- This topic has 6 replies, 3 voices, and was last updated 8 years ago by .
Viewing 7 posts - 1 through 7 (of 7 total)
Viewing 7 posts - 1 through 7 (of 7 total)
- The topic ‘Slider on homepage’ is closed to new replies.
Tagged: features error, Slider homepage
Hi
I added a slider to my home page in place of the header images. found solution to add this in via a previous post one issue I have noticed is that when the page loads in the features sections are hidden behind it. When i scroll it corrects itself but doesn’t look good at the start. see screen shot.

Can you let me know the URL of the site please? Difficult to know without looking at how the slider is rendered on the page as it is custom work not created by us.
Hi Yazmin,
It’s actually on local hosting so not online yet.
HI,
I just upgraded to the pro version of this theme. you mentioned that I could easily add a slider via the pro theme but i do not see the option
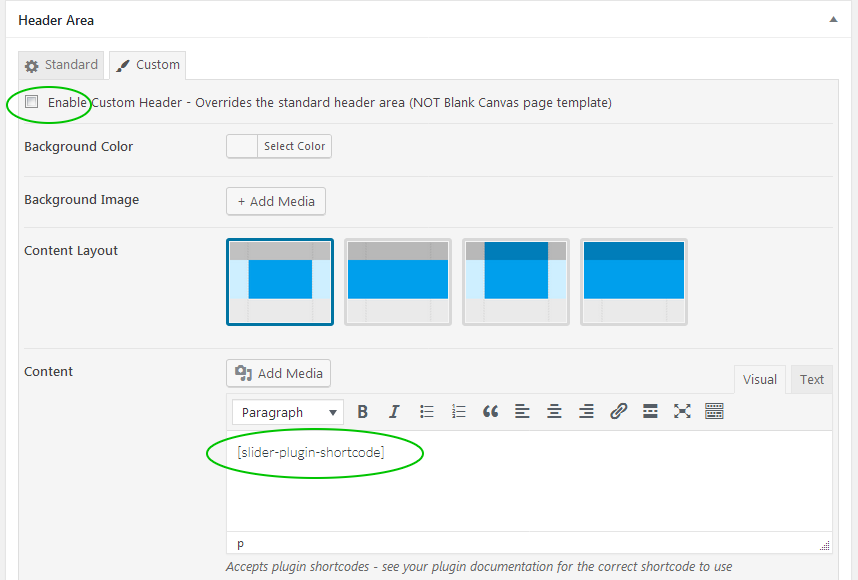
Go into the page editor for your homepage and in the ‘Header Area’ section select the ‘Custom’ tab, check the ‘Enable Custom Header’ box and paste the relevant shortcode for the slider plugin that you are using.
See screenshot below.

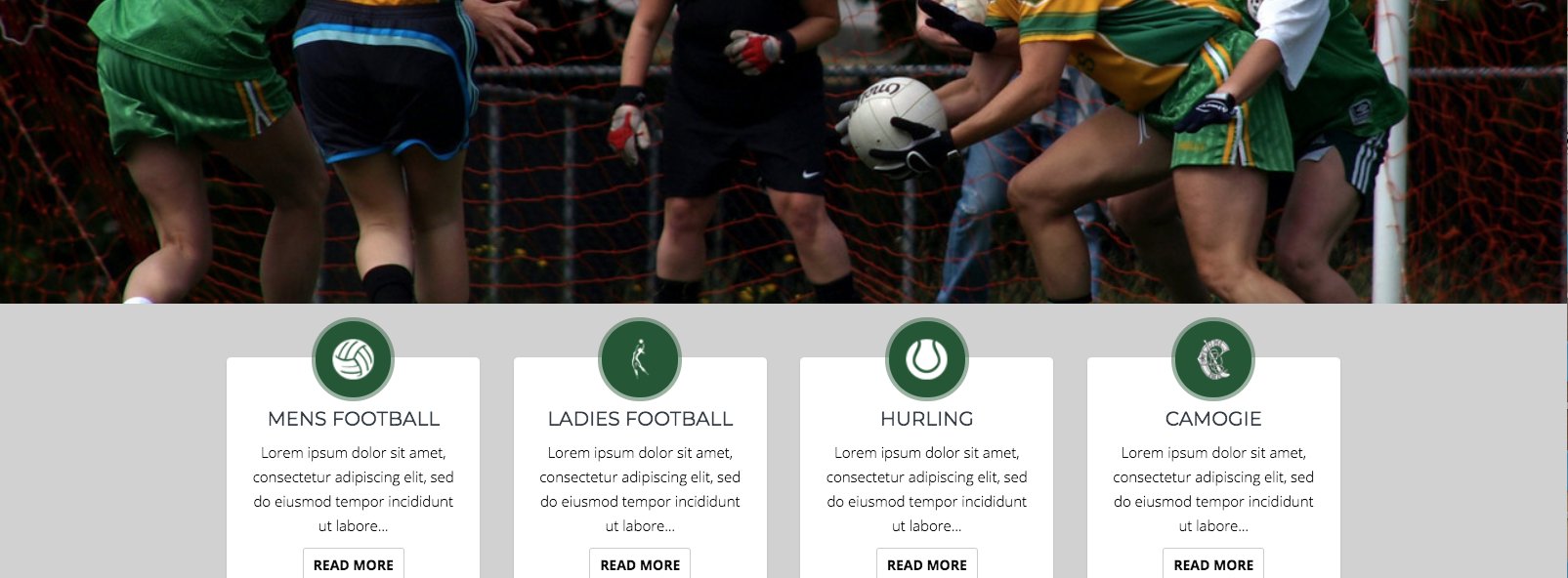
I have been able to add the slider to the home page, however, the features boxes appear right below the slider rather than slightly on top of it as they do for the image. see screen shot

