- This topic has 3 replies, 2 voices, and was last updated 7 years, 8 months ago by .
Viewing 4 posts - 1 through 4 (of 4 total)
Viewing 4 posts - 1 through 4 (of 4 total)
- The topic ‘Issue with Mobile Menu’ is closed to new replies.
Beautiful theme!! absolutely love it!
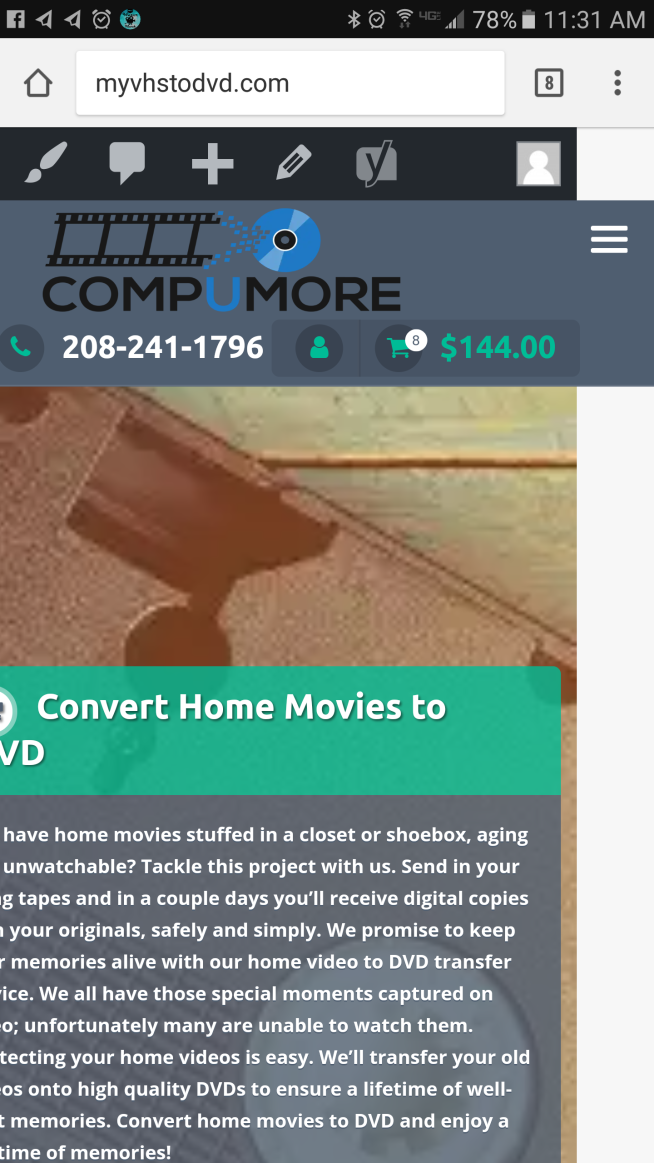
I have two problem. When i’m viewing the site from my phone (Galaxy Note5)
The mobile menu icon to open it is off the screen. I attached a photo, hope it helps.
Also, is it possible to change the header image size that’s displayed on the website? the height of it is just too much…
Thanks for any help

Hi, it is the same when I view your site on an Android phone.
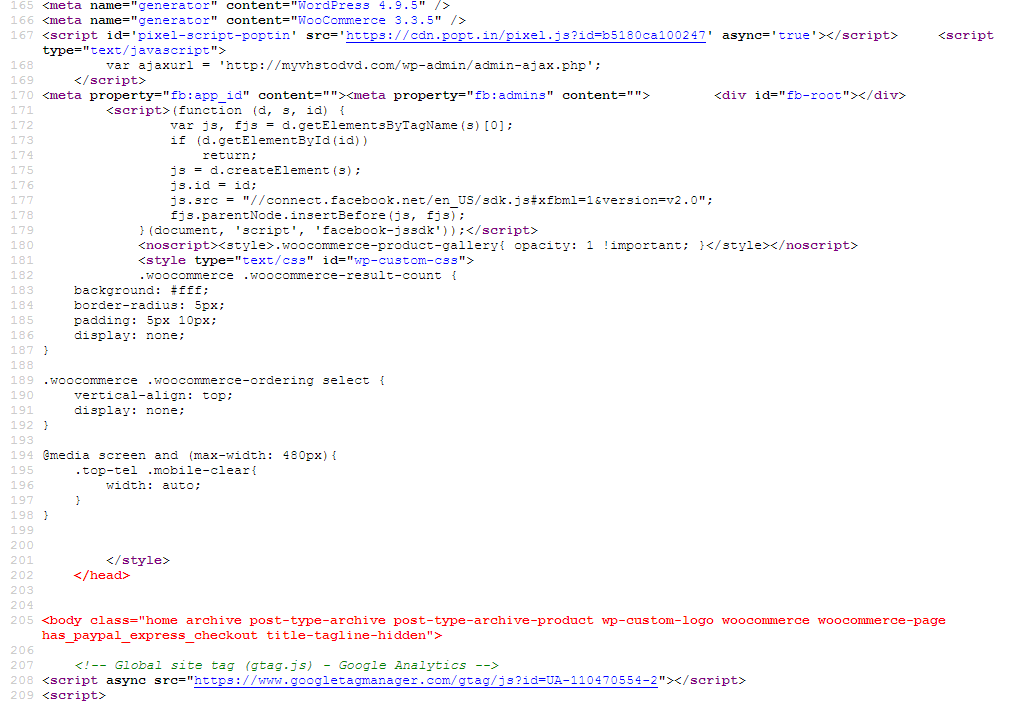
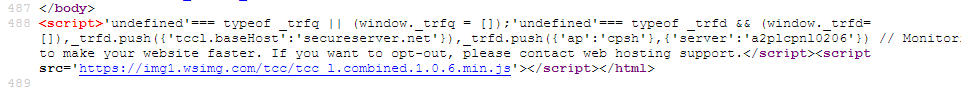
Looking at the source code of your site, there are some HTML markup errors which I suspect is caused by a third-party plugin being poorly coded or incorrectly set up.
See the red code in the screenshots below.
To narrow down the issue and rule in/out a plugin problem, I would recommend that you temporarily disable all active plugins (except WooCommerce) and see if the problem goes away.
If the issue disappears after disabling plugins, then re-activate your plugins on-by-one, checking each time to see if the problem re-appears. This will tell you which plugin (if any) is causing the problem.


Done some more looking at your site, and I think it may be related to the pop-up box that you have the count down timer asking for an email sign-up.
I cannot seem to close the pop-up on mobile, so I let the timer run down and then refreshed the page and the problem with the mobile menu went away, so while I cannot be 100% sure that it is the pop-up that is causing the problem, that would be the first thing I would look at.
Thank you for the reply! and sorry for my late reply.
I think I figured out the problem. I checked all the plugins and found it to be a “Facebook Like Button” plugin.
Thanks a lot!