Home › Forums › Trusted Pro › Trouble on mobile devices
Tagged: mobile, thumbnail, woocommerce
- This topic has 11 replies, 2 voices, and was last updated 7 years, 7 months ago by
Adri Oosterwijk.
-
AuthorPosts
-
June 5, 2018 at 1:44 pm #4911
Adri Oosterwijk
ParticipantHi Andy,
We are still investigating why visitors are leaving after visiting the shop page (“WINKEL”) on lokaallamsvlees.nl
We setup am Adwords account with the shop page as url. In coop with Analytics we can follow which pages are viewed and at what point the visitors are leaving.
That’s why I asked you for a solution to make it more clear to tab on the product to go to the single product page. However the visitors are still leaving.Further investigation learned me just now that they have to tab twice and sometimes even a third time to be sent to the single product page on an iPhone. I tried it on two different devices and they are behaving the same. Sometimes another (slightly smaller) thumbnail appears with the “add to cart” button. Sometimes I see the thumbnail flickr a bit and then nothing and have to tab it again to be sent over.
It is a bit saddening because I do believe it costs us sales. Most of the visits is on a mobile device and from that mobile users most of them ar using an iPhone (up until now).
As you can imagine it is most urgent for us that this issue is ironed out with most urgency.
Please help.
Best wishes,
Adri
-
This topic was modified 7 years, 8 months ago by
Adri Oosterwijk.
June 5, 2018 at 2:58 pm #4913Adri Oosterwijk
ParticipantAddition: it happens also on my iPad and as it seems only on the product archive pages.
On Post archive pages it works like it should.
June 5, 2018 at 3:48 pm #4914 AndyKeymaster
AndyKeymasterWhen I try it, it only takes 1 tap on either the thumbnail or product title to take me to the single product page.
Have you considered testing it with the add to cart button in the other position below the product title to see if it improves your CTR/sales?
June 5, 2018 at 4:16 pm #4917 AndyKeymaster
AndyKeymasterOr if you don’t want to try that, try completely removing the add to cart button from the equation, and see if it improves the user experience when tapping the product thumbnail.
@media screen and (max-width: 768px) { .woocommerce ul.products li.product .button.add_to_cart_button, .woocommerce ul.products li.product .button, .woocommerce ul.products li.product:hover .button.add_to_cart_button, .woocommerce ul.products li.product:hover .button { display: none; } }June 5, 2018 at 4:34 pm #4918Adri Oosterwijk
ParticipantI have temporarily disabled the add to cart button on mobile (with you last snippet) and it seems to be working correctly now.
Like I mentioned I try to keep the design as clean as possible so the option to put the add to cart button below the product title via the customizer is not my preference.
When there is no other option, is it possible to do that for mobile devices only?
I mean on desktops visible when hovering the thumbnail and on mobile devices placed beneath the product title? I do want to give the visitor the option to add it to the cart right away although I do believe they want to see what the get before they buy. Maybe customers who are reordering….
I think we are not totally done yet but we are on the right track, I think.
Thanks for you help Andy.
June 5, 2018 at 4:49 pm #4919 AndyKeymaster
AndyKeymasterTo put the button below the product title on mobile devices
@media screen and (max-width: 768px) { .woocommerce ul.products li.product .button.add_to_cart_button, .woocommerce ul.products li.product .button, .woocommerce a.added_to_cart { position: relative; right: auto; top: auto; margin: 0 15px 15px 15px; filter: Alpha(Opacity=1); opacity: 1; visibility: visible; } }June 5, 2018 at 4:57 pm #4920Adri Oosterwijk
ParticipantHi Andy,
It seems to be working. We are gonna try this for a while an I let you know. Maybe there are other users having the same issue…….
When the CTR is better we have to decide what we want but, like said, we are trying this for a while.
Thanks again.
June 18, 2018 at 5:43 am #4976Adri Oosterwijk
ParticipantHi Andy,
I promised to keep you posted on this matter and below are our findings.
I changed the position of the ‘Add to Cart’ button’ for all devices. It is displayed underneath the product title. It is less beautiful in my opinion but it does work better.
The improvement of the CTR is impressive. Where the bounce rate was around 85% before that percentage has dropped to 44% when the visitor is at the shop page. It looks like (at least here in the Netherlands) that the visitor is afraid to tab the thumbnail when a button ‘Add to Cart’ appears on hover.
Maybe they think that they have bought the product when they tab the thumbnail, I don’t know.Still, i think there is room to improve it more. The homepage still has a high bounce rate. Especially on mobile devices. I think it is because there is a lot of scrolling involved before the actual page content appears on the mobile screens. First there is the header image, second the featured tabs, then the latest added products (8 of them) and then finally the content of the page.
