- This topic has 1 reply, 2 voices, and was last updated 7 years, 6 months ago by .
Viewing 2 posts - 1 through 2 (of 2 total)
Viewing 2 posts - 1 through 2 (of 2 total)
- The topic ‘Car buttons alignment’ is closed to new replies.
Hi,
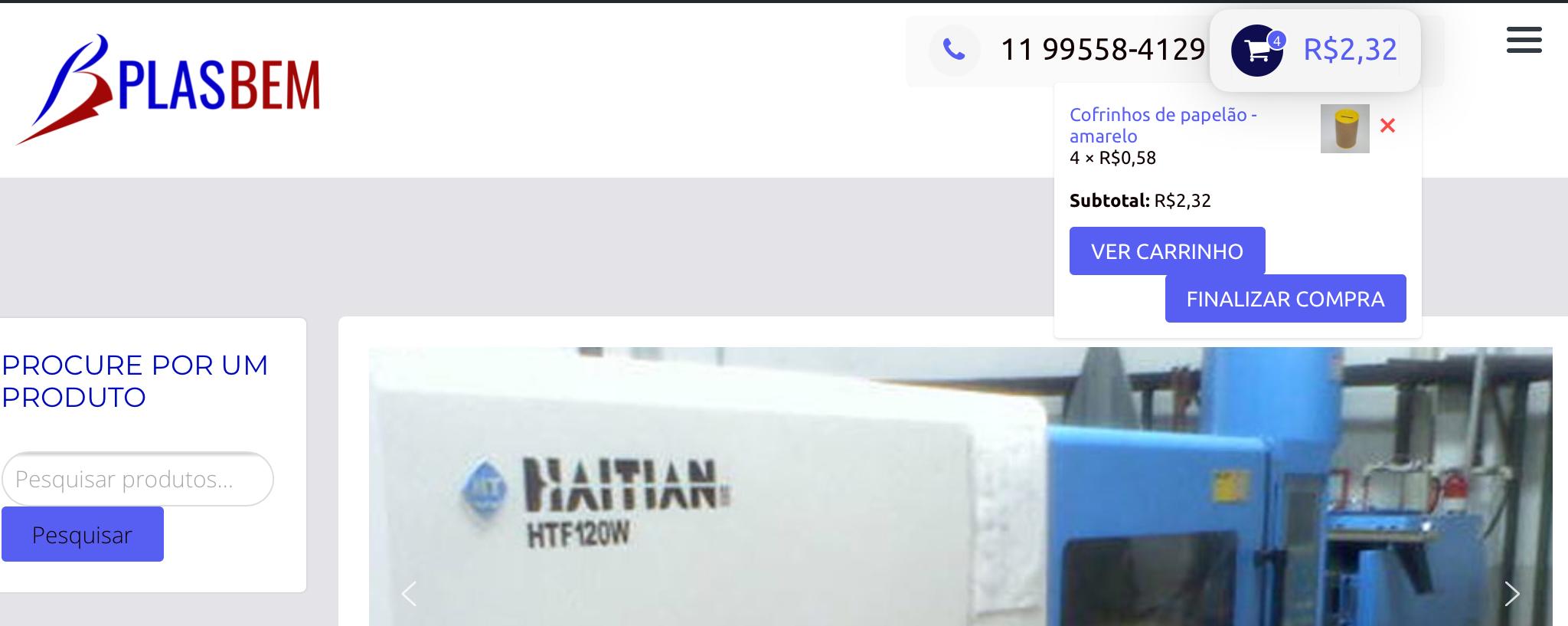
On my site, the button on de car is out of alignmt. Can I fix it? 
There are two options for this. In Customize > Additional CSS, add either option 1 or 2
Option 1:
.top-login-mini-cart a.button {
display: block;
text-align: center;
margin-top: 10px;
}
.top-login-mini-cart a.button.checkout {
float: none;
}Option 2:
.top-login-mini-cart a.button.checkout {
float: none;
margin-top: 10px;
}Option 1 makes both buttons full width, and option 2 makes both buttons aligned to the left.