- This topic has 2 replies, 2 voices, and was last updated 5 years, 1 month ago by .
Viewing 3 posts - 1 through 3 (of 3 total)
Viewing 3 posts - 1 through 3 (of 3 total)
- The topic ‘Shop Page Product Background Color’ is closed to new replies.
Tagged: #backgroundcolor, lorina, product, shop
Hi, I am hoping this is the last item for help!
This question is only for the SHOP page.
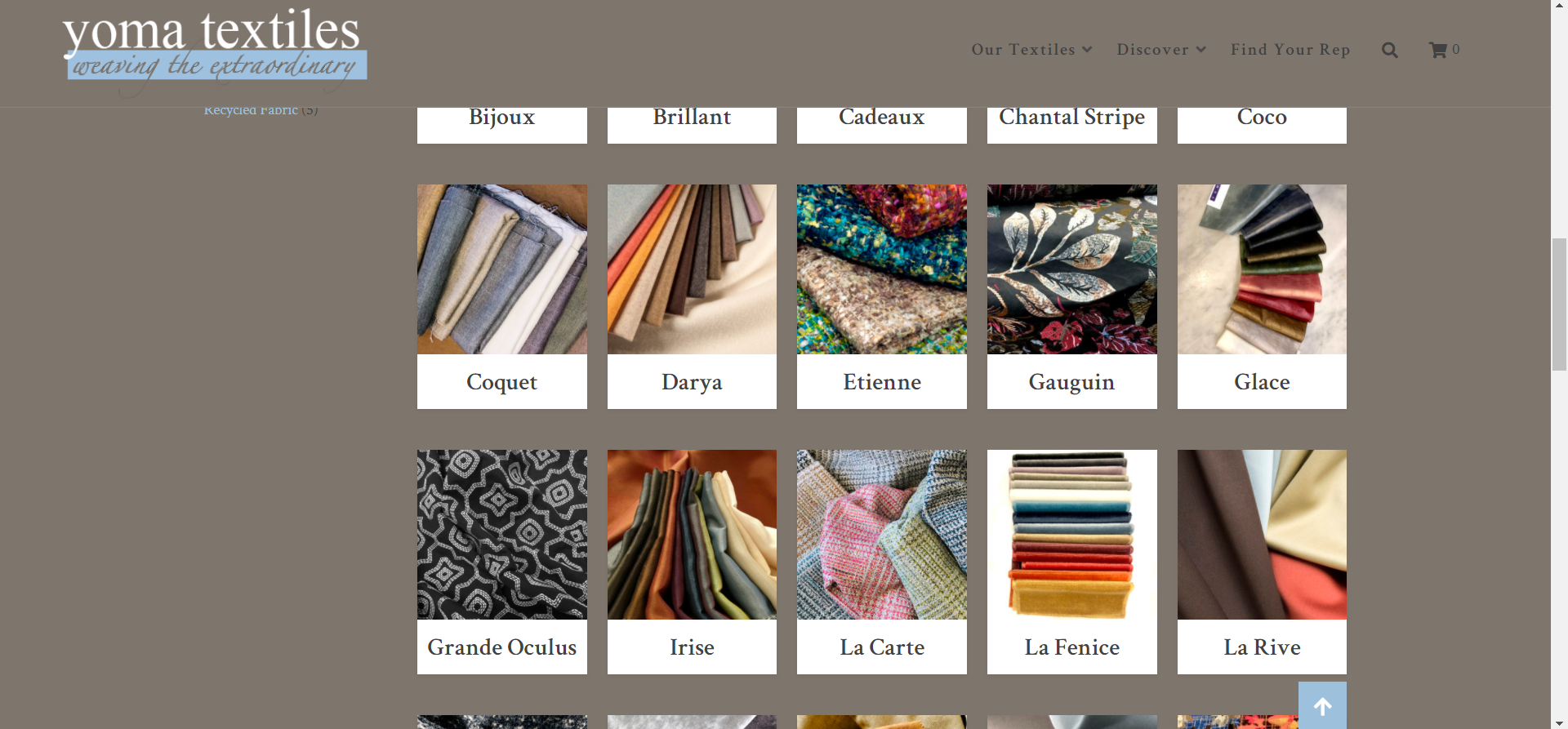
Our shop page has products (product archive in the template) and each product shown, where the product title is, the background is white. See below image. How do we make that transparent and/or match the background color of the rest of the site?
Basically, we don’t want it to be white.
Any help? Please and thank you so much!
http://www.e.yoma.com/collection

In your dashboard go to Appearance > Customize > Additional CSS, and add this custom CSS to make the products background transparent:
.woocommerce ul.products li.product,
.woocommerce-page ul.products li.product {
background: transparent;
}With this transparent, the main body background will show through.
Thank you it worked perfectly!