- This topic has 4 replies, 2 voices, and was last updated 5 years, 11 months ago by .
Viewing 5 posts - 1 through 5 (of 5 total)
Viewing 5 posts - 1 through 5 (of 5 total)
- The topic ‘Footer widget in a row’ is closed to new replies.
Hello,
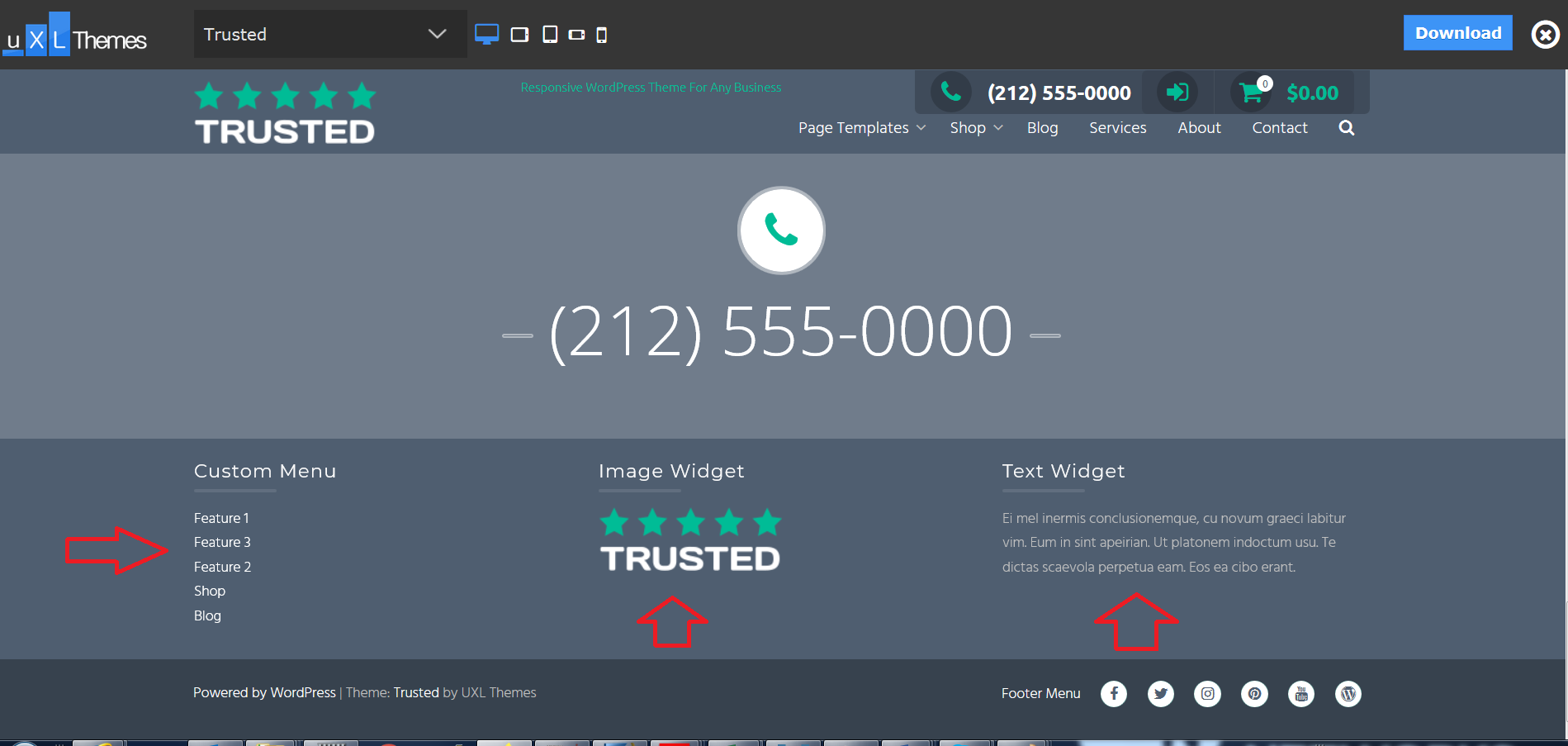
I would like to insert footer image and text widget in a row as the trust theme demo (red arrows)