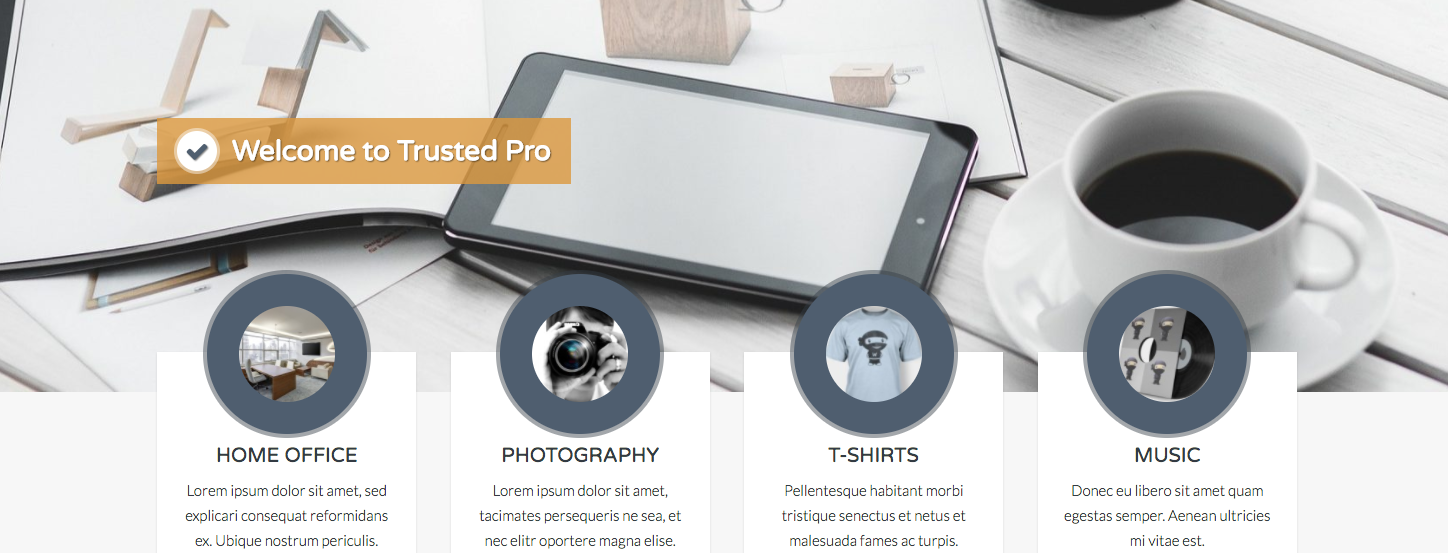
see below for result I’m looking for.

Can you please try this CSS code in Customize > Additional CSS:
#featured-post-section.custom-header{
margin-top: -65px;
}