- This topic has 2 replies, 2 voices, and was last updated 8 years, 2 months ago by .
Viewing 3 posts - 1 through 3 (of 3 total)
Viewing 3 posts - 1 through 3 (of 3 total)
- The topic ‘How to Turn off Text Animations’ is closed to new replies.
Home › Forums › Trusted Pro › How to Turn off Text Animations
Tagged: animations, h1, h2, image headers, text headers
How can I turn off all the animated underlines/side-lines for the headers, blog headers and blog side panel headers. Not only would I like them to not animate, but also not be present at all: no animation, no whitespace, etc.
Also, I have the Pro version, but I’m not seeing how I can change the header image on a per/page basis. Any changes I make in the Customize work area are universal to the site.
Any help would be appreciated.
Ryan
Hi Ryan
For the first part of your question, add this in Additional CSS in the customizer:
.entry-header {
margin-bottom: 0;
}
.entry-header .entry-title,
.entry-header .entry-title,
#secondary .widget .widget-title {
margin-bottom: 0;
padding-bottom: 0;
}
.entry-header .entry-title:before,
.entry-header .entry-title:after,
#secondary .widget .widget-title:before {
display: none;
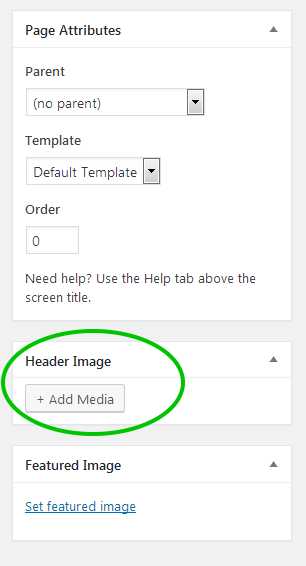
}To change the header image per page, go into the page editor for the page you want to edit. In the panel to the right you can upload/select an image for the header area of that page.

Hi Andy,
Thanks for the help!