- This topic has 5 replies, 2 voices, and was last updated 7 years ago by .
Viewing 6 posts - 1 through 6 (of 6 total)
Viewing 6 posts - 1 through 6 (of 6 total)
- The topic ‘Change color – price tag’ is closed to new replies.
Home › Forums › Trusted Pro › Change color – price tag
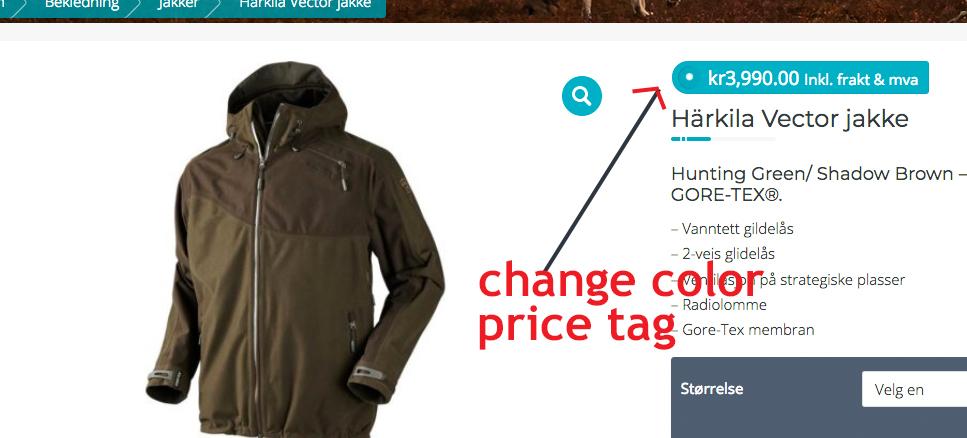
Can I change the color of the price tag without having to change color elsewhere?

Hello Jan
Yes, with a small piece of ‘Additional CSS’ in the customizer
For the single product page in your screenshot
.woocommerce div.product p.price:before,
.woocommerce div.product p.price {
background: #00bc96;
color: #fff;
}And, also for the product archives, categories etc.
.woocommerce ul.products li.product .price:before,
.woocommerce ul.products li.product .price {
background: #00bc96;
color: #fff;
}change the background and the text color to any color you like
Hi Yazmin
Thanks a lot!! Can I allso change the font size on price?
Yes, absolutely. The single product uses the default WooCommerce font size:
.woocommerce div.product p.price {
font-size: 1.25em;
}simply change 1.25em to any size you wish.
can use % or px also. e.g. font-size: 1.25em; is the same as font-size: 125%; (125% of the body font size)
font-size: 20px; if you prefer to use pixel size
Yazmin
Thank you for fast and good feedback!!