Tagged: image size Zoom
- This topic has 12 replies, 3 voices, and was last updated 6 years, 1 month ago by
 Andy.
Andy.
-
AuthorPosts
-
November 4, 2019 at 8:01 am #8286
alexeyzuew93
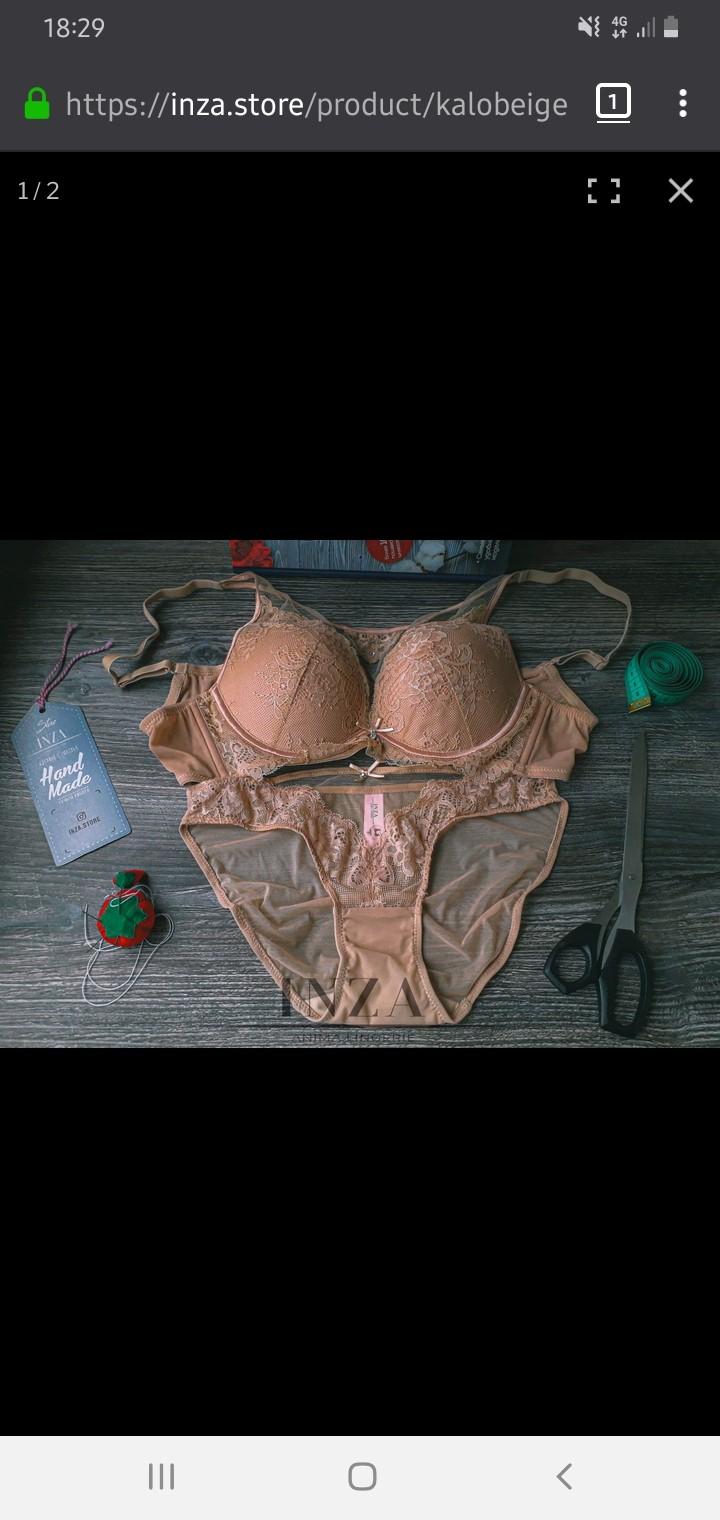
ParticipantGood afternoon, Comrades! It’s my first time with You and I hope we can be friends. I’ll get right to the problem. Site on which under approximation images, it is distorted and runs away in left side, has tried to change plugins, understood that the problem in topic, so as in your demo version of, too, most, under open and approximation image of the changes the size of the until size in 1354px, that to do?
