Home › Forums › Trusted Pro › Changes needed
Tagged: call-to action, Featured Services, logo
- This topic has 5 replies, 2 voices, and was last updated 7 years, 9 months ago by
 Andy.
Andy.
-
AuthorPosts
-
May 8, 2018 at 10:35 am #4626
Lorena García Rubio
ParticipantHello,
I need to:
* Resize the company logo
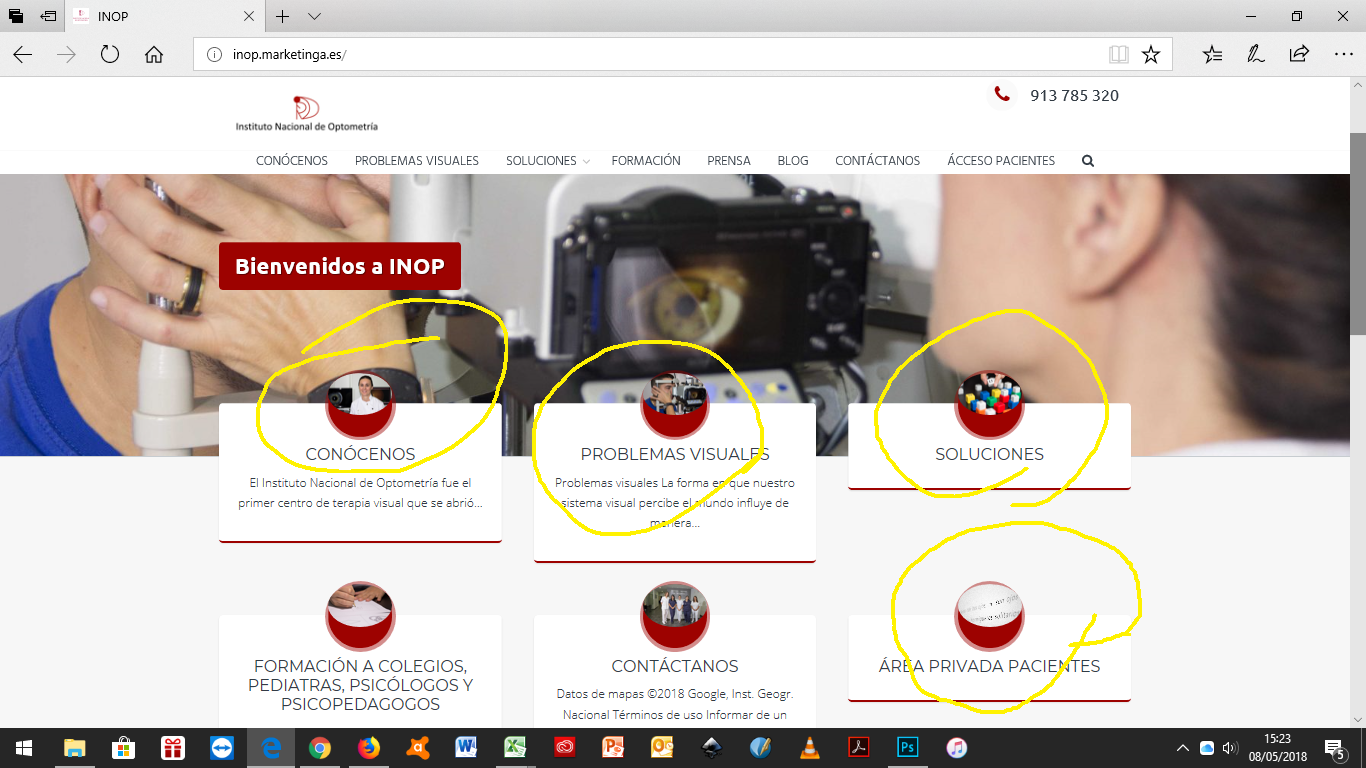
* Show an image inside the featured services circles (I need the image to cover the whole circle, not just part of the circle)
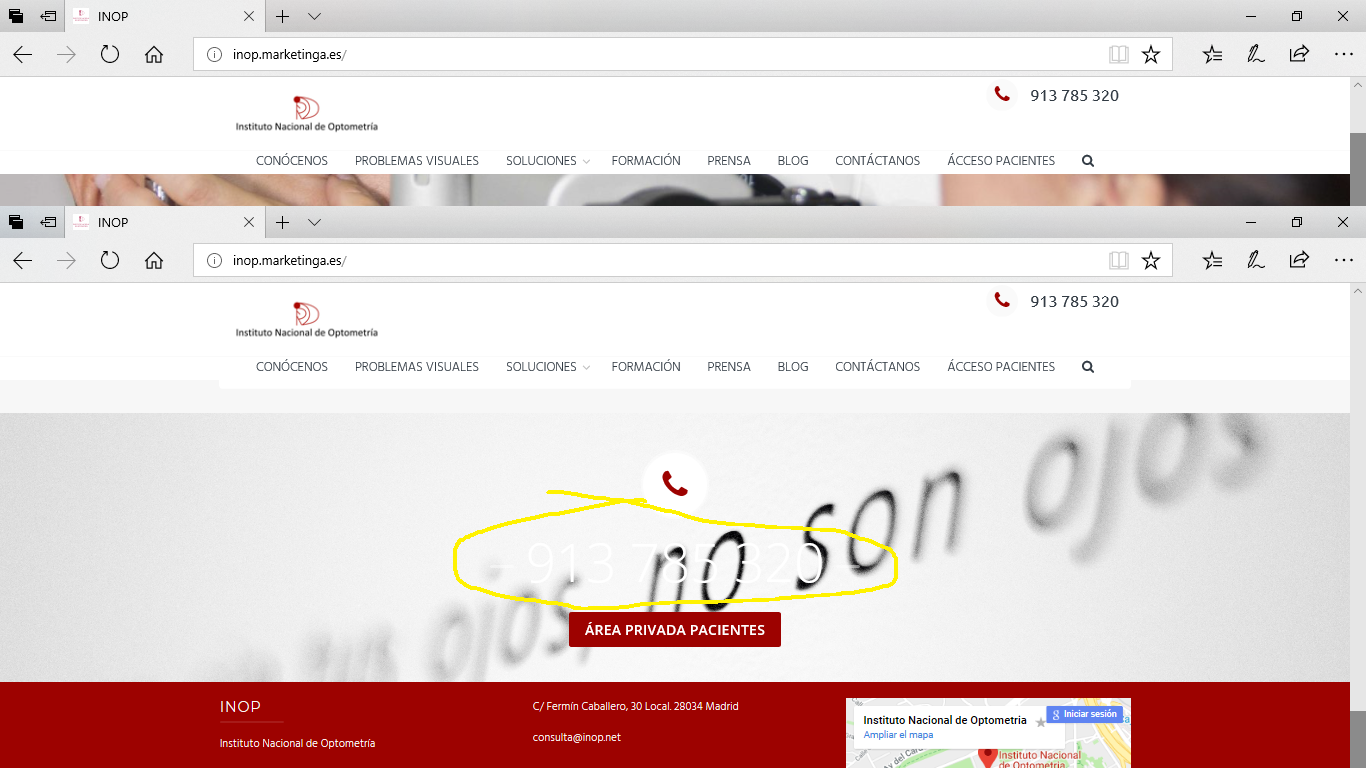
* Change the colour of the text of the call-to-action panel
May 8, 2018 at 12:41 pm #4627 AndyKeymaster
AndyKeymaster* Resize the company logo
The logo can be any size you want. The theme recommends 220×70 but you can use a different size and you do not need to crop the image to 220×70 if you do not wish to do so.* Show an image inside the featured services circles (I need the image to cover the whole circle, not just part of the circle)
Add the following to ‘Additional CSS’ in the customizer:.featured-post .featured-icon img { width: 100%; margin-top: 0; }* Change the colour of the text of the call-to-action panel
Again in ‘Additional CSS’ (change #fff to your preferred color):#cta-section { color: #fff; }May 8, 2018 at 3:08 pm #4628Lorena García Rubio
ParticipantHi,
The featured services look better, but still not ok. Please see pic attached.

Text color in the call to action, just don´t work
