- This topic has 8 replies, 2 voices, and was last updated 7 years, 8 months ago by
 Andy.
Andy.
-
AuthorPosts
-
August 22, 2017 at 10:14 am #1783
Silvano
ParticipantHello,
with this theme I can’t find the way to “fit” the images instead of cropping them.
Both in the catalogue image (grid) and in single product image. There is a way to handle this customization?
Best regards
August 22, 2017 at 12:21 pm #1791 AndyKeymaster
AndyKeymasterHi,
In the ‘Product images’ settings
WooCommerce > Settings > Products > Displaywhat are your current settings for these options?- Catalog images
- Single product images
August 22, 2017 at 2:33 pm #1793Silvano
ParticipantHello Andy,
I tried all the settings. with and without hard crop, and also leaving blank alternatively width and height with and without hard crop.
Of course I regenerate the thumbnails at every change of settings. After one hour of trying I asked for help in this forum :-).
I am not so expert in coding to understand if this behavior is produced from Woo core or from the template. I begin to think is an issue depending from woo, which does not gives any possibilities to fit the image to the desired dimension, but only gives the option to crop.
So if you have an img 200 x 500 and another one 500 x 200 you never have the possibility to get them in a 200×200 place, proportionally resized without crop.
Best Regards
Silvano
August 22, 2017 at 5:49 pm #1798 AndyKeymaster
AndyKeymasterAre you using a child theme?
August 22, 2017 at 6:07 pm #1799 AndyKeymaster
AndyKeymasterYou could try to force your own image sizes in a child theme.
To do this you would need to grab our Exoplanet Child Theme.
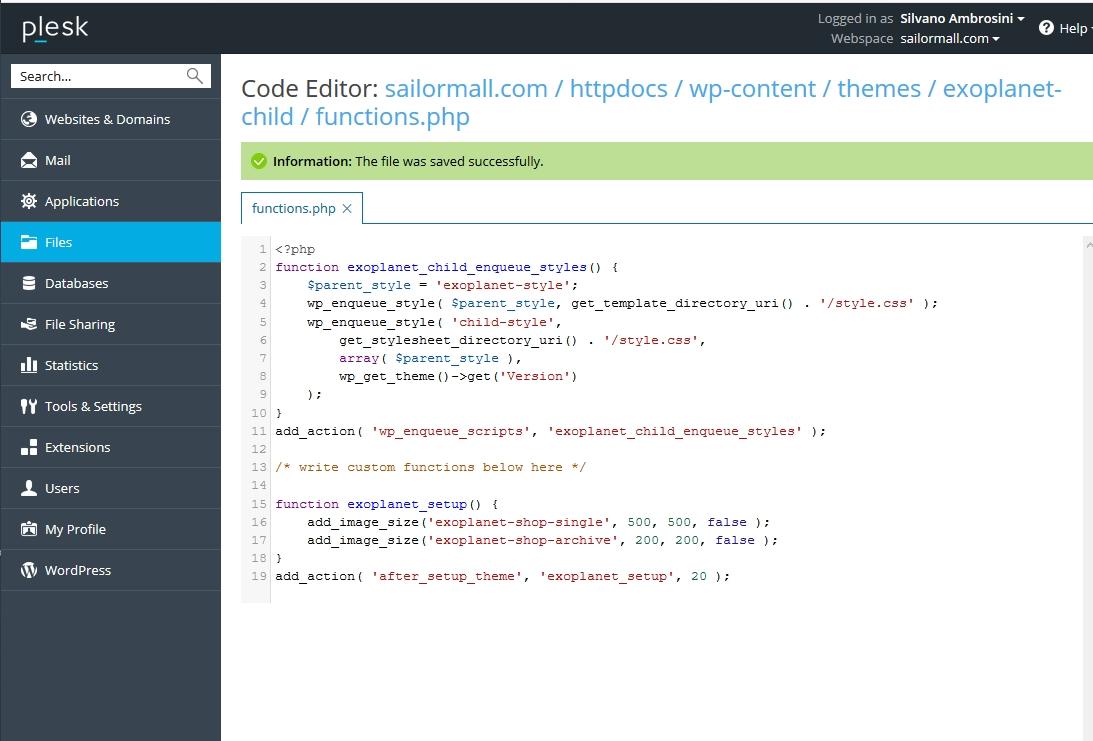
Install and activate the child theme, and then go to ‘Appearance’ > ‘Editor’ select the Exoplanet Child theme and add this code to the functions.php file and save by clicking ‘Update File’:
function exoplanet_setup() { add_image_size('exoplanet-shop-single', 500, 500, false ); add_image_size('exoplanet-shop-archive', 200, 200, false ); } add_action( 'after_setup_theme', 'exoplanet_setup', 20 );Change the sizes to whatever you need e.g.
