Home › Forums › Trusted Pro › Video Instead of Image
- This topic has 4 replies, 2 voices, and was last updated 7 years ago by
 Andy.
Andy.
-
AuthorPosts
-
April 24, 2018 at 9:18 pm #4550
Phillip Allen
ParticipantFor the homepage what is the best way to use a video instead of an image in the space provided?
April 24, 2018 at 10:11 pm #4551 AndyKeymaster
AndyKeymasterDo you mean in the page content? Which image are you looking to replace?
April 25, 2018 at 2:05 pm #4554Phillip Allen
ParticipantIn the header area.
April 25, 2018 at 2:49 pm #4555 AndyKeymaster
AndyKeymasterWe’re planning on implementing video headers in a future update but for now it can be done with the following instructions.
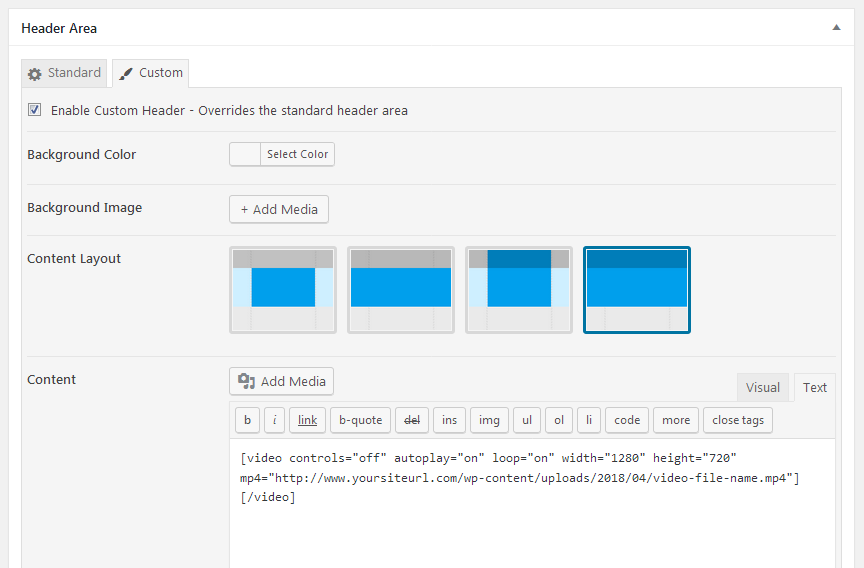
Go to the page editor for the page you have set as your homepage, select ‘Header Area’ > ‘Custom’ > ‘Enable Custom Header’.
Select your preferred ‘Content Layout’.
In ‘Content’ select the ‘Text’ tab, click ‘Add Media’ button to upload a video or select a video from your media library.
Please note: when selecting the video in the media library, make sure that in the ‘ATTACHMENT DISPLAY SETTINGS’ you select the ‘Embed Media Player’ option.This will give you a video shortcode something like this:
[video width="1280" height="720" mp4="http://www.yoursiteurl.com/wp-content/uploads/2018/04/video-file-name.mp4"][/video]Now add these parameters to the video shortcode:
controls="off" autoplay="on" loop="on"For example:
[video controls="off" autoplay="on" loop="on" width="1280" height="720" mp4="http://www.yoursiteurl.com/wp-content/uploads/2018/04/video-file-name.mp4"][/video]
Save the page, then go into the Customizer and add the following to Additional CSS:
.main-header.custom .wp-video, .custom-header .wp-video { width: 100% !important; } .main-header.custom .wp-video .mejs-container.mejs-video, .custom-header .wp-video .mejs-container.mejs-video { width: 100% !important; height: 0 !important; padding-bottom: 56.25%; } .main-header.custom .wp-video .mejs-container.mejs-video .wp-video-shortcode, .custom-header .wp-video .mejs-container.mejs-video .wp-video-shortcode { width: 100% !important; }The padding-bottom: 56.25% part is important and needs to reflect the aspect ratio of your video and will ensure the video is displayed in the correct aspect ratio whatever the screen size.
In the example above the video is 16:9 (1280 x 720) so to work out the correct % value for the padding-bottom use the formula (100/16) x 9 e.g. (100/1280) x 720 = 56.25If the video does not display to fill the header in the customizer view and it doesn’t look quite right, it should be OK on the live site.
December 5, 2018 at 4:37 pm #6210 AndyKeymaster
AndyKeymasterThe latest version (1.5) of Trusted Pro now has the option to display a video in the header area.
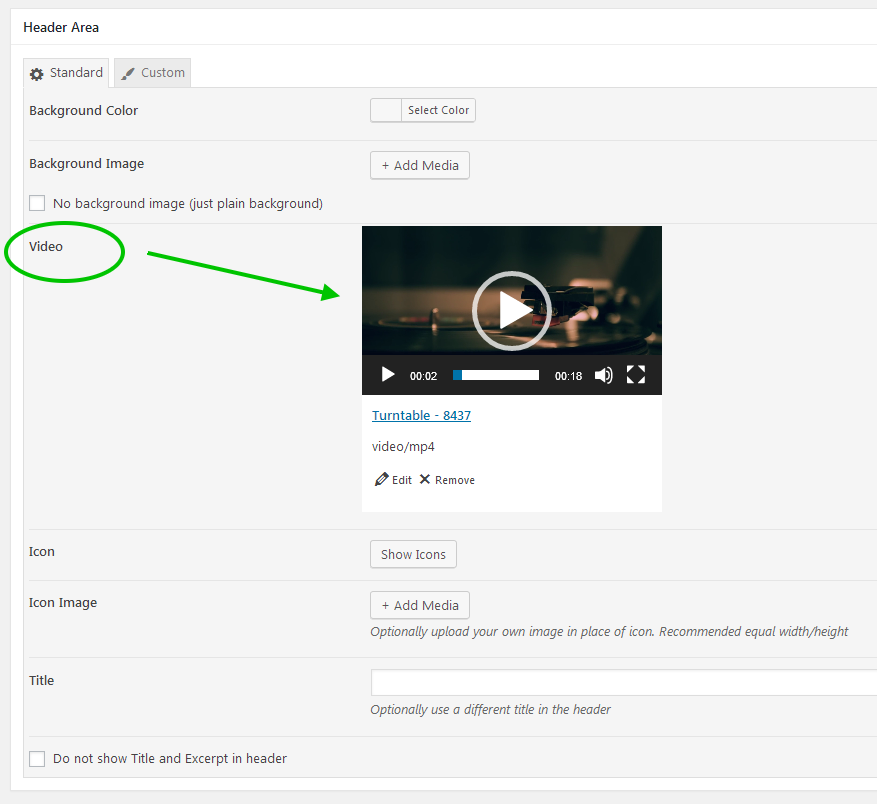
Go into the editor for the page, post, product, category or tag that you wish to change the header image for a video, and you will see a new ‘Video’ option in the ‘Header Area’ section. Click on the ‘Add Media’ button to upload a video file or select a video from your previously uploaded media.

On the live page, the page title and excerpt will be displayed over of the video background in a similar way to how it looks when using a header image. If you would prefer to display the video without this, select the box next to the ‘Do not show Title and Excerpt in header’.
-
AuthorPosts
- The topic ‘Video Instead of Image’ is closed to new replies.