My question:
I’m wondering is it possible to move the products (in our case the latest added) underneath the page content? And if so, how do I do that?And lastly, I have created a Dutch translation (.mo and .po). It were mostly customizer strings to be translated and a few strings which are appearing on the site. (No comments, 1 Comment, x Comments) for example). Are you interested in those files to incorporate them in a next update?
Just let me know and I will send them over.
Best wishes,
adri
-
This reply was modified 7 years, 7 months ago by
Adri Oosterwijk.
June 18, 2018 at 10:11 am #4978 AndyKeymaster
AndyKeymaster“I’m wondering is it possible to move the products (in our case the latest added) underneath the page content? And if so, how do I do that?”
As you are already using a child theme, you could copy the front-page.php file to the child theme and then rearrange the various sections into a different order to make the WC products display below the page content.
If you open front-page.php in a text editor you will see that the order is;
- trusted_featured_services
- trusted_about_section
- trusted_woo_tabs
- PAGE CONTENT
Rearrange it to put the WC products below the page content;
- trusted_featured_services
- trusted_about_section
- PAGE CONTENT
- trusted_woo_tabs
Thank you for letting me know about the improved bounce rate. It certainly gives us some things to think about, and yes I would be very much interested in the Dutch translation.
We currently have Greek, Norwegian and Danish translations for Trusted and only Norwegian for Trusted Pro at this time, so adding Dutch too would be very helpful.
June 18, 2018 at 12:47 pm #4979Adri Oosterwijk
ParticipantHi Andy,
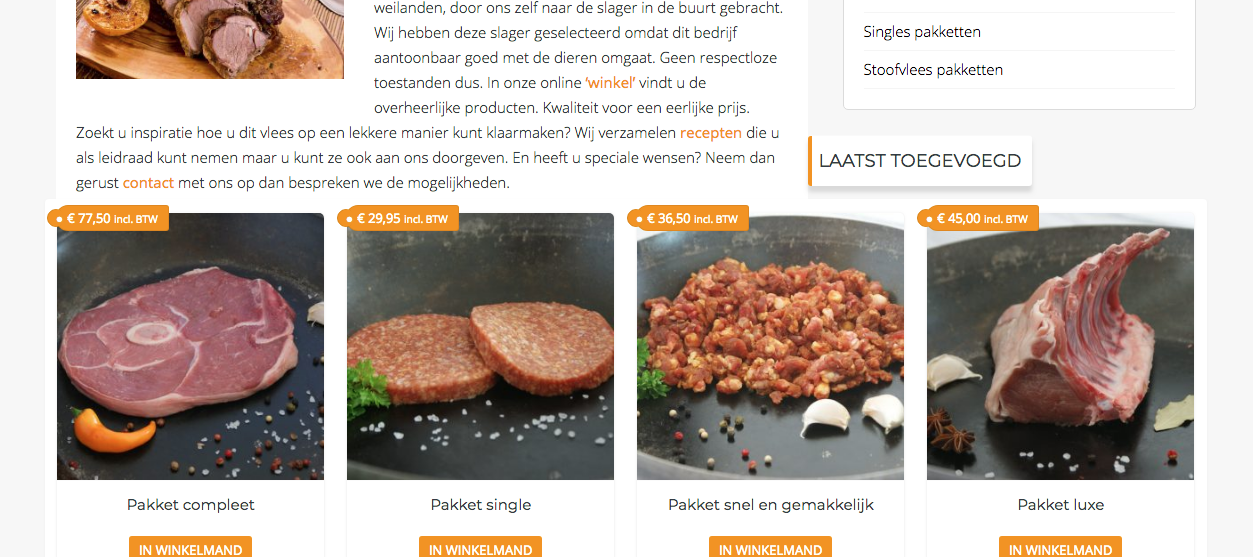
Thank you for your reply. I did try that but gives me a somewhat messed up result. See screenshot below.

The products are overlapping the page content a bit and the heading “Laatst toegevoegd” is displayed beneath the sidebar. I tried to solve it with css as I suspect the solution is in that corner but I did not manage to get it right. Any help with it is much appreciated.
Thanks in advance.
Adri
June 18, 2018 at 3:08 pm #4980 AndyKeymaster
AndyKeymasterAdd this to Additional CSS
#shop-tabs-section { clear: both; }June 18, 2018 at 3:33 pm #4981Adri Oosterwijk
ParticipantAs alway…. works great. Thanks.
Again, I leave this thread open for a while to to follow up on the ctr with this adjustment enabled.
Best wishes,
Adri
-
This topic was modified 7 years, 8 months ago by
-
AuthorPosts
- The topic ‘Trouble on mobile devices’ is closed to new replies.
