- This topic has 8 replies, 2 voices, and was last updated 5 years ago by
EKP.
-
AuthorPosts
-
December 8, 2020 at 6:53 am #12873
EKP
ParticipantMy website uses Lorina theme.
I cannot figure out how to change the product image standard shape that’s in the template.
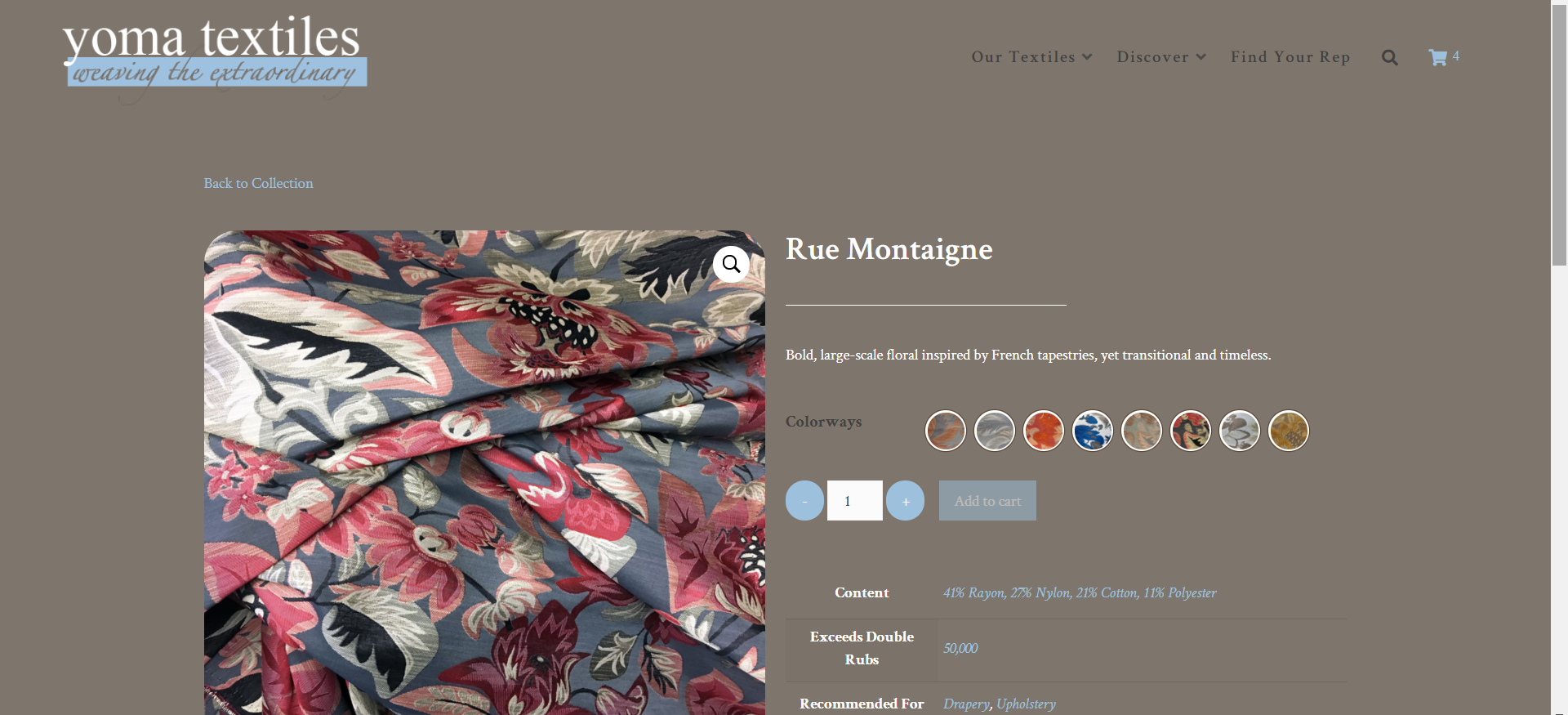
By default, it is a rectangle or square but the top left and right have radius rounded corners and the bottom/lower left and right do not. I want all straight edges. It does not let me alter this and it’s kind of driving me nuts.When you go into a single product page, the image(s) that it shows has this weird upper radius corner edges. This is for all product images in the single product page, and even single products that come up as upsells. It is ok and square in the shop.
