- This topic has 4 replies, 2 voices, and was last updated 6 years, 12 months ago by .
Viewing 5 posts - 1 through 5 (of 5 total)
Viewing 5 posts - 1 through 5 (of 5 total)
- The topic ‘page 2 post page not visible’ is closed to new replies.
I have posted 9 posts on my blog (post) page.
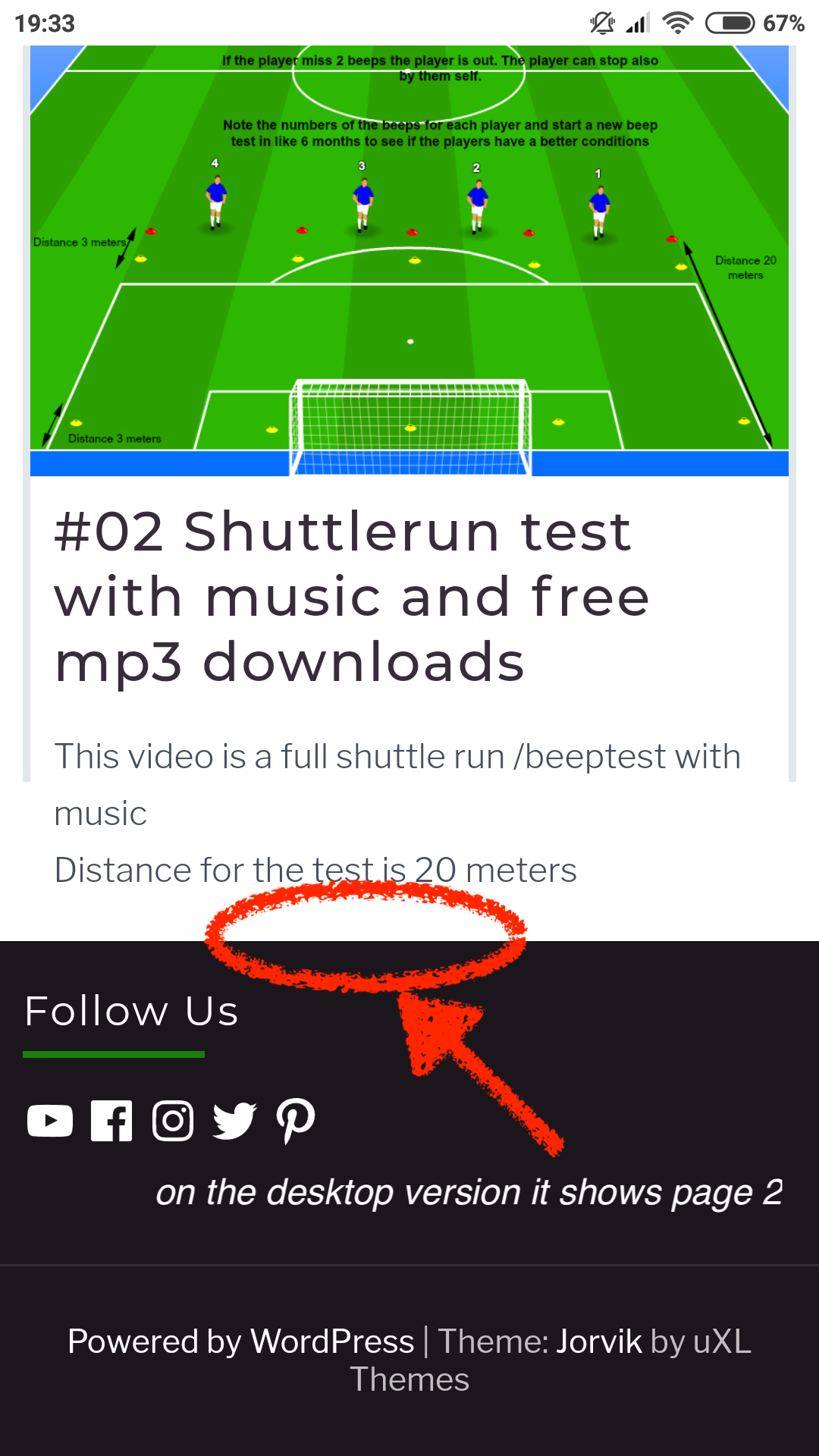
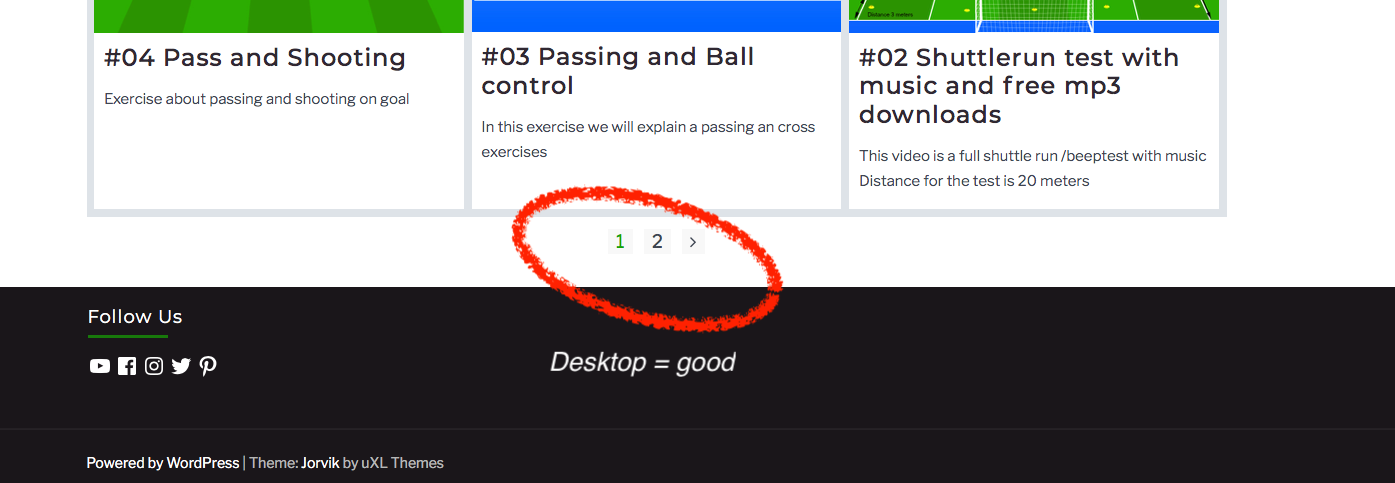
Now the 10th created page 2 for the oldest post (thats good), however, the selection for page 2 (at the bottom of the page) is not visible in the mobile views on the desktop. So mobile users can’t go to page to and see only the last 9 posts.
How can I ensure that the page selection at the bottom is also visible on the mobile version?
see screenshot from the mobile / desktop version


hope to hear soon
Greetings Rick
tested with changing the numbers of posts in the settings page it won’t help it looks like a mobile view (android / chrome )issue because on my iPad / old iPhone 5 (safari) it shows correct with 9 posts on 1 page the 10th (old post) is correctly moved to page 2 .
desktop version it looks good
Can you try the following please. In your dashboard go to ‘Appearance’ > ‘Customize’ > ‘Additional CSS’ and paste this CSS code and then save/publish:
#grid-loop {
grid-row-gap: 10px !important;
}Please let me know if that fixes the issue.
yes it works 🙂 after added the code
can you fix it in a update of the theme so i don’t have to add the css by my own ?
Yes we’ll put a permanent fix in the next update.