Home › Forums › Trusted Pro › Home Page Slider
Tagged: slider
- This topic has 5 replies, 2 voices, and was last updated 8 years, 2 months ago by
 Andy.
Andy.
-
AuthorPosts
-
November 9, 2017 at 6:39 pm #2691
 planetshayParticipant
planetshayParticipantHello,
I want to put a slider on the Home page but do not know how. I read the “Header Image” help page but none of that made any sense to me??? I just bought this theme and am having so many problems (this is just one) and I am getting very frustrated at this point. I REALLY could use some help on this, Please!
The slider I am using is called Smart Slider but I can install which ever one you feel is best to make this work. But as I am not a PHP guru, I am going to need to know exactly where to put the code and exactly what the code is. Andy mentioned on the other post that I needed to put the header.php file inside my child theme and change code under trusted_header_title(). There is nothing in the header.php file that mentions that name, so I am lost.
PLEASE HELP!
November 9, 2017 at 7:02 pm #2694 AndyKeymaster
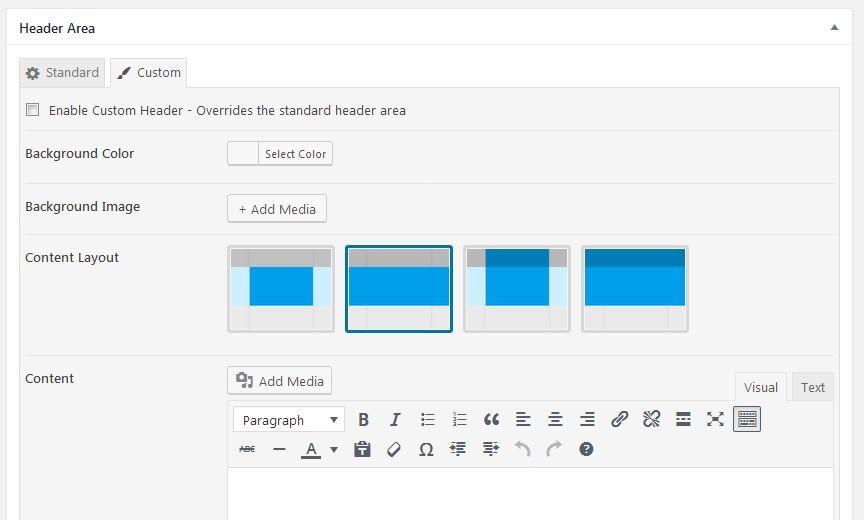
AndyKeymasterThe new update is due to be released tomorrow which has the option of a custom header area.
It will accept plugin shortcodes, so in the page/post editor you will be able to add the Smart Slider shortcode into the header.
November 14, 2017 at 6:14 pm #2740 planetshayParticipant
planetshayParticipantThank you for the update. However, I have a question,,,when I add a slider to the Home page under Custom > Content, it wraps the slider in <p></p> which means it does not stretch all the way across the site (like all the other header images)? How can I add a slider without constraining the width to the content of the rest of the page?
 November 14, 2017 at 8:53 pm #2741
November 14, 2017 at 8:53 pm #2741 AndyKeymaster
AndyKeymasterJust checked your site and your slider is full width, so I assume you have found the layout setting and adjusted it accordingly.
See the four images available to select for the content layout

PS don’t worry about the
<p></p>paragraph tags as they are automatically stripped out if there is a shortcode in use.November 14, 2017 at 8:59 pm #2742 planetshayParticipant
planetshayParticipantI fixed it. I used a different slider and it worked. With the exception of the way the page scrolls now…The content doesn’t cover the header once you start scrolling for some reason???
November 14, 2017 at 9:28 pm #2743 AndyKeymaster
AndyKeymasterThe custom header overrides the standard header settings, so it doesn’t have the scrolling effect.
It is a custom area for you to add your own content/effects/plugin/slider etc etc.. -
AuthorPosts
- The topic ‘Home Page Slider’ is closed to new replies.
