Home › Forums › Lorina › Change border radius of product images › Reply To: Change border radius of product images
December 9, 2020 at 10:50 am
#12907
Keymaster
You’re missing the closing bracket in the custom CSS code.
You have added this:
.woocommerce ul.products li.product,
.woocommerce-page ul.products li.product {
border-radius: 0;It should be like this:
.woocommerce ul.products li.product,
.woocommerce-page ul.products li.product {
border-radius: 0;
}
Also, directly above the border-radius CSS, you have this also missing the closing bracket, so this too won’t work correctly:
form.cart .quantity,
form.cart button.single_add_to_cart_button {
display: block !important;
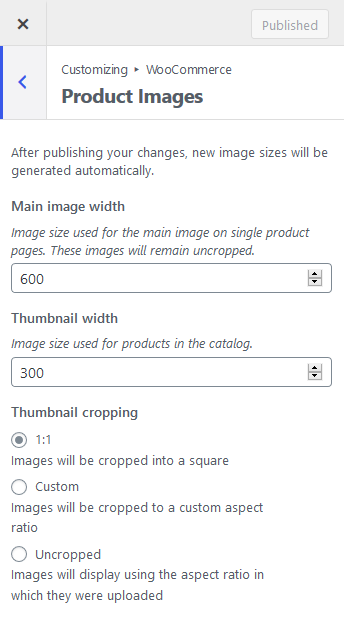
The size of the product images can be changed at ‘Appearance’ > ‘Customize’ > ‘WooCommerce’ > ‘Product Images’