November 4, 2019 at 11:29 am #8287 YazminKeymaster
YazminKeymasterPlease let me know the URL of your website or page so we can take a look to see what is happening.
November 4, 2019 at 3:05 pm #8289November 4, 2019 at 3:13 pm #8294 YazminKeymaster
YazminKeymasterThank you.
I cannot see anything wrong.
The image that you are using is 4096px x 2890px but it is slightly blurry in the original image size.
Maybe you could resize the original image to something like 2048px x 1445px? and it would still be large enough but it wouldn’t look blurryNovember 4, 2019 at 6:24 pm #8296alexeyzuew93
Participant
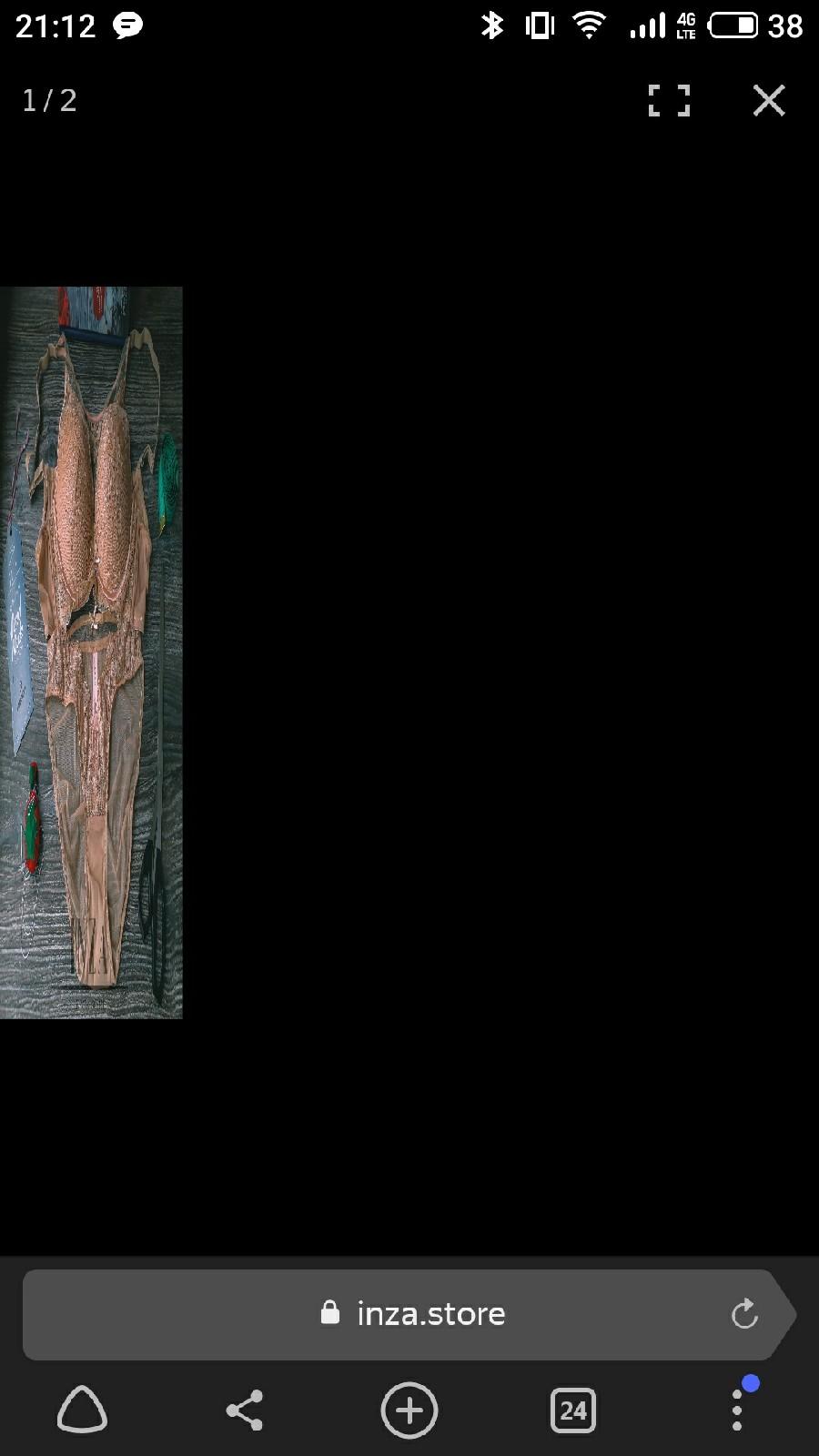
it’s on a smartphone
P.S. On computer, too, is compressed, but Ude less, Resolution 2048*1445
Edited to remove hotlinked image and use uploaded image instead
November 4, 2019 at 7:27 pm #8298alexeyzuew93
ParticipantThe same problem I see and you have in the demo version of retail, please see that the image whose width is higher than 1353px, and just look at your mobile version, the image is more broken.
November 4, 2019 at 8:09 pm #8300 AndyKeymasterNovember 5, 2019 at 3:16 am #8302
AndyKeymasterNovember 5, 2019 at 3:16 am #8302alexeyzuew93
Participanttry to zoom in on my and on your website on your smartphone and on your computer. This is a problem I have on different browsers and on different smartphones both on Android and iPhone
November 5, 2019 at 9:29 am #8306 AndyKeymaster
AndyKeymasterIt works okay without any problems when I view your website and also our demo is okay too.
We need to find out if this is an issue with WooCommerce or with our theme, so this is why I asked if you could look at our other theme demos to see if you see the same problem.