Where can I find the HTML or setting to fix this border so that there is no radius on the template product image?
Example single product page where you can see this happening: https://e.yoma.com/product/bardot/
December 8, 2020 at 10:12 am #12882 AndyKeymaster
AndyKeymasterTo remove the product border radius, add this to Customize > Additional CSS:
.woocommerce ul.products li.product, .woocommerce-page ul.products li.product { border-radius: 0; }The reason why the products on the main shop page don’t have the border radius is because you have CSS code from the Elementor plugin that is changing the border-radius to zero on that page, but not site-wide.
December 8, 2020 at 4:08 pm #12891EKP
ParticipantThank you. I entered this code but when I go into a single product page, the image comes up with 0 radius border but then it jumps back to a curved radius?
Also is there a way to change the size of the photo?
December 9, 2020 at 10:50 am #12907 AndyKeymaster
AndyKeymasterYou’re missing the closing bracket in the custom CSS code.
You have added this:
.woocommerce ul.products li.product, .woocommerce-page ul.products li.product { border-radius: 0;It should be like this:
.woocommerce ul.products li.product, .woocommerce-page ul.products li.product { border-radius: 0; }Also, directly above the border-radius CSS, you have this also missing the closing bracket, so this too won’t work correctly:
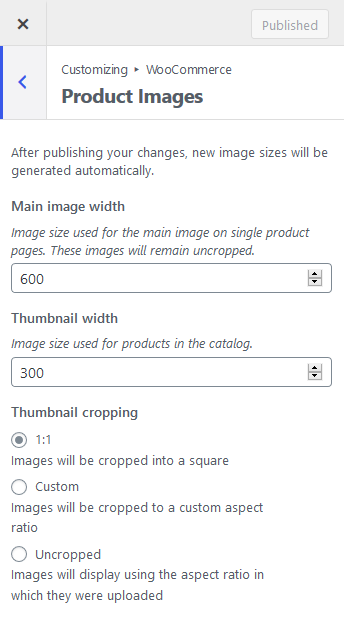
form.cart .quantity, form.cart button.single_add_to_cart_button { display: block !important;The size of the product images can be changed at ‘Appearance’ > ‘Customize’ > ‘WooCommerce’ > ‘Product Images’
 December 9, 2020 at 2:25 pm #12908
December 9, 2020 at 2:25 pm #12908EKP
ParticipantWith the closing bracket, I did add it to both (thank you for the tip and catching that!), but it still does not seem to work.
December 9, 2020 at 3:14 pm #12909 AndyKeymaster
AndyKeymasterI missed the main single product image, and the CSS above only does the upsell products, sorry about that!
For the large single product image add this CSS:
.woocommerce-product-gallery__image { border-top-left-radius: 0; border-top-right-radius: 0; }December 9, 2020 at 3:23 pm #12911EKP
ParticipantThanks, I added that but the main image still shows the radius corners.
To clarify, this is in every single product page. If that CSS is for the Shop gallery page, that is not necessary as it’s not an issue there.
(The upsell images are now square though so thank you!)
 December 9, 2020 at 3:26 pm #12914
December 9, 2020 at 3:26 pm #12914 AndyKeymaster
AndyKeymasterNo, that code is for the large main product image on the single product page.
You are just missing the dot “.” from right at the start of the code, you have
woocommerce-product-gallery__imageand it should be.woocommerce-product-gallery__imageDecember 9, 2020 at 3:31 pm #12915EKP
ParticipantThanks!! It worked!! Thanks so much for all your help!
-
AuthorPosts
- The topic ‘Change border radius of product images’ is closed to new replies.
