Home › Forums › Exoplanet Pro › Menu highlight problem
- This topic has 5 replies, 2 voices, and was last updated 8 years, 10 months ago by
Jo Lane.
-
AuthorPosts
-
March 1, 2017 at 12:49 pm #1129
Jo Lane
Participant–Hi,
I’ve just bought the pro version of Exoplanet, though the problem was on the free version too. I didn’t realise it was a problem until I saw your demos on your site. I can’t give you a link to my site as it’s on a virtual server on my computer at the moment while I build it. I’ve tried it out in both Google Chrome and Safari with the same result.
The problem is, when opening the home page, the first item in the menu – home – is highlighted even without the cursor over it – this is the top menu. When selecting other menu items the original item stays highlighted (with the bar beneath it and the text the highlight colour) and the item under the cursor highlights too. I’ve been through everything I can find in the customisation, and apologise if it’s something I’ve missed. I noticed on all of your demos for the theme that this didn’t happen.
Any ideas what could be causing this and how I can fix it?
Many thanks
Jo.
-
This topic was modified 8 years, 10 months ago by
Jo Lane.
March 1, 2017 at 12:59 pm #1131Jo Lane
ParticipantAfter further testing: it is only the Home menu item that does this. If I remove the home page from the menu then the menu works as the demo. If I move the home page menu item around in the menu so it’s not the first item, it’s still highlighted in the menu. So it’s the home page that’s the problem.
I have it set as a static front page, but can’t see anything different with it.
I deleted the page and created another. When it was just a page added to the menu it was fine. As soon as I made it a static front page I had the problem. So it seems to be an issue setting the homepage as a static front page.
many thanks
Jo
March 1, 2017 at 1:24 pm #1134Jo Lane
Participant
Sorry to start a third post. I would have edited the first one, but it expires after a while and I wasn’t able to edit it.
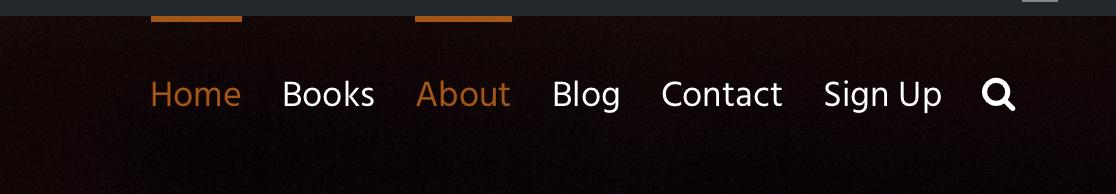
Here’s a screen shot of the problem.
Thanks
Jo.
March 1, 2017 at 1:39 pm #1135Jo Lane
ParticipantOkay, many apologies. Probably best to just delete this post. It seems having played with your demo more, that after you have selected a page then this is normal behavior. I had been clicking on menu items in the demo that didn’t go to other pages and didn’t realize that one or two of them did – somehow I managed to miss them every time – so didn’t see the behavior.
I apologize for all the posts, and many apologies for being dense.
thanks
Traci.
March 1, 2017 at 2:24 pm #1136 AndyKeymaster
AndyKeymasterHi, yes it is normal behavior for the current active page.
So, for example if you have a “Home” link in your menu then it will be highlighted when on the home page as it is the current active page.
If you still want to have a “Home” link in the menu but not have it highlighted when on the home page, add this custom CSS:
.home .menu ul li.current_page_item a:before, .home .menu ul li.current-menu-item a:before { background: none !important; } .home .menu ul li.current_page_item a, .home .menu ul li.current-menu-item a { color: #ffffff; }the #ffffff above is white (from your image your menu links look to be white) so if you use different color, be sure to change this to your color choice.
March 2, 2017 at 1:16 pm #1138Jo Lane
ParticipantThank you.
-
This topic was modified 8 years, 10 months ago by
-
AuthorPosts
- The topic ‘Menu highlight problem’ is closed to new replies.
