- This topic has 2 replies, 2 voices, and was last updated 2 years, 5 months ago by .
Viewing 3 posts - 1 through 3 (of 3 total)
Viewing 3 posts - 1 through 3 (of 3 total)
- The forum ‘Trusted Pro’ is closed to new topics and replies.
Home › Forums › Trusted Pro › Change the background color of the Tiny MCE Editor
Hi Andy,
In the site I’m building there is a dark background color and a light text color.
The background color is: #3a424e
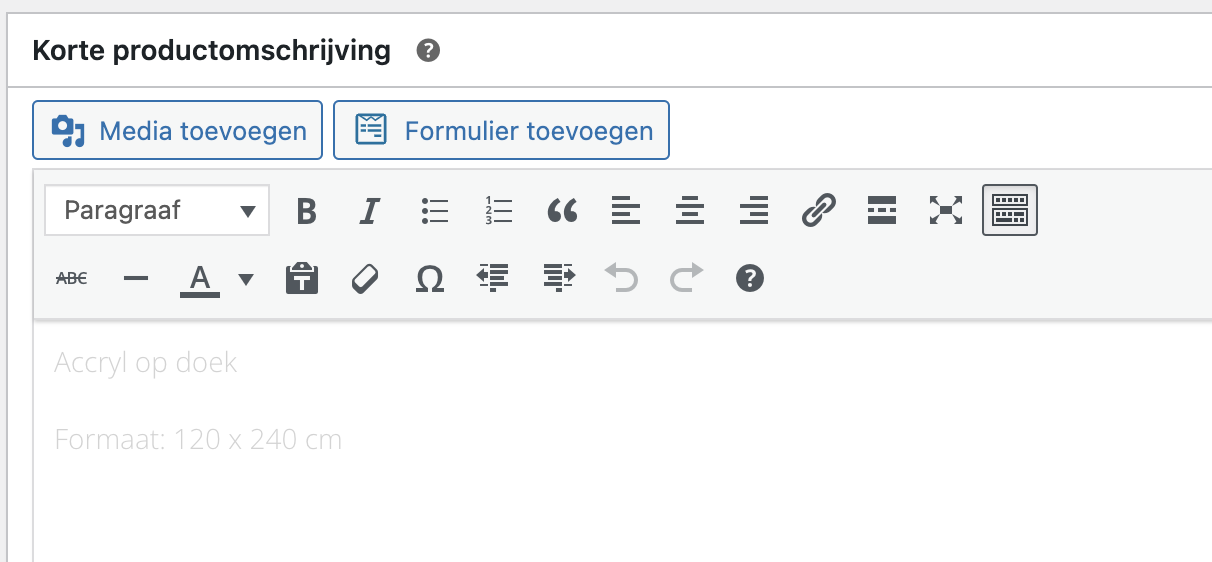
Thing is, the font color is changed to a light one as per the settings in the customizer. See screenshot.
I tried to change the background color using css to no avail.

Any idea how I can do that?
Thanks in advance!
Adri
Assuming you’re using the Classic Editor plugin, you will need to filter the Tiny MCE content styles to give it a background color.
The following PHP code can be added to the functions.php file in a child theme, or if you don’t want to use a child theme you can add the PHP code using a plugin such as Code Snippets
function my_tiny_mce_style( $mceInit ) {
$mceInit['content_style'] .= 'body.mce-content-body{background:#3a424e;}';
return $mceInit;
}
add_filter( 'tiny_mce_before_init', 'my_tiny_mce_style' );Great, thanks!
As always, it works without further issues.