- This topic has 4 replies, 2 voices, and was last updated 7 years, 10 months ago by .
Viewing 5 posts - 1 through 5 (of 5 total)
Viewing 5 posts - 1 through 5 (of 5 total)
- The topic ‘Content box spacing’ is closed to new replies.
Home › Forums › Trusted Pro › Content box spacing
Tagged: Content box spacing
Hello,
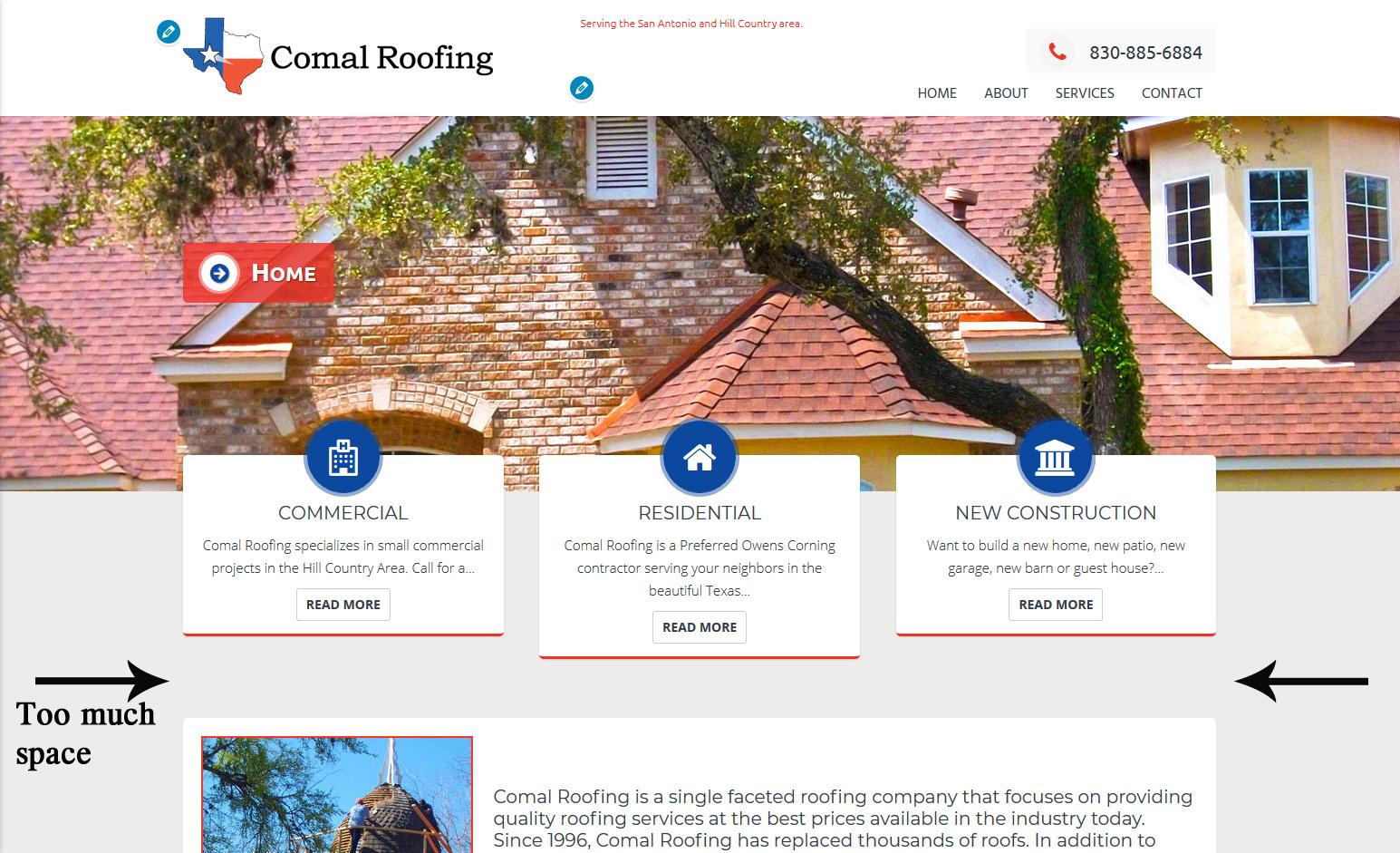
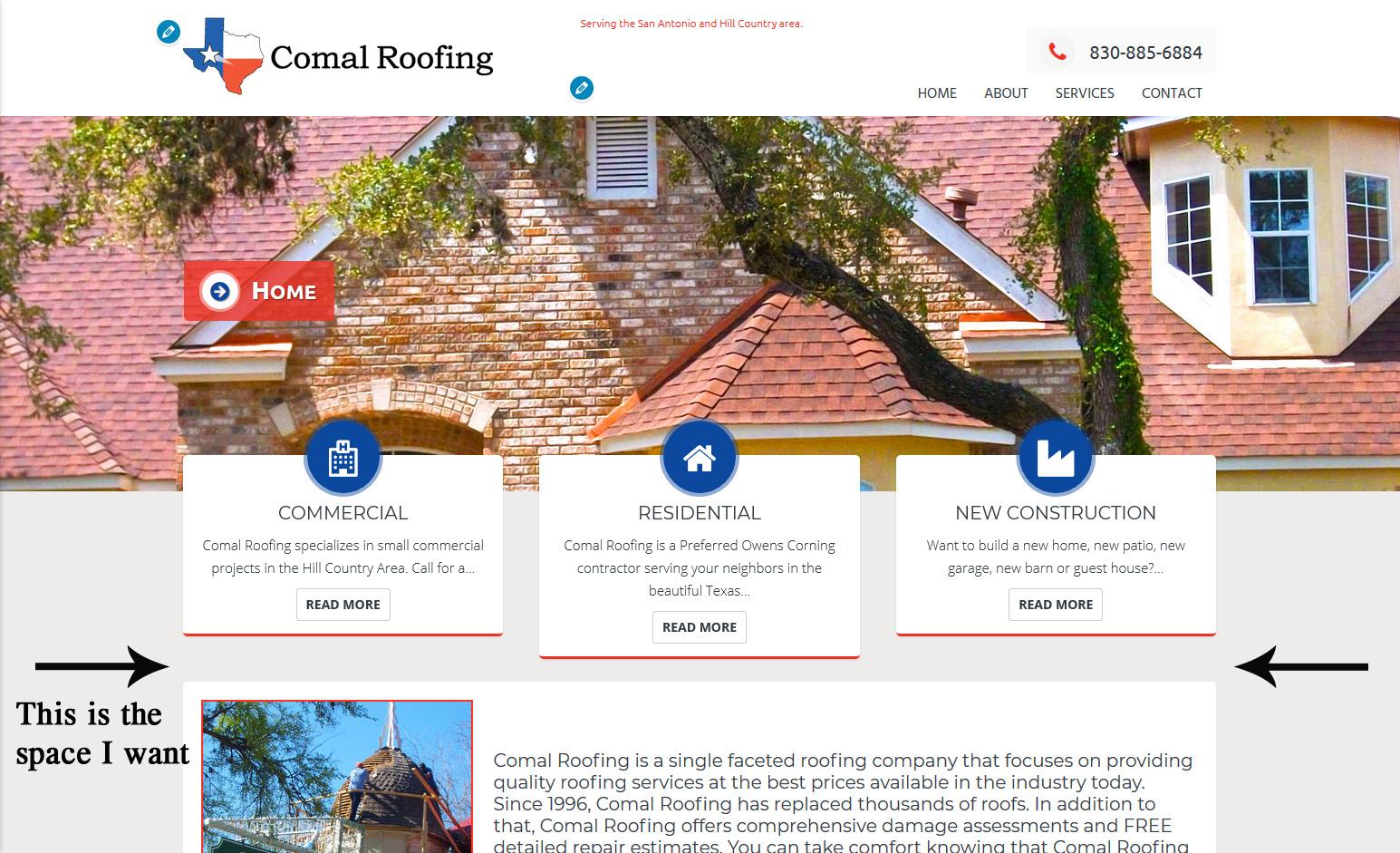
Can you please tell me how I can shorten the space between the Content Box and the Featured Services? Please see below:


Can you please try this in Customize > Additional CSS:
.featured-post{
margin-bottom: 20px;
}It works great when your in desktop view, thanks! However, when it goes to mobile or tablet view, the featured services boxes overlap each other. Is there a fix for that?
OK, change it to this so that it is only applied above mobile view
@media screen and (min-width: 769px){
.featured-post{
margin-bottom: 20px;
}
}That worked. Thank you 🙂