- This topic has 3 replies, 3 voices, and was last updated 8 years, 3 months ago by
 Andy.
Andy.
-
AuthorPosts
-
August 29, 2017 at 8:44 pm #1920
mkey429
ParticipantI would like to have the header image resize rather than auto crop – Currently I lose the left and right parts of the image on smaller screens –
Thanks
August 30, 2017 at 9:16 am #1929 AndyKeymaster
AndyKeymasterHi, the image is not being ‘cropped’ as such, the left and right are still there, just hidden from view as the CSS setting is to cover the header area, so when you have a smaller screen it will fully cover the height of the header area also, without stretching the image.
You could try different CSS for the background size, such as:
.main-header{ background-size: 100% 100%; }Using 100% will make the image width or height 100% of the header size.
The first value is the width and the second value is the height and you can use pixel values or % e.g.600px 90%If you want it to only apply to mobile devices, wrap the code like so:
@media screen and (max-width: 768px){ .main-header{ background-size: 100% 100%; } }This will only apply when the screen width is less than 768px for example.
Add custom CSS code in Appearance > Customize > Additional CSS
October 7, 2017 at 3:48 am #2236meickmeyer
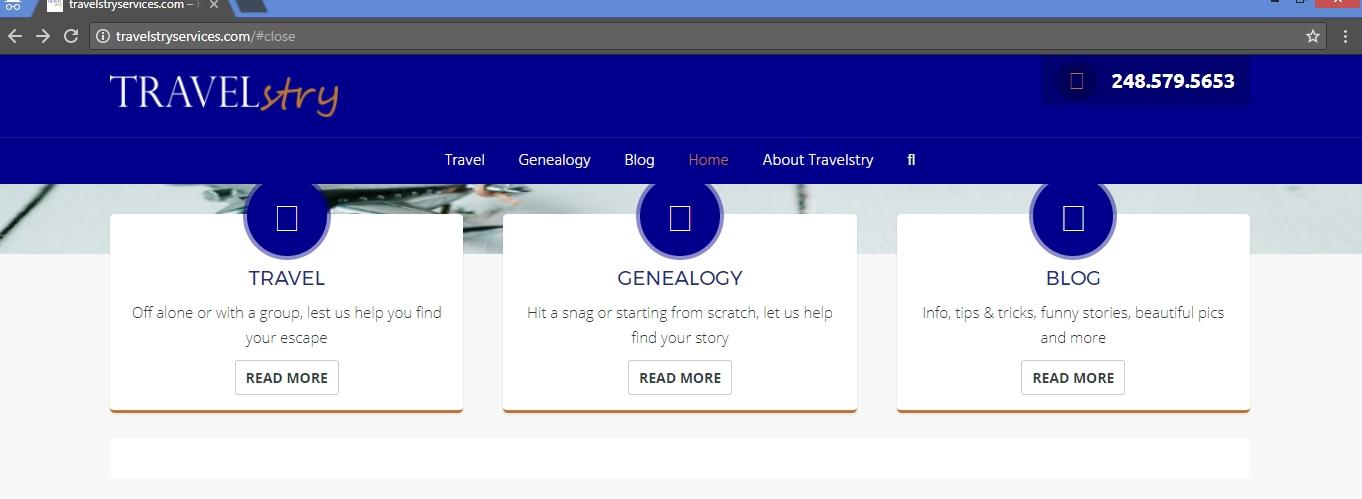
ParticipantI’m having a similar but slightly different issue. I’m currently only seeing a sliver of my header image, though it is showing full width. I copied in the CSS you included above, and it just moved the picture “up”. Now, instead of the top of the image showing, the bottom does. Including a pic for reference.
How can I adjust this to show the entire image between the header bar and near the tops of the featured links.
Also, any thoughts on why the featured icons keep switching from the icons I chose to those squares? Is it a sizing/scaling issue?
 October 8, 2017 at 3:01 pm #2250
October 8, 2017 at 3:01 pm #2250 AndyKeymaster
AndyKeymasterThe icons are not displayed because there is an issue with your web hosting setup.
Your site URL is travelstryservices.com but the URL that is serving your site and all it’s files is 66.147.244.175/~ravelst6/.Because they are not the same, it will prevent the icon font from loading. This is also stopping the javascript files needed for the header area and the mobile menu, which is why the header image area is not working correctly.
You will need to contact your web hosting company and ask them to correct this issue.
-
AuthorPosts
- The topic ‘Header Image’ is closed to new replies.