500, 500,is 500 x 500 andfalsetells WP not to crop the images.June 3, 2018 at 9:51 am #4885Silvano
ParticipantHello Andy,
I use your this free theme in a couple of installation where the image size is not a relevant matter. I would like to use it now in some important installations (we are migrating in the next month from Opencart) and for sure we’ll buy the pro version. I tried some themes, but this is the one which best can fit us, definitively.
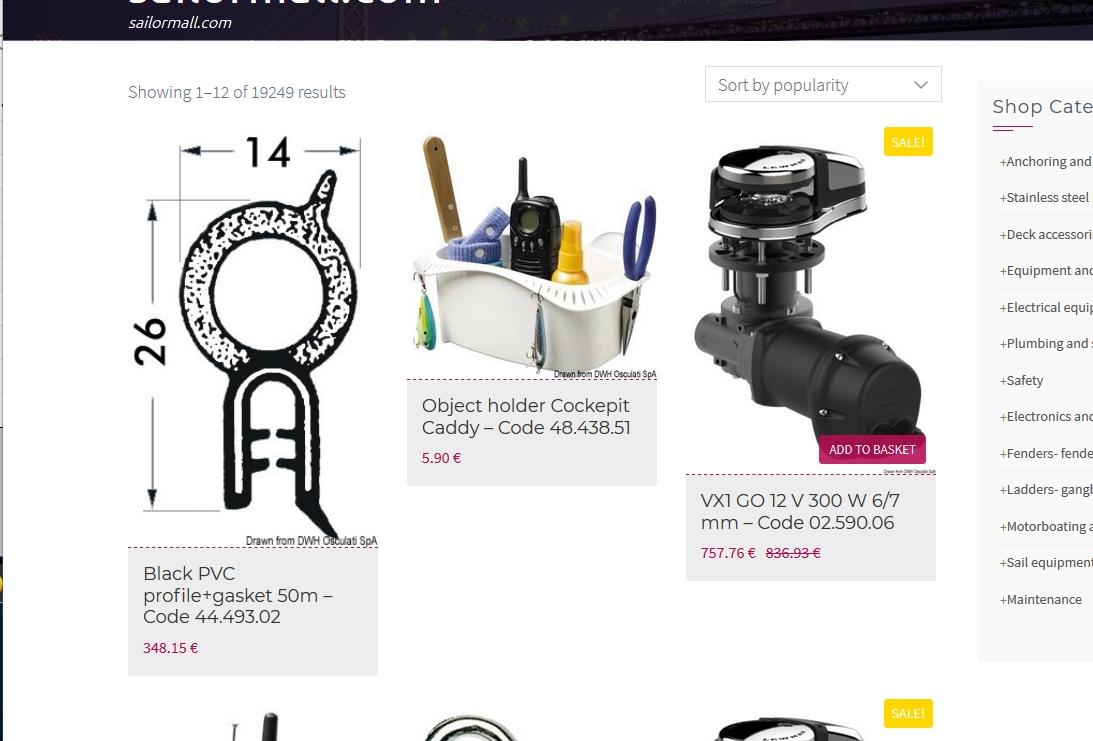
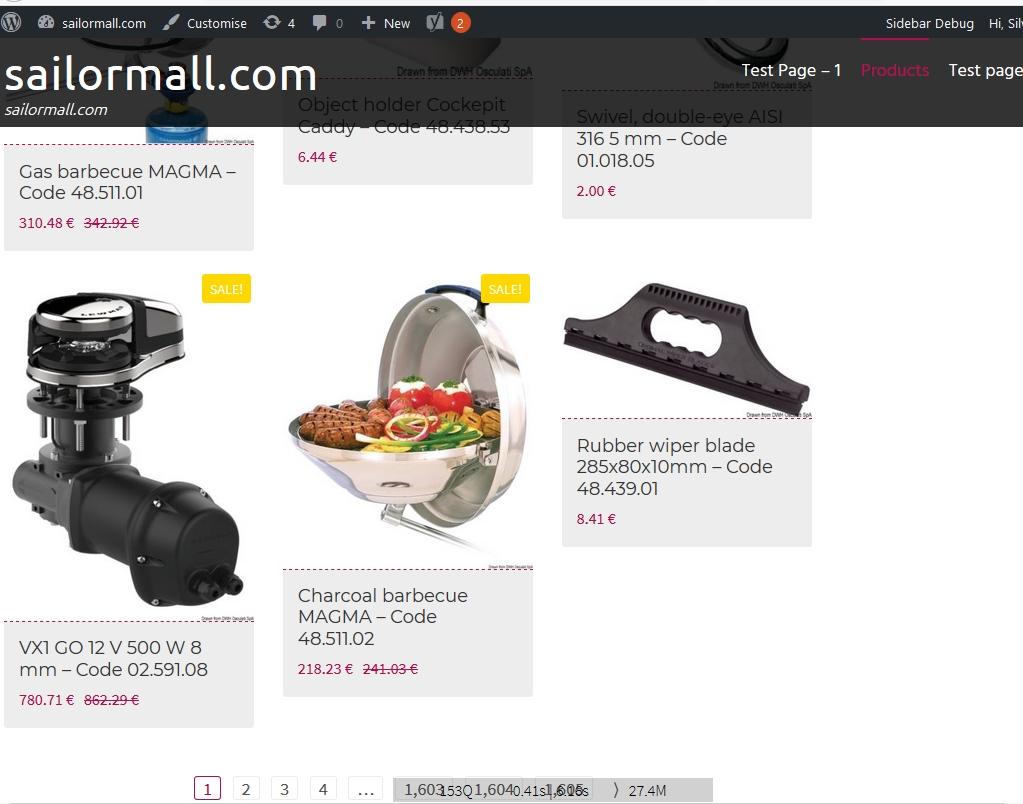