 May 8, 2018 at 3:28 pm #4630
May 8, 2018 at 3:28 pm #4630 AndyKeymaster
AndyKeymasterThe images you are using for the featured services are not equal width/height. The first image is 5184 x 3456 pixels!
To fill the circular area, each image’s height and width should be the same. e.g. 160 x 160 pixels.Alternatively, you could add a line of CSS code to force the images to fill the height of the circle –
height: 100%– but they would be stretched vertically and may not look right.
In ‘Additional CSS’:.featured-post .featured-icon img { width: 100%; margin-top: 0; height: 100%; }Sorry, you asked how to change the text color, not the telephone link. Use this instead:
#cta-section a .cta-tel, #cta-section a:hover .cta-tel { color: #9d0200; }May 8, 2018 at 3:30 pm #4631Lorena García Rubio
ParticipantBTW, the logo used is 830×298. And it is far bigger than the one recommended, and it still does not change size. I need the logo to appear bigger
May 8, 2018 at 5:07 pm #4632 AndyKeymaster
AndyKeymasterThe logo at 830px wide is far too big to fit in the logo area.
As you are not using the Site Description/Tagline, you could make the logo area use the tagline area in addition to the standard logo area by adding this Additional CSS:
@media screen and (min-width: 1025px){ #site-branding{ width: 50%; } #site-description{ display: none; } } -
AuthorPosts
- The topic ‘Changes needed’ is closed to new replies.
