Theme Installation
Free Themes
Appearance > Themes
orAppearance > Customize > Active theme > Change
- In your website’s WordPress Dashboard, go to ‘Appearance’ > ‘Themes’ and click the ‘Add New’ button.
- Click ‘Upload Theme’ and ‘Choose File’, then select the theme’s .zip file and click ‘Install Now’ or type the theme name into the search bar, click the ‘Install’ button for the theme.
- Click ‘Activate’ to use the theme right away.
Pro Themes
Appearance > Themes
orAppearance > Customize > Active theme > Change
- In your website’s WordPress Dashboard, go to ‘Appearance’ > ‘Themes’ and click the ‘Add New’ button.
- Click ‘Upload Theme’ and ‘Choose File’, then select the theme’s .zip file. Click ‘Install Now’.
- Click ‘Activate’ to use the theme right away.
Upgrading from Free to Pro
After purchasing a paid-for version of a theme, you can download the pro theme using the link in your payment confirmation email, or from your account area on our website.
Save the theme’s .zip file somewhere on your computer.
- In your website’s WordPress Dashboard, go to ‘Appearance’ > ‘Themes’ and click the ‘Add New’ button.
- Click ‘Upload Theme’ and ‘Choose File’, then select the theme’s .zip file that you previously saved to your computer.
- Click ‘Install Now’.
- Click ‘Activate’ to switch the active theme to the Pro version.
Importing theme customizations
If you have already started making customizations with the theme options in the free version, such as changing colors, fonts or layout options, you can quickly and easily import your theme customizations into the pro version.
- In your website’s WordPress Dashboard, go to ‘Theme Mods’.
- Click the ‘Import From *theme name*’ button.
That’s it, now your theme customizations from the free version are copied across to the pro version.
Theme Updates
Free Themes
Appearance > Themes
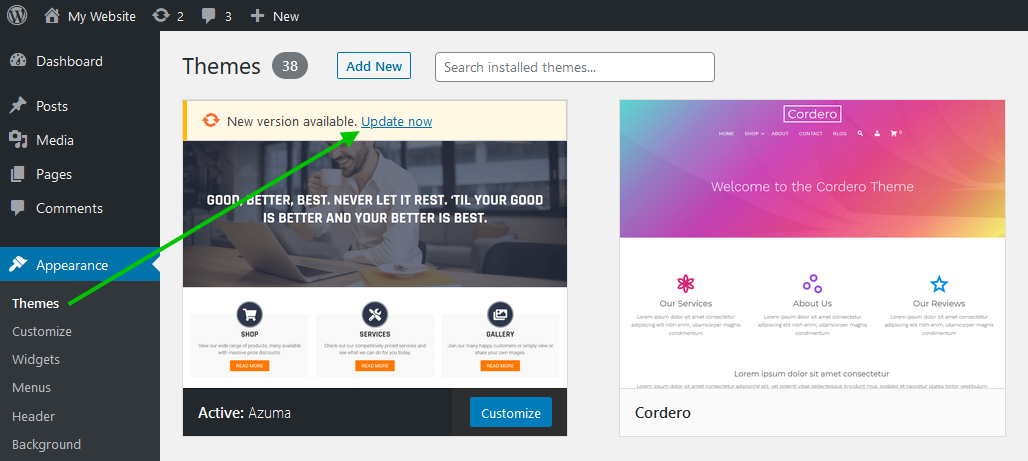
Our free themes that are available from wordpress.org can be updated in the themes area of your dashboard.
When an update is available, click the ‘Update now’ link to update the theme to the latest version.

Pro Themes
Appearance > Themes
Our pro themes can be updated from the themes area of your dashboard if you have activated your theme license.