Only I cannot resize the images into the grid. These websites are wide and the images are of every dimensions, so we absolutely need to resize them proportionally into a grid. I insert some img in this post to better understand the behavior:



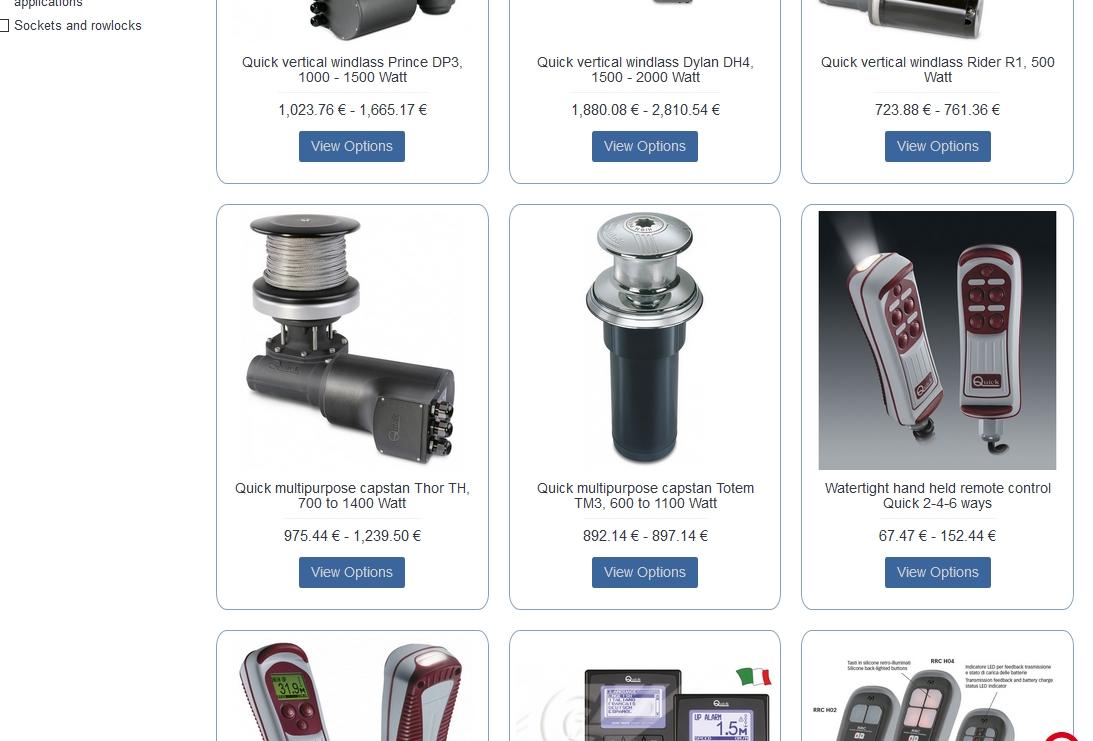
Below an image of the behavior in Opencart, where all the images are resized, without cropping, into a grid.
Can you suggest a solution for this?
All the best
Silvano
 June 3, 2018 at 10:02 am #4887
June 3, 2018 at 10:02 am #4887 AndyKeymaster
AndyKeymasterHi Silvano
We have removed the image sizes from the latest version of Exoplanet as WooCommerce now has better product image sizing options.
