- This topic has 3 replies, 2 voices, and was last updated 7 years, 10 months ago by .
Viewing 4 posts - 1 through 4 (of 4 total)
Viewing 4 posts - 1 through 4 (of 4 total)
- The topic ‘Bigger Icon Home Page’ is closed to new replies.
Home › Forums › Trusted Pro › Bigger Icon Home Page
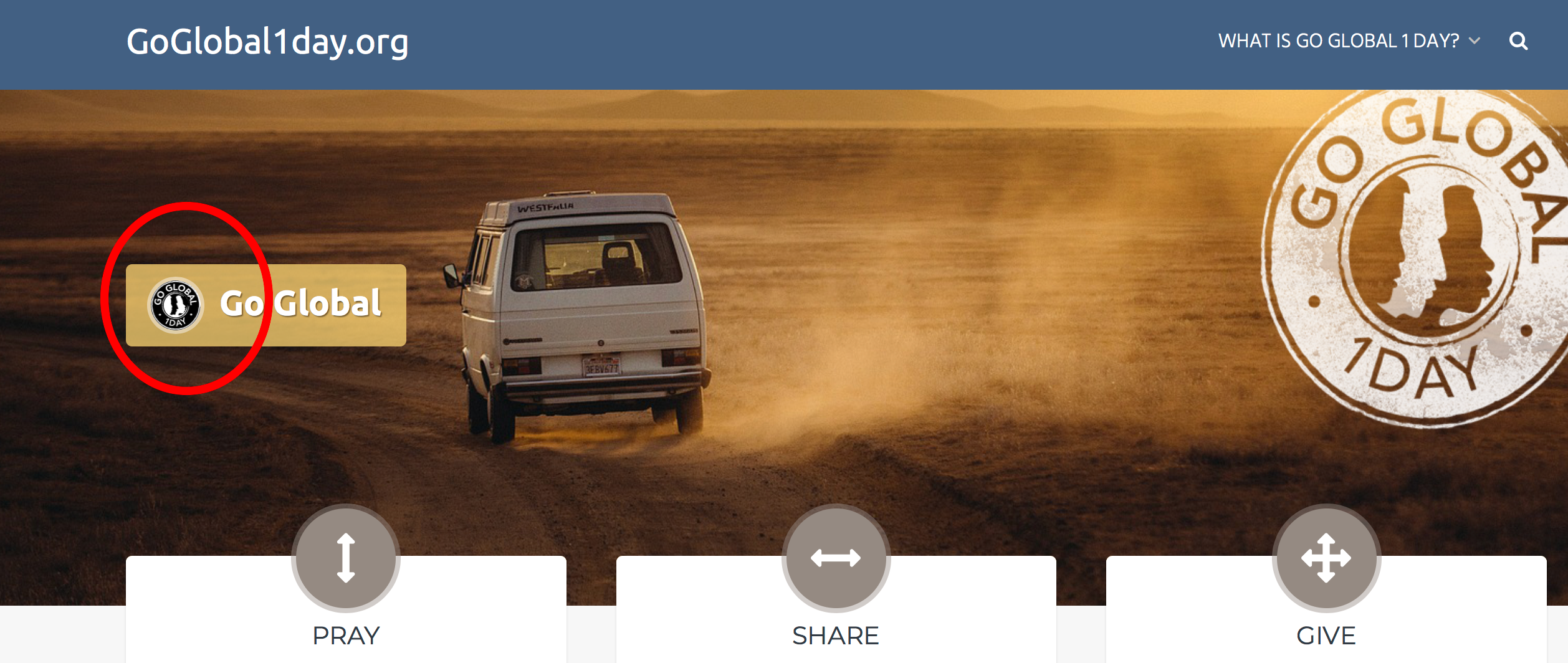
I know on the homepage you have a custom header. That won’t work for me as I like the random headers image and also how the featured services box layover the image. Is there a way to make the icon bigger using CSS and maybe remove the title?

To remove the title, add the following to Customize > Additional CSS
.home .main-title {
visibility: hidden;
}Then to keep the icon visible while the title is hidden, add this css:
.home .header-title .fa,
.home .header-title .main-title-img{
font-size: 24px;
width: 40px;
height: 40px;
line-height: 40px;
visibility: visible;
}change the font-size, width, height and line-height to suit e.g. width: 80px; will be twice the standard width.
If you are using your own uploaded image in place of one of the theme’s icons, you will also need to add this css:
.home .main-title .main-title-img img{
width: 40px;
max-width: 40px;
height: 40px;
max-height: 40px;
}again change the ’40px’ to whatever you need.
The hide title (first one) did not work.
Can you please let me know the URL of your site so I can see why it is not working on your site?
Edit: would you be able to temporarily deactivate the coming soon plugin?