- This topic has 6 replies, 2 voices, and was last updated 4 years, 9 months ago by .
Viewing 7 posts - 1 through 7 (of 7 total)
Viewing 7 posts - 1 through 7 (of 7 total)
- The topic ‘Title jumps on page load’ is closed to new replies.
Home › Forums › Trusted Pro › Title jumps on page load
Tagged: Title jumps
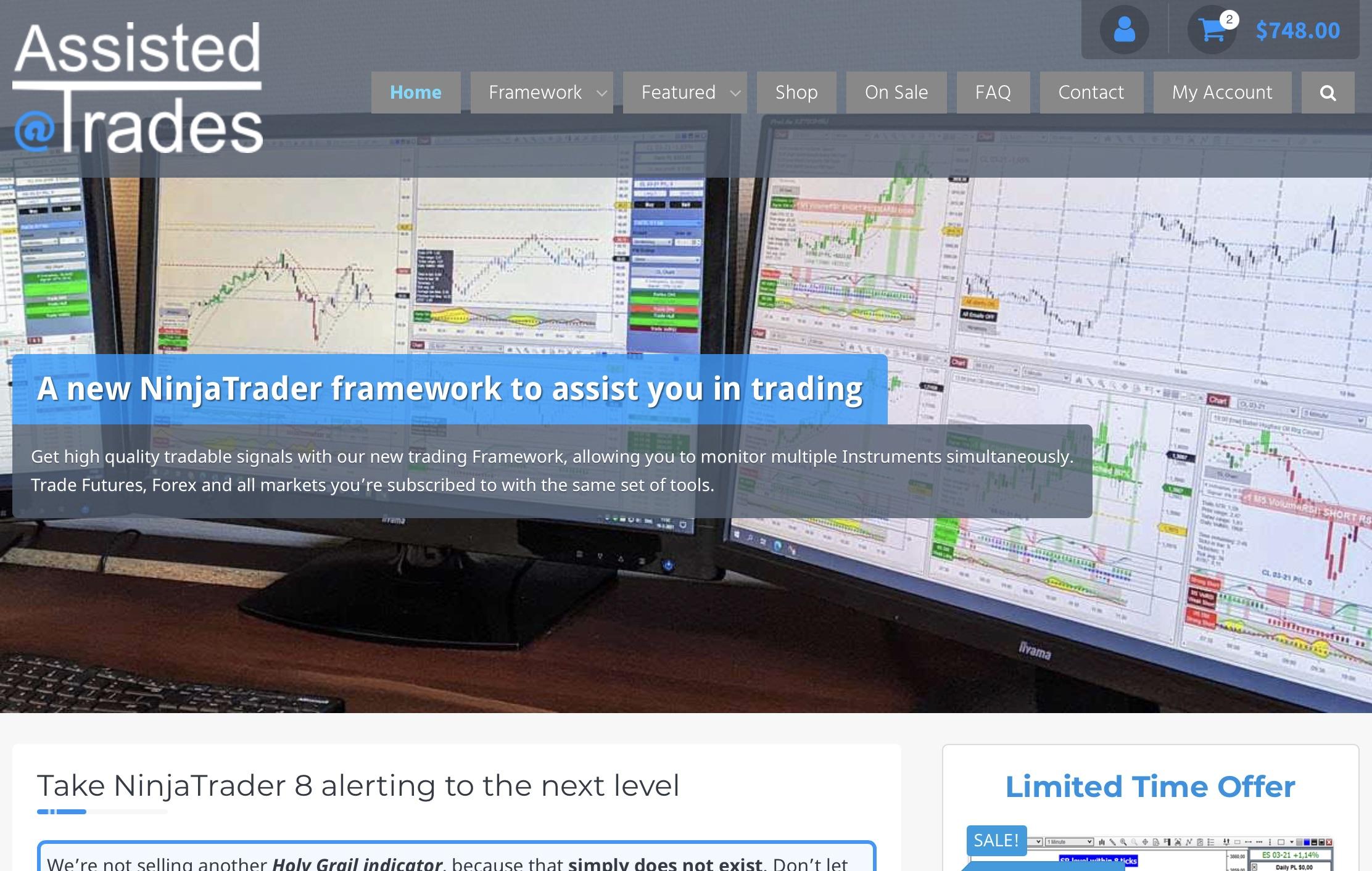
On every page the title starts a bit higher and then it jumps down to the correct position.
This is very annoying.
Is there something I can do that or can you fix it?
Im talking about the blue title and the grey excerpt box below it.

By the way: I’ve disabled optimizing and caching plugins; no difference.
Please try adding this custom CSS at Customize > Additional CSS:
@media (min-width: 1025px) {
.main-header {
padding-top: 146px !important;
}
}
@media (min-width: 769px) and (max-width: 1024px) {
.main-header {
padding-top: 130px !important;
}
}
@media (max-width: 768px) {
.main-header {
padding-top: 156px !important;
}
}Unfortunately doesn’t do anything.
Oops, left a comment open…
works like a charm, thanks!
Thanks for letting me know.
I know it’s so easy to miss /* and */ sometimes!
The latest version 1.9.2 has a small update that should eliminate the annoying “jumping” of the page title.