Home › Forums › Trusted Pro › Video Instead of Image › Reply To: Video Instead of Image
We’re planning on implementing video headers in a future update but for now it can be done with the following instructions.
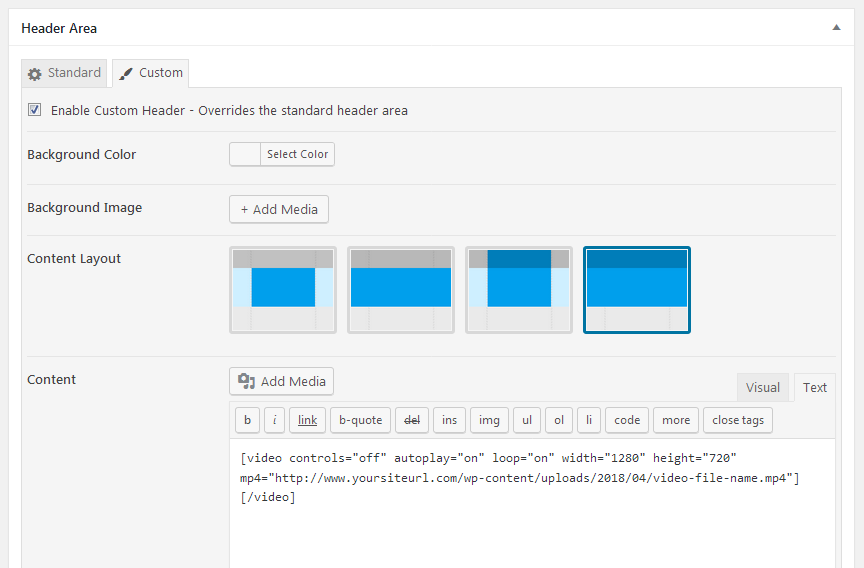
Go to the page editor for the page you have set as your homepage, select ‘Header Area’ > ‘Custom’ > ‘Enable Custom Header’.
Select your preferred ‘Content Layout’.
In ‘Content’ select the ‘Text’ tab, click ‘Add Media’ button to upload a video or select a video from your media library.
Please note: when selecting the video in the media library, make sure that in the ‘ATTACHMENT DISPLAY SETTINGS’ you select the ‘Embed Media Player’ option.
This will give you a video shortcode something like this: [video width="1280" height="720" mp4="http://www.yoursiteurl.com/wp-content/uploads/2018/04/video-file-name.mp4"][/video]
Now add these parameters to the video shortcode: controls="off" autoplay="on" loop="on"
For example: [video controls="off" autoplay="on" loop="on" width="1280" height="720" mp4="http://www.yoursiteurl.com/wp-content/uploads/2018/04/video-file-name.mp4"][/video]

Save the page, then go into the Customizer and add the following to Additional CSS:
.main-header.custom .wp-video,
.custom-header .wp-video {
width: 100% !important;
}
.main-header.custom .wp-video .mejs-container.mejs-video,
.custom-header .wp-video .mejs-container.mejs-video {
width: 100% !important;
height: 0 !important;
padding-bottom: 56.25%;
}
.main-header.custom .wp-video .mejs-container.mejs-video .wp-video-shortcode,
.custom-header .wp-video .mejs-container.mejs-video .wp-video-shortcode {
width: 100% !important;
}The padding-bottom: 56.25% part is important and needs to reflect the aspect ratio of your video and will ensure the video is displayed in the correct aspect ratio whatever the screen size.
In the example above the video is 16:9 (1280 x 720) so to work out the correct % value for the padding-bottom use the formula (100/16) x 9 e.g. (100/1280) x 720 = 56.25
If the video does not display to fill the header in the customizer view and it doesn’t look quite right, it should be OK on the live site.