License Activation
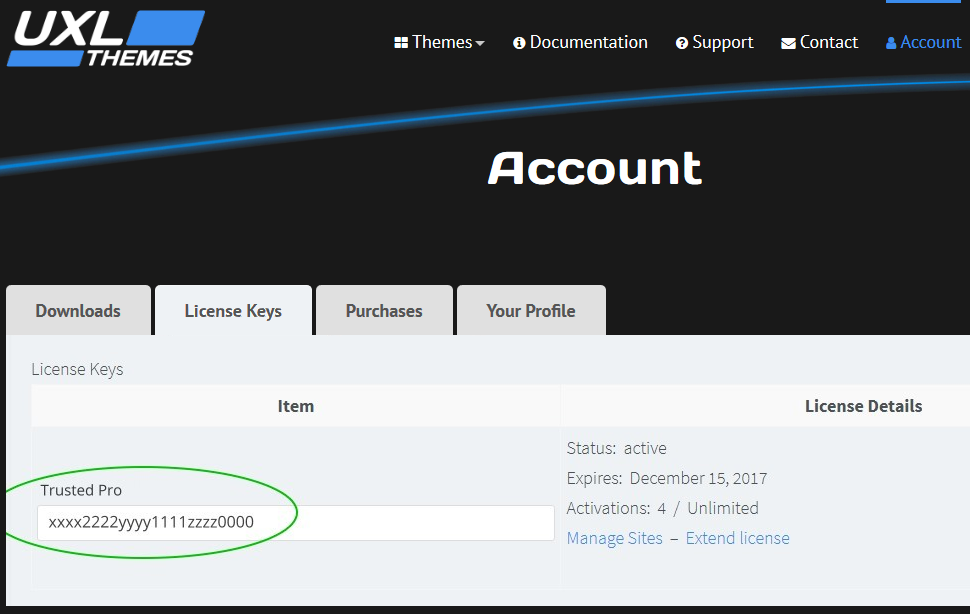
Navigate to your account here at UXL Themes, click on the ‘License Keys’ tab and copy your license key for the theme.

Activate License
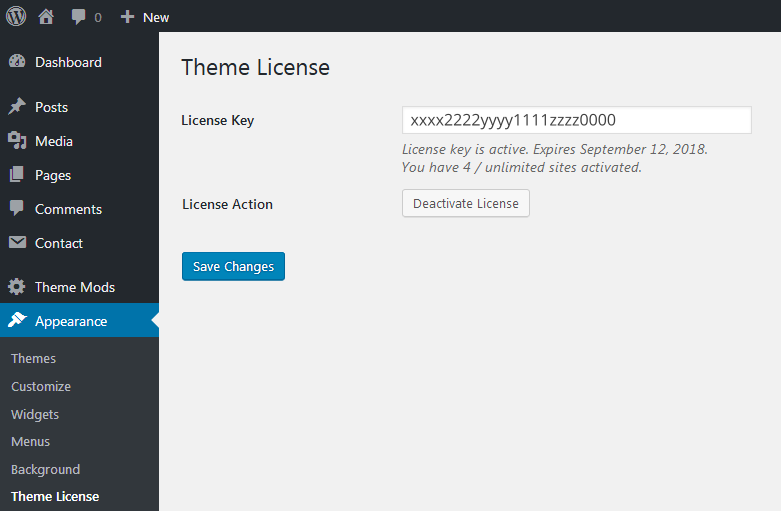
Appearance > Theme License
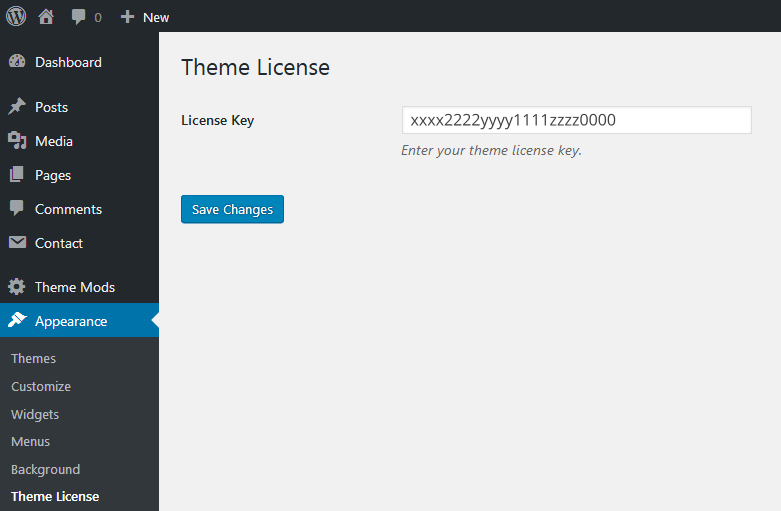
- In your website’s WordPress Dashboard, go to ‘Appearance’ > ‘Theme License’.
