- This topic has 2 replies, 2 voices, and was last updated 6 years ago by .
Viewing 3 posts - 1 through 3 (of 3 total)
Viewing 3 posts - 1 through 3 (of 3 total)
- The topic ‘Header Menu fitting’ is closed to new replies.
Tagged: fitting, header menu
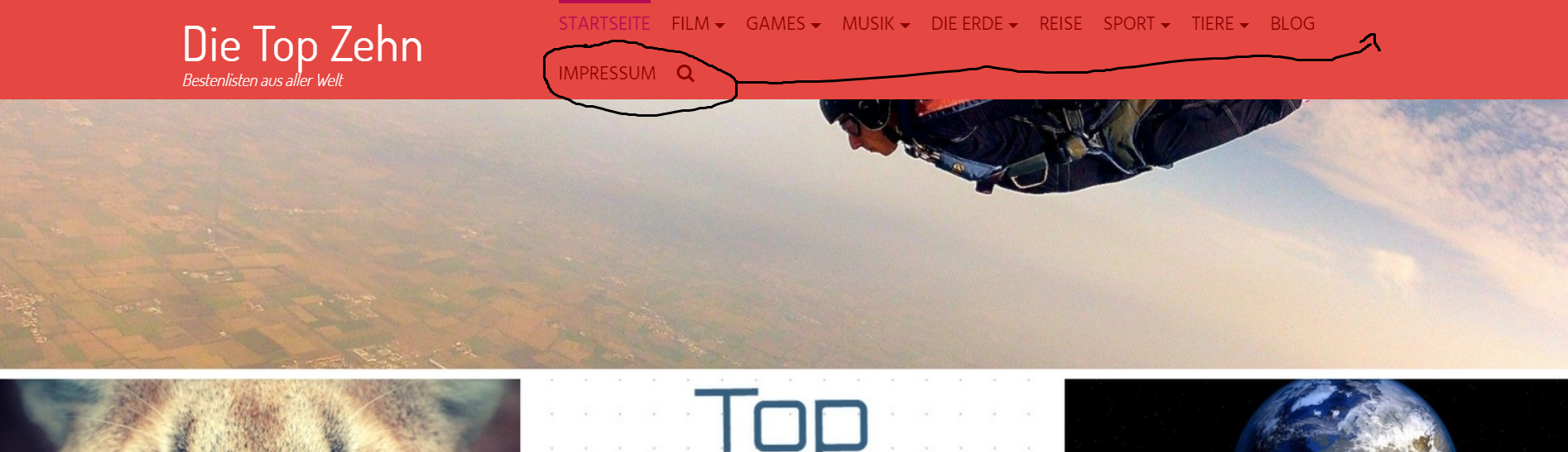
Hello! I am using the Exoplanet theme with pleasure, but since I got too many categories in my header menu it displays them in two rows even if it seems to be enough space to fit them in one row.
Is there a way to customize the theme so it all can be fitted in one row?

Thank you in advance!
You could change the font size for the menu items.
18px is the standard size. Change it to a smaller value – 17px or 16px – and see if the full menu will then fit on one line.
.main-navigation a {
font-size: 18px;
}Or change the space between each menu item.
10px is standard. Change it to a lower value.
.main-navigation a {
margin-left: 10px;
margin-right: 10px;
}To add this custom CSS code, go to Appearance > Customize > Additional CSS and write/copy it there.
Thank you very much Andy