Could you also please look at the demo for the WooCommerce Storefront theme, to see if you have the same issue? Link here: https://themes.woocommerce.com/storefront/product/lowepro-slingshot-edge-250-aw/
November 5, 2019 at 10:09 am #8312 AndyKeymaster
AndyKeymasterAlthough we cannot recreate the same problem that you are seeing, I think it may be a CSS conflict between the main WooCommerce stylesheet and WooCommerce’s photoswipe stylesheet that is causing the problem that you are seeing.
Could you please try adding this CSS code to ‘Customize’ > ‘Additional CSS’:
.pswp img { max-width: none !important; }Let me know if that fixes the issue.
November 5, 2019 at 2:14 pm #8316alexeyzuew93
ParticipantNovember 5, 2019 at 2:36 pm #8320 AndyKeymaster
AndyKeymasterThat’s great. Thanks for letting us know.
The issue is that the WooCommerce plugin loads the …/plugins/woocommerce/assets/css/photoswipe/photoswipe.css stylesheet which contains this rule:
.pswp img { max-width: none; }and then afterwards the …/plugins/woocommerce/assets/css/woocommerce-layout.css stylesheet which contains this rule:
.woocommerce img, .woocommerce-page img { height: auto; max-width: 100%; }so the
max-width: 100%is overriding the correct CSS rule. The zoomed image can be more than 100% wider than it’s container, so this is sometimes restricting the image width.I don’t like using
!importantunless absolutely necessary so it should work without it. The custom CSS is loaded after woocommerce-layout.css so will reset the max-width to how it should be..pswp img { max-width: none; }November 5, 2019 at 4:21 pm #8324 AndyKeymaster
AndyKeymasterUpdate: WooCommerce version 3.8.0 has just released with a fix for this issue, so you can remove the custom CSS if you update WooCommerce to the latest version.
-
AuthorPosts
- The topic ‘Image distortion at Zoom’ is closed to new replies.