- This topic has 5 replies, 2 voices, and was last updated 5 years, 3 months ago by .
Viewing 6 posts - 1 through 6 (of 6 total)
Viewing 6 posts - 1 through 6 (of 6 total)
- The topic ‘Featured image of pages’ is closed to new replies.
Tagged: Featured image of pages
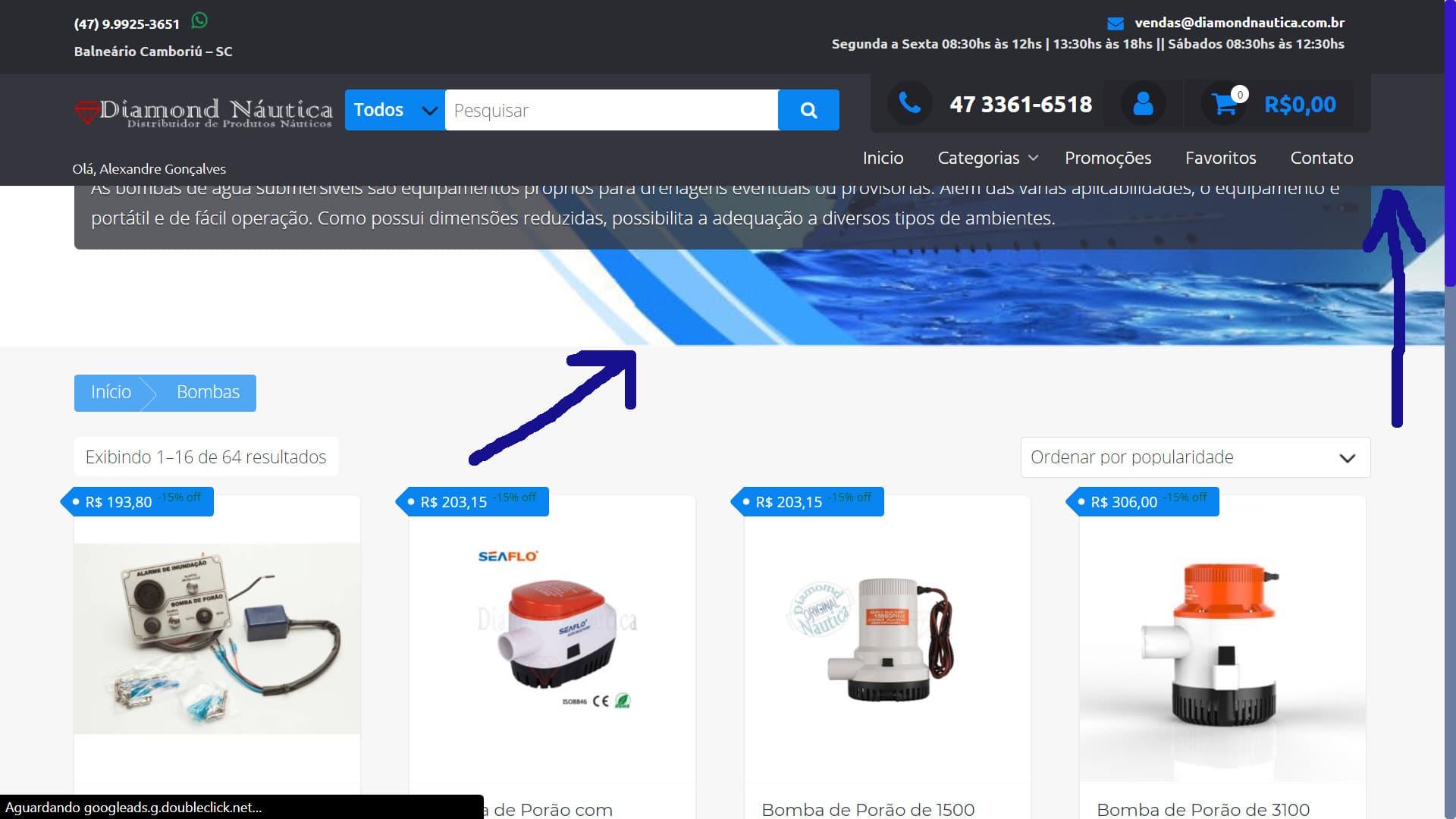
Hello, I tried the solutions that were already put on the agenda and it didn’t work for the project. I would like to standardize the image size for all pages on which the image appears. Another problem related to this image is that when loading the page it first loads behind the header, after a while the image is shown in total. Can you help me?
The featured image of a page is not displayed on the page in the Trusted theme.
There is a site-wide header image option (is this what you are asking about?), and this is displayed on every page so it should be the same size on all pages as it will be the same image.
Yes, I think it’s the same image we’re talking about. I would like to display it in the same size on every site, for example when browsing to the category “accessories”, the image appears a little bigger than when it appears in the category “defense” for example.
I would also like to show it without loading behind the header.
The header image is a background image, so it fills the header area.
The reason why the image appears bigger on the accessories category is because this category has a description, and the defense category does not. The category title and description use more space than just a title, so the background image has a bigger area to fill.
This is how the background image works. If it was a fixed size it would not fill the header area, and would not look right.
For the other issue, please try this ‘Additional CSS’:
.main-header.below {
margin-top: 164px;
}Great, problems solved. Great resolutions as always. I’m going to work over there on my home page to give it a look of loading almost instantly. Any questions I call again.