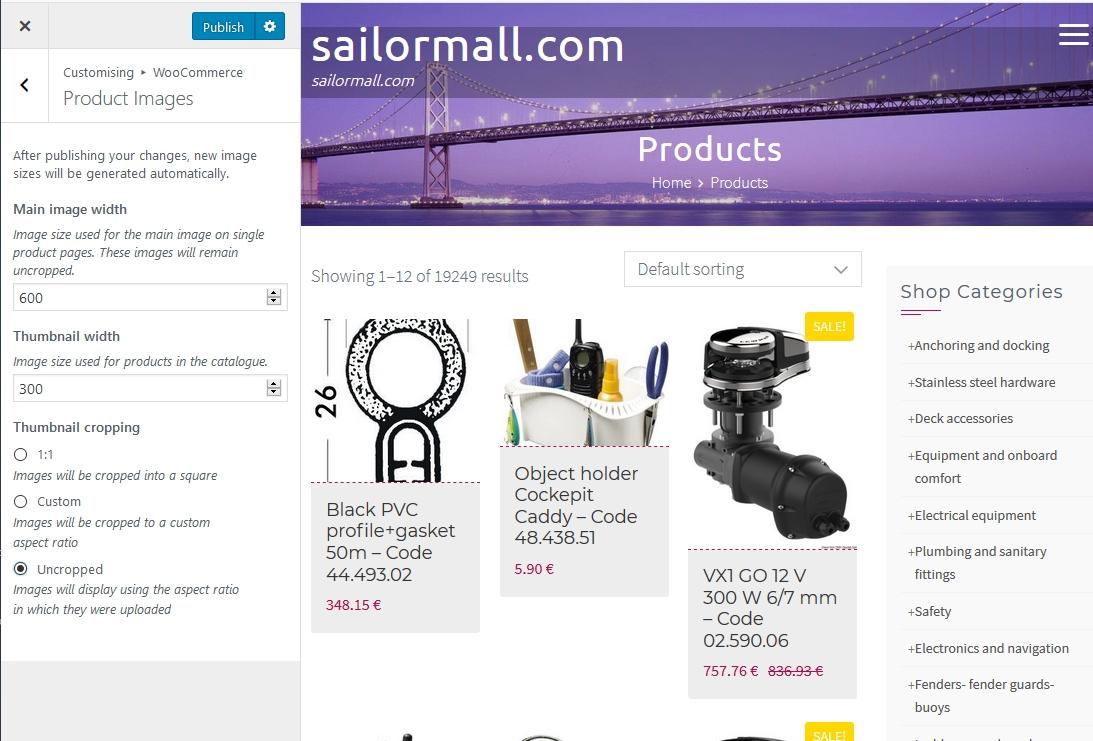
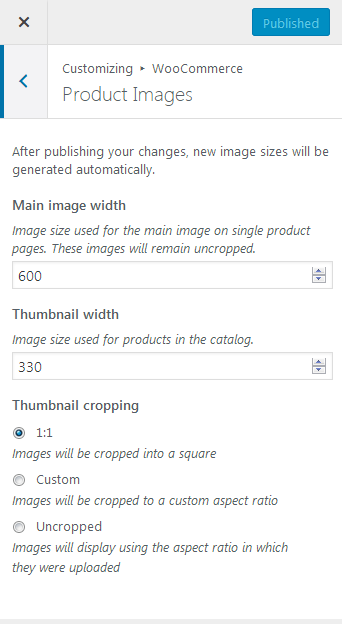
If you update to version 1.7.3 of Exoplanet, you will now see the WooCommerce settings under Appearance > Customize > WooCommerce > Product Images (see screenshot below with the thumbnail size and cropping options)
 June 3, 2018 at 2:25 pm #4889
June 3, 2018 at 2:25 pm #4889Silvano
ParticipantThank you for your reply!
Of course is everything updated at the last available version (my previous post was 1.7.2, now 1.7.3 but the behavior is the same).
I should flag the thumbnail as uncropped, or I’m doing some mistakes?
The thumbnails should stay i.e. in an FIXED available area 300×300 and their longest side should be resized to 300. The other side will be of course less than 300 and in any cases the height of the thumbnail area should remain 300 (example: image 600w x 100h >resized 300w x 50h and inserted in an fixed area 300×300), so that the titles below will begin at the same level, in line from left to right.Below you can see that the images begins at the same level, the heads of the thumbnails are in line, but the heights are different.
I mean: fixed area assigned from the code for the thumbnail and image proportionally resized until its longest size = corresponding size of the thumbnail area
 June 4, 2018 at 10:41 am #4899
June 4, 2018 at 10:41 am #4899 AndyKeymaster
AndyKeymasterTo make all the products the same height, you could use CSS styling to set a fixed height.
Write something like this into ‘Customize’ > ‘Additional CSS’:
/*overall height including image, title and price*/ .woocommerce ul.products li.product, .woocommerce-page ul.products li.product { height: 500px; } /*height of the image area*/ .woo-thumb-wrap { height: 300px; }Change the height values to suit your site.
-
AuthorPosts
- The topic ‘Image resizing: fit to grid without hard crop (Exo / Woo)’ is closed to new replies.
