Forum Replies Created
-
AuthorPosts
-
June 3, 2018 at 2:25 pm in reply to: Image resizing: fit to grid without hard crop (Exo / Woo) #4889
Silvano
ParticipantThank you for your reply!
Of course is everything updated at the last available version (my previous post was 1.7.2, now 1.7.3 but the behavior is the same).
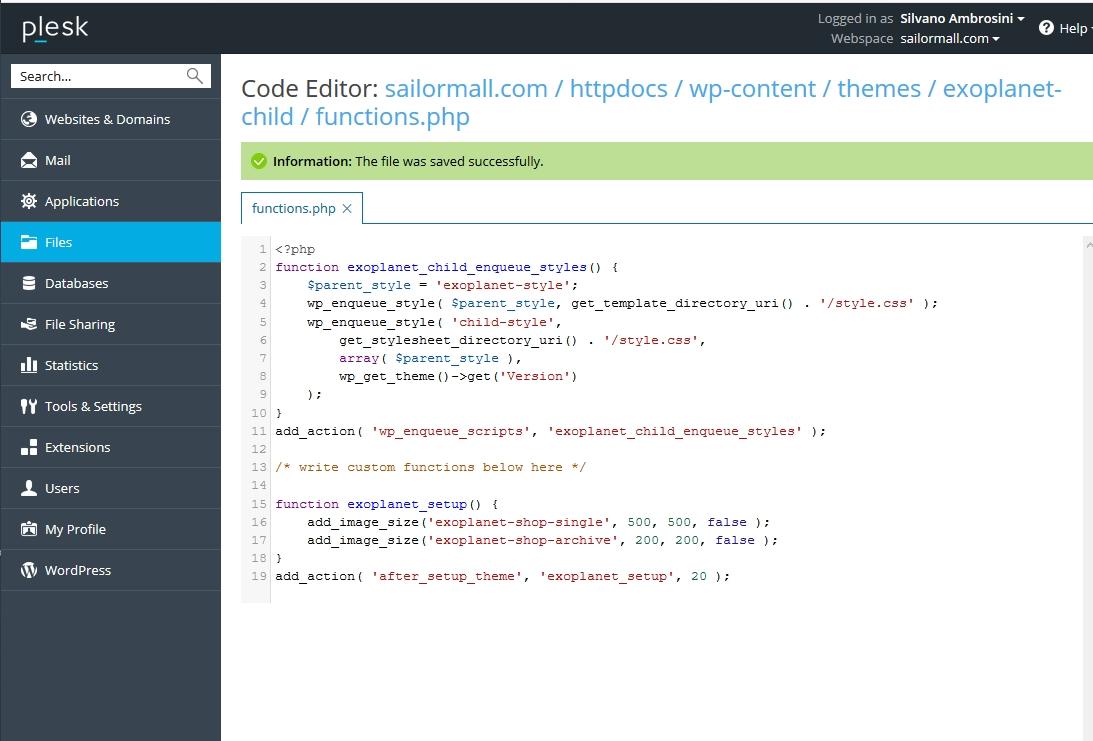
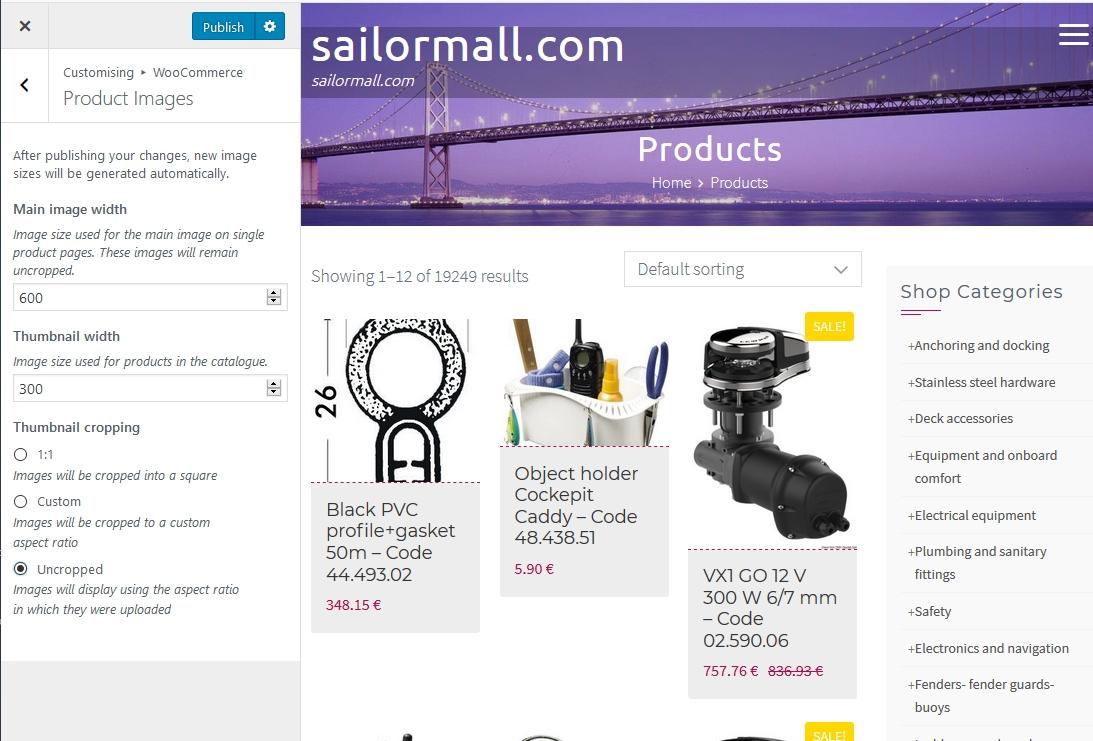
I should flag the thumbnail as uncropped, or I’m doing some mistakes?
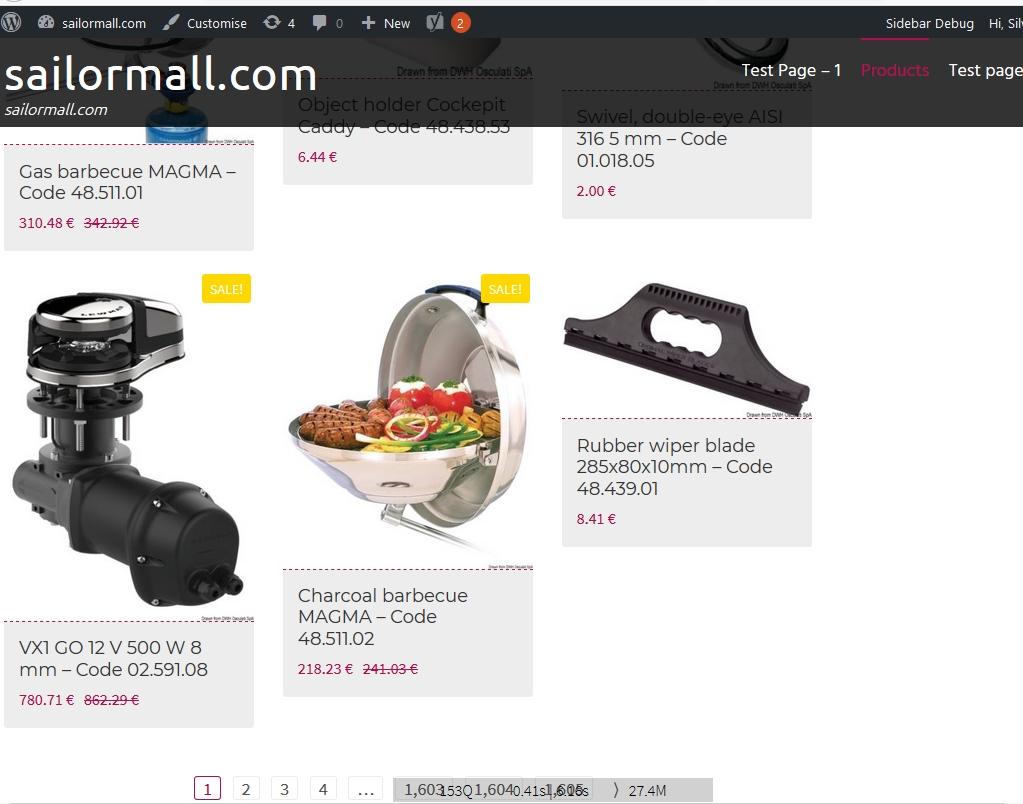
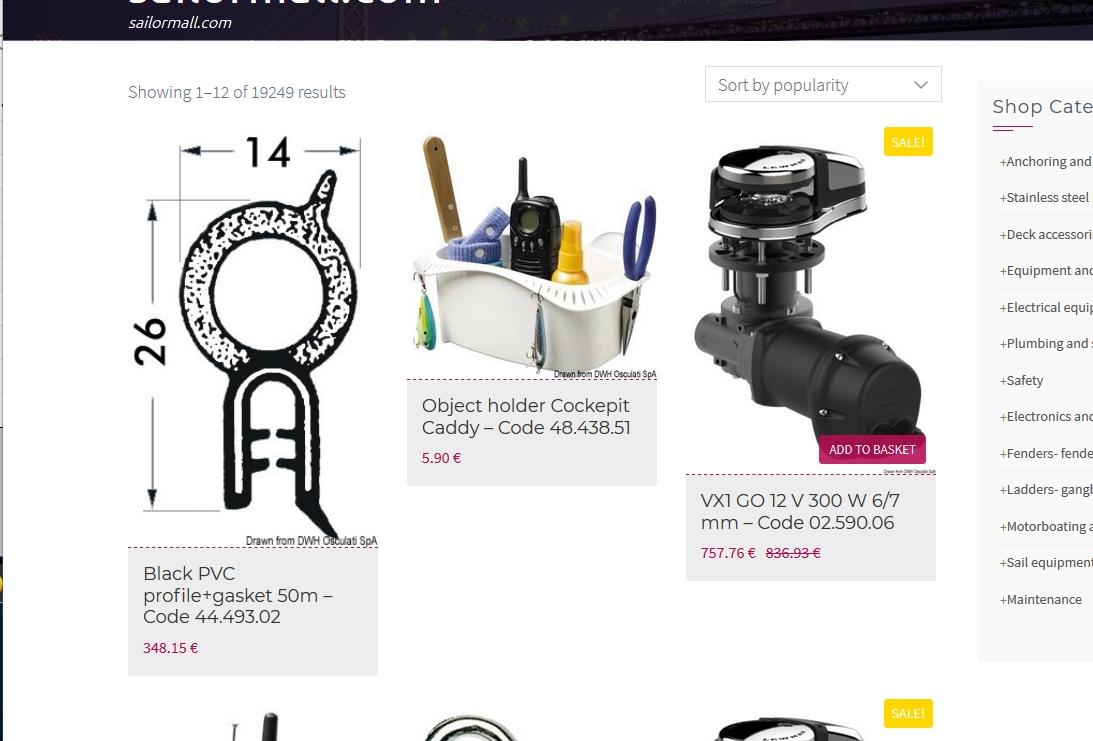
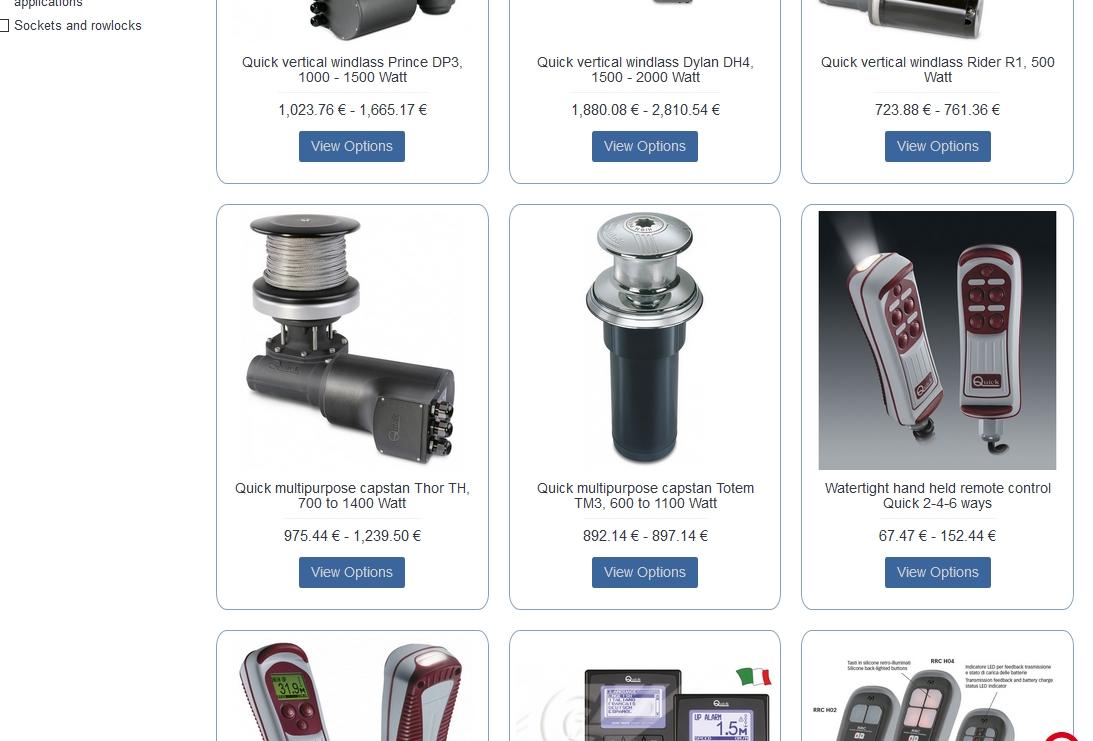
The thumbnails should stay i.e. in an FIXED available area 300×300 and their longest side should be resized to 300. The other side will be of course less than 300 and in any cases the height of the thumbnail area