- Enter your license key and click ‘Save Changes’.
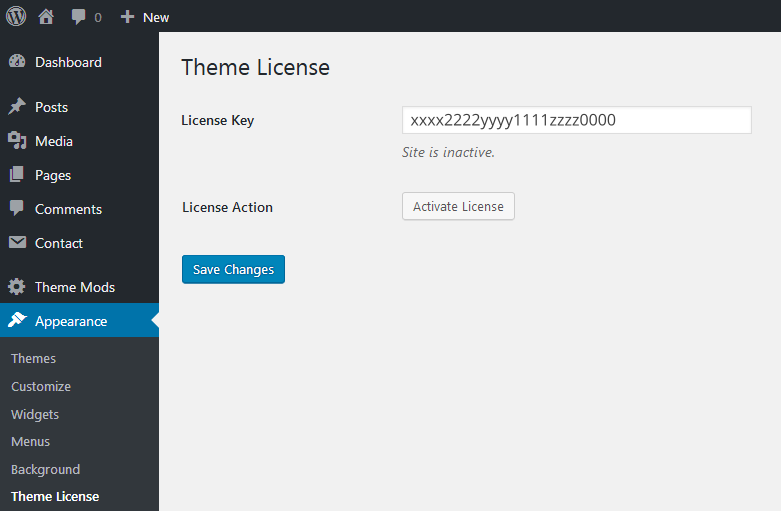
- Click ‘Activate License’.
- Repeat this for each of your websites – your theme license is valid for unlimited domains.
- Activating your license allows one click theme updating from within your dashboard when an update becomes available.



Theme Options
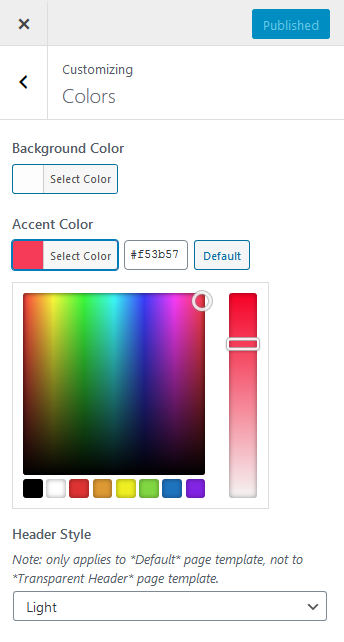
Appearance > Customize
The theme’s customization options can be found by navigating to ‘Appearance’ > ‘Customize’ from your WordPress dashboard, or via the ‘Customize’ link in the top bar if viewing your website whilst logged in.
There are various options to customize, including adding a site logo, basic layout options, basic color settings, and basic typography and font options.

Pro Themes
The Pro themes include many extra customization options and settings, including additional color selections, a wider range of fonts and typography settings, extra layout options, more options for WooCommerce stores and much more.
Do you need help with any of the customization options of our pro themes? We’re more than happy to help. Please contact us with your support query.
Removing/Changing Theme Footer Info
Pro themes have the option to remove or change the theme information in the footer area.
