Home › Forums › Trusted Pro › Feature Request: Replace top Image with slider (with buttons)
- This topic has 2 replies, 2 voices, and was last updated 7 years, 3 months ago by
Thomas Amundsen.
-
AuthorPosts
-
September 11, 2018 at 11:09 am #5672
Thomas Amundsen
ParticipantI LOVE the Trusted Pro theme.
BUT I would love the ability to swap out the featured image with a slider.
Is there such a possibility without having to “hack” the theme ?
I know there’s a feature to randomly rotate between uploaded images, but that doesn’t allow for me to add buttons to each slider. So I would LOVE to have the option to swap the main image with a slider.
If it is not possible at this time, please add it to the “things to come”.
Also, speaking of requests: I would also love to be able to style the featured buttons on the main page without having to resort to css3. Like adding a background image and shadowcontrol (check: http://www.gravferdstjenesten.no).
-Thomas
September 11, 2018 at 11:18 am #5674 AndyKeymaster
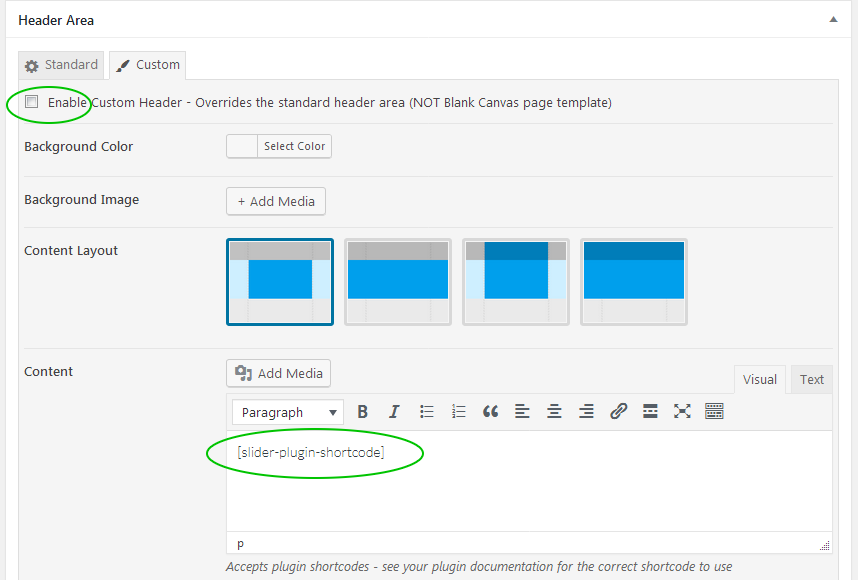
AndyKeymasterHi Thomas, you can already add a slider to the header area. In the page/post editor, in the ‘Header Area’ section select the ‘Custom’ tab and add the relevant slider plugin shortcode in the content textarea. See image below.

Thanks for the suggestion regarding the featured services section. I really like the effect of the background images that you have achieved on your site and I’ll see if we can add this in a future release.
September 11, 2018 at 2:46 pm #5675Thomas Amundsen
ParticipantThank you Andy.
I will have a look at the header settings.
Here is my css edits for the Featured-items:
.featured-post .featured-icon img { vertical-align: top; width: 100px; height: 80px; margin-top: 0px; border-radius: 100%; } .featured-post { background-image: url("/wp-content/uploads/2018/09/O8WNFL0.jpg"); -webkit-box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.75); -moz-box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.75); box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.75); } .featured-post:hover { top: -10px; transition: 0.3s box-shadow top ease-in-out; /* box-shadow: 0px 8px 8px 0px rgba(0,0,0,0.1); */ -webkit-box-shadow: 0px 5px 15px 0px rgba(0,0,0,0.75); -moz-box-shadow: 0px 5px 15px 0px rgba(0,0,0,0.75); box-shadow: 0px 5px 15px 0px rgba(0,0,0,0.75); } .featured-post h4 { position: relative; margin: 10px 0 10px 0; text-align: center; text-transform: uppercase; font-weight: 300; color: #323b45; font-weight: bold; }I adjusted the icon to better fit the images I used and I have improved the shadow settings to make them visually stand out better. Feel free to use.
-Thomas
-
AuthorPosts
- The topic ‘Feature Request: Replace top Image with slider (with buttons)’ is closed to new replies.