should remain 300 (example: image 600w x 100h >resized 300w x 50h and inserted in an fixed area 300×300), so that the titles below will begin at the same level, in line from left to right.Below you can see that the images begins at the same level, the heads of the thumbnails are in line, but the heights are different.
I mean: fixed area assigned from the code for the thumbnail and image proportionally resized until its longest size = corresponding size of the thumbnail area
 June 3, 2018 at 9:51 am in reply to: Image resizing: fit to grid without hard crop (Exo / Woo) #4885
June 3, 2018 at 9:51 am in reply to: Image resizing: fit to grid without hard crop (Exo / Woo) #4885Silvano
ParticipantHello Andy,
I use your this free theme in a couple of installation where the image size is not a relevant matter. I would like to use it now in some important installations (we are migrating in the next month from Opencart) and for sure we’ll buy the pro version. I tried some themes, but this is the one which best can fit us, definitively.
Only I cannot resize the images into the grid. These websites are wide and the images are of every dimensions, so we absolutely need to resize them proportionally into a grid. I insert some img in this post to better understand the behavior:



Below an image of the behavior in Opencart, where all the images are resized, without cropping, into a grid.
Can you suggest a solution for this?
All the best
Silvano
 August 22, 2017 at 2:33 pm in reply to: Image resizing: fit to grid without hard crop (Exo / Woo) #1793
August 22, 2017 at 2:33 pm in reply to: Image resizing: fit to grid without hard crop (Exo / Woo) #1793Silvano
ParticipantHello Andy,
I tried all the settings. with and without hard crop, and also leaving blank alternatively width and height with and without hard crop.
Of course I regenerate the thumbnails at every change of settings. After one hour of trying I asked for help in this forum :-).
I am not so expert in coding to understand if this behavior is produced from Woo core or from the template. I begin to think is an issue depending from woo, which does not gives any possibilities to fit the image to the desired dimension, but only gives the option to crop.
So if you have an img 200 x 500 and another one 500 x 200 you never have the possibility to get them in a 200×200 place, proportionally resized without crop.
Best Regards
Silvano
-
AuthorPosts