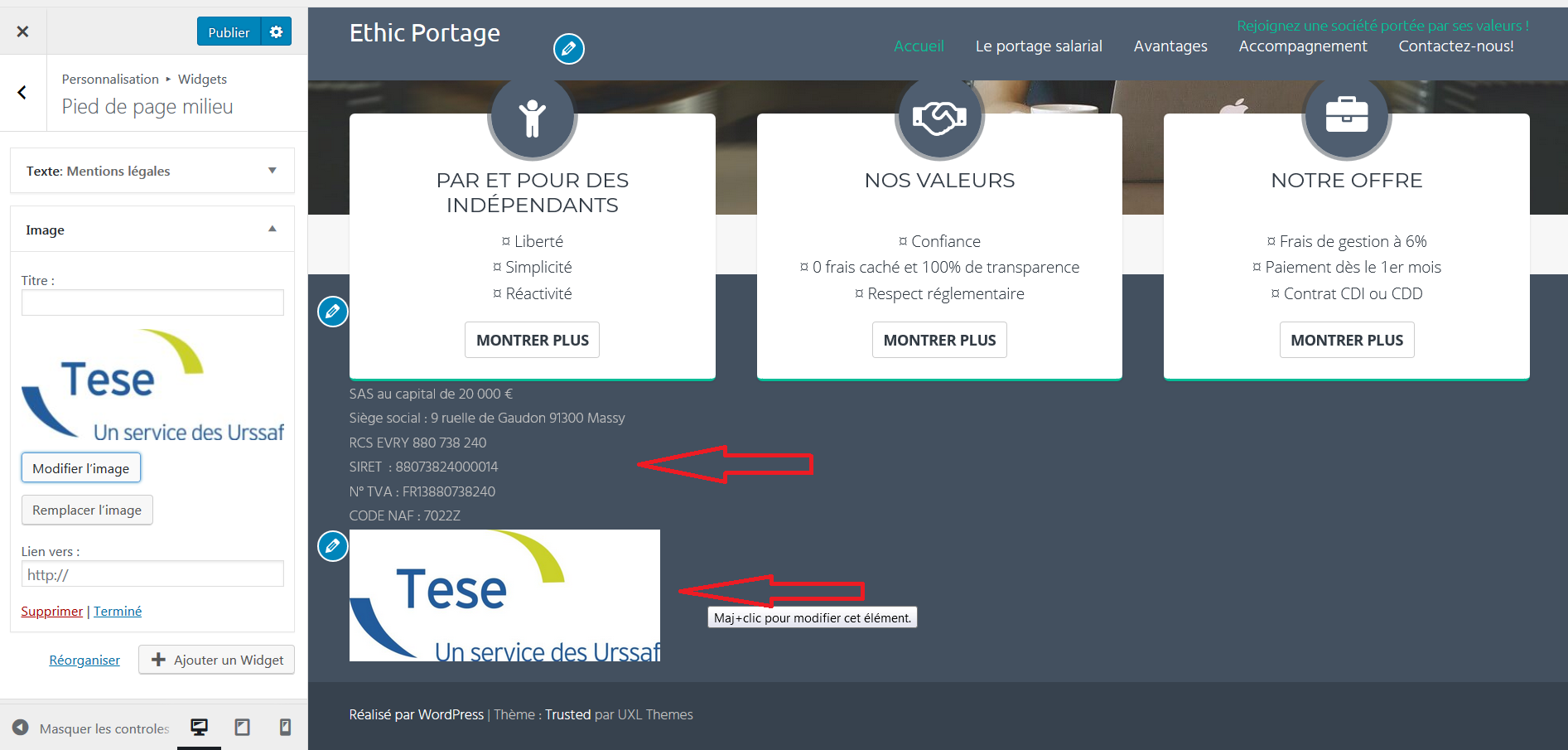
But I can’t manage to do it. When I try to add widget, it adds in a column as shown in the picture below.

Can you help me solve this problem?
Regards
Jean
Hello jean,
It looks like you have placed two widgets in the ‘Footer Column 1’ widget area.
