- This topic has 2 replies, 2 voices, and was last updated 7 years, 4 months ago by .
Viewing 3 posts - 1 through 3 (of 3 total)
Viewing 3 posts - 1 through 3 (of 3 total)
- The topic ‘Feaured Services circle width’ is closed to new replies.
Home › Forums › Trusted Pro › Feaured Services circle width
Hi,
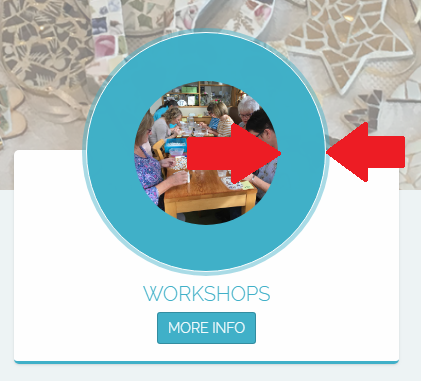
I know how to change the size percentage of the image/icon on the featured services but how can I reduce the amount of colour area shown around the image

Eg: Reduce the thickness of the blue section, or enlarging the circular image within the blue?
Thanks,
Richard.
Hello Richard, we tried to simplify the sizing option into one setting, so to change this you would need to add some custom CSS and start with a desired width for the outer circle and then use this to work out the sizing and positioning of the inner circle and the icon/image size.
For example, if you want the outer circle to be 160px x 160px, the theme would calculate and use this CSS:
.featured-post .featured-icon {
width: 160px; /*outer circle width*/
height: 160px; /*outer circle height*/
font-size: 80px; /*inner icon size*/
line-height: 156px; /*line height for the icon font, 4px less than outer circle because border is 2px thickness top & bottom*/
margin-top: -98px; /*positioning of outer circle on the top of outer box*/
}
.featured-post .featured-icon img {
width: 96px; /*width of image when using image instead of icon*/
margin-top: 32px; /*vertical positioning of image within outer circle*/
}The comments wrapped with /**/ are there as a guide to show what each value represents.
Feel free to change any or all of the values in the above CSS to achieve the look you want and write it to ‘Customize’ > ‘Additional CSS’
Thank you Andy. By enlarging the image size and adjusting the padding I was able to get the exact look I was after!