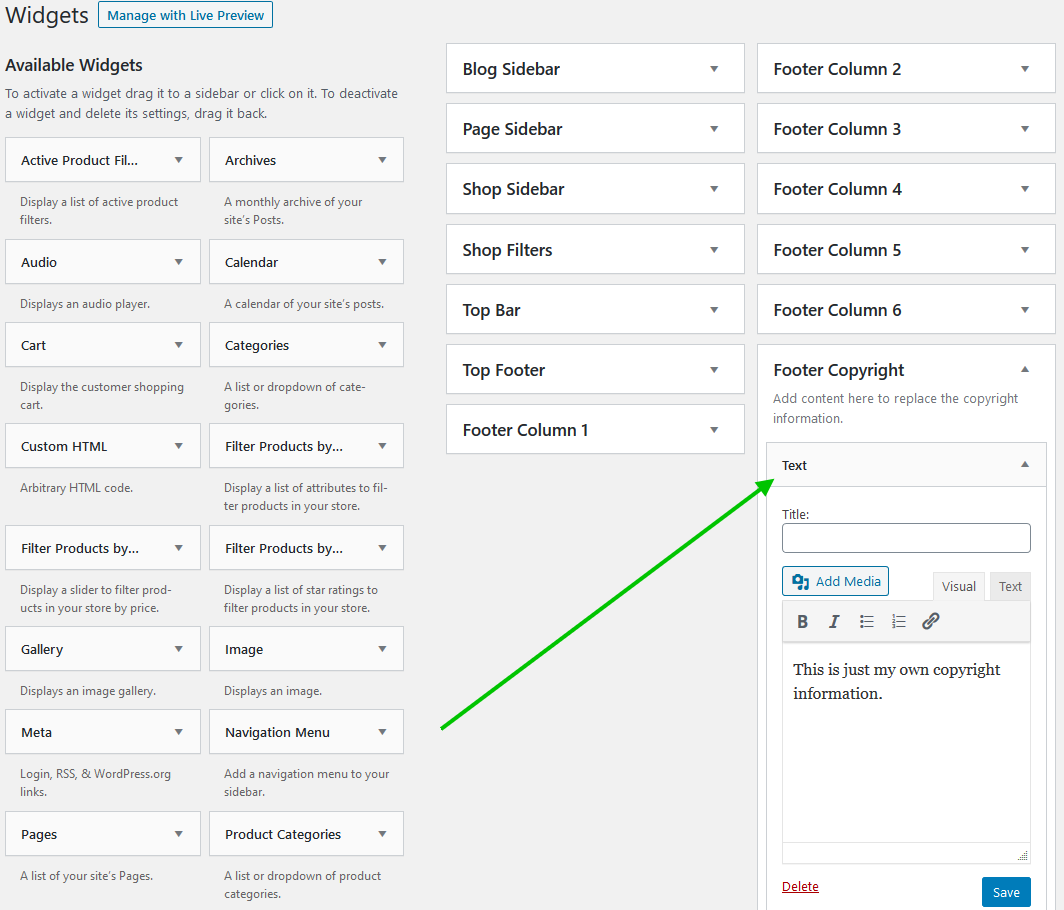
To change this, navigate to ‘Appearance’ > ‘Widgets’ and add any of your available widgets to the ‘Footer Copyright’ or ‘Theme Info’ widget area.

To remove the theme information, and not replace with your own text/content, simply add an empty ‘Text’ widget and click ‘Save’
Block Patterns
As of version 5.5 WordPress now includes block patterns, making it quick and easy to insert a predefined pattern of content into your posts or pages.
This video shows just how easy it is to add a block pattern and edit the text/colors/images using the Cordero theme.
Cordero currently has 28 included block patterns, and Cordero Pro has 40 patterns, with more coming soon.
Demo Content
Should you wish to import demo content from our theme demos, we have a WordPress plugin designed just for this.
To begin, please install and activate the Starter Sites plugin.
Once the plugin is active, navigate to ‘Appearance’ > ‘Starter Sites’ to browse and import the available website demos.
There is currently a selection of website demo content available for our WordPress themes, with more being added all the time.
For more information please see WP Starter Sites.
Child Themes
If you wish to modify any of our themes, you are welcome to do so, but we recommend that you use a child theme rather than modifying the theme directly.
If you modify a theme’s internal files or functions directly and later the theme is updated, then your custom modifications may be lost.
Please not this does not apply to the type of customizations made using the Customizer or your page content as these customizations are not affected when updating the theme, only to advanced modifications of the theme’s internal files such as PHP files or the functions within those files.
By using a child theme you can modify or add to the child theme’s files and this will ensure that your modifications are preserved whenever the parent theme is updated.
We have created ready to go child themes for you to download and use as is, or modify for your own needs.
If you would like to read more about child themes in WordPress, a good starting point is the wordpress.org website here.
Help and Support
Free Themes
We’re happy to help should you have any questions regarding the functionality of our themes or making minor styling/CSS changes.
Please submit any questions in our support forum as your query may be of help to other users who may be seeking the same or similar answers.
Pro Themes
Should you have any questions regarding the pro versions of our themes, we welcome questions via the support forum, as well as one-to-one email support via our contact page.
To ensure a speedy response, please ensure you are logged in with the account from which you purchased the pro theme.