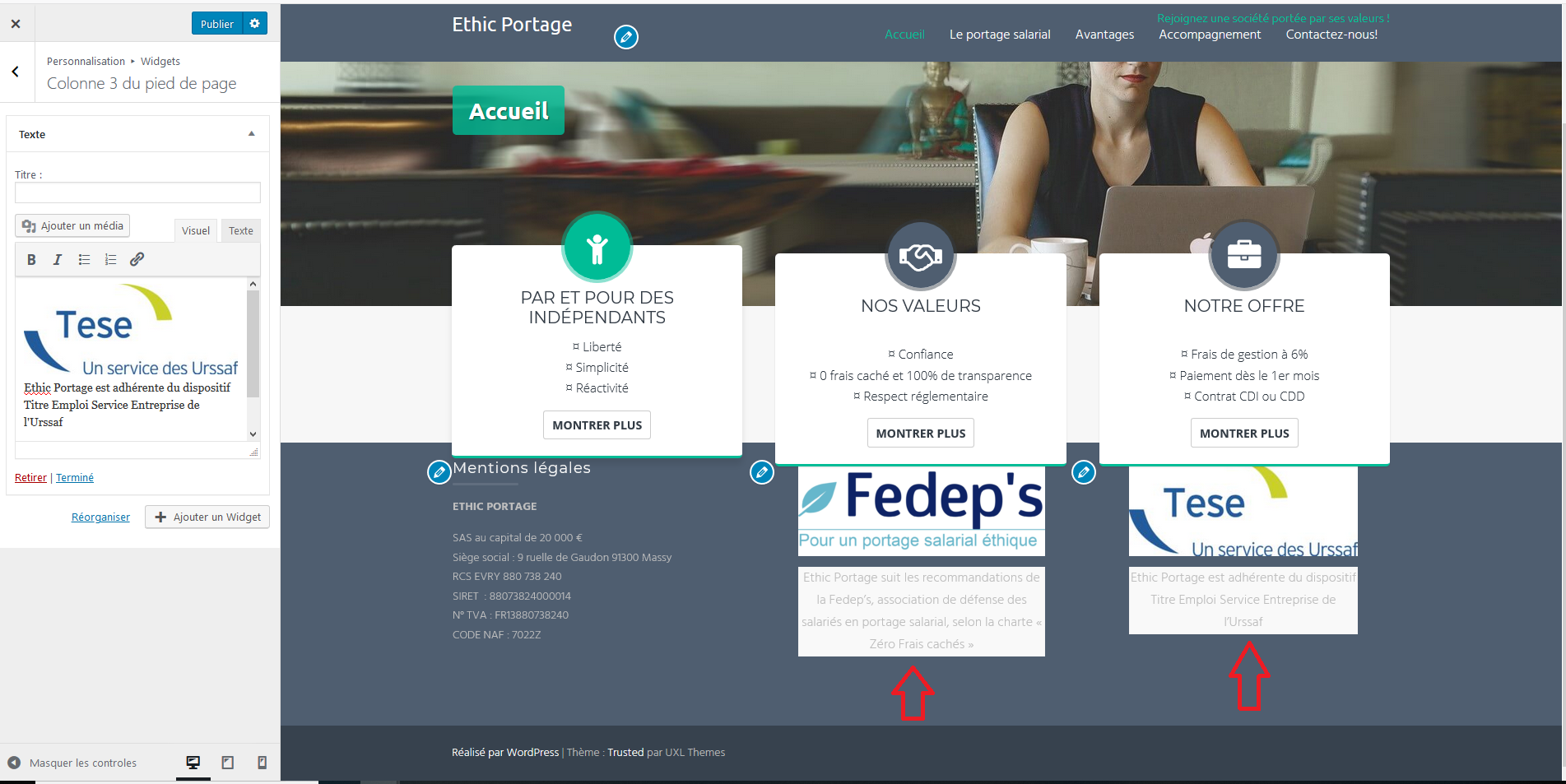
There are three footer columns, so you can put the first widget in ‘Footer Column 1’ and the second widget in ‘Footer Column 2’ and so on.
Thank you very much Andy, it helped a lot.
There is one more thing. The legend of the image displays with white background color and I would like to be grey as the normal text. How could I change it?

Regards,
Jean
Go to Appearance > Customize > Additional CSS, and add this code:
.site-footer .wp-caption-text {
background: transparent;
border: none;
}Thanks a lot!