Home › Forums › Trusted Pro › Menu hover colour not applied to sub-menu items
Tagged: CSS, Customizer, primary color
- This topic has 13 replies, 3 voices, and was last updated 7 years, 11 months ago by
AMTSO.
-
AuthorPosts
-
February 15, 2018 at 4:12 pm #3818
AMTSO
ParticipantHi,
I’ve bought the Pro version of Trusted, mainly to adjust the nav menu hover-over colours (I like the dark look but need a dark primary colour so that links etc show up on page bodies more clearly, dark menu items are invisible against the dark header background). I’ve set the desired colour in the customizer (extra colours – masthead – menu items hover), and it looks all good in the customizer “live preview”.
However, when I publish and visit the site, the hover colour only works correctly on the main menu items, I have drop-down sub-menus which are still in dark “primary” colour (in the customizer preview they show as the colour I’ve picked, at least at first – if I go and change other settings in the customizer after setting it, it sometimes reverts to the dark colour again in there too, only for the sub-menus).
Maybe I’m missing something – hoping to avoid css tweaks if possible, seems like a bug in the customizer to me.
February 15, 2018 at 4:19 pm #3819AMTSO
ParticipantAlso just noticed that the primary colour is being used for the “current page” menu item too, again it works properly in the live preview.
February 15, 2018 at 5:37 pm #3822 AndyKeymaster
AndyKeymasterHello, could you please update to version 1.1.10 as this issue is now fixed and there is also a new option to select the color for the current page menu item.
February 16, 2018 at 9:46 am #3831AMTSO
ParticipantWow that’s awesome, many thanks Andy – seems to be working perfectly now, must be the fastest fix ever 🙂
February 26, 2018 at 5:23 pm #3947AMTSO
ParticipantHi,
I’ve spotted a (tiny) issue with this fix – mainly working perfectly, and much appreciate the speedy fix, but would be great if you could fix this too (or let me know if I’ve set a setting wrongly):
Say I have a nav menu item “Issues”, with some sub-items issue1, issue2. The main nav menu colour is white and the “current page” colour is set to grey.
When I’m on the main “issues” page, the “issues” item in the nav menu is grey as expected; however when I hover to open the menu, I can see issue1 and issue2 are in grey too, even though they’re not the “current” page – they should be white.
That’s it – pretty minor I know, but now I’ve noticed I keep spotting it 🙂
February 27, 2018 at 9:47 am #3950 AndyKeymaster
AndyKeymasterThank you for spotting this issue.
There was a single misstyped character in the stylesheet, sorry about that.
It should now be fixed in latest version 1.1.12.
February 27, 2018 at 10:54 am #3951AMTSO
ParticipantThanks again Andy – that seems to have fixed most of it, but still not quite perfect.
Using the example above, when I’m on the “Issue1” page, the top-level nav item (“Issues”) is white and only issue1 in the sub-menu is grey, as I’d hoped for.
However, when I’m on the “issues” page, the sub-items are now green (I think it’s the default primary green), rather than white as expected.
In the customizer/live preview, there’s no change to the colours for the “current page” at all, but that’s an even smaller issue.
Sorry to keep making work for you 🙂
February 27, 2018 at 4:08 pm #3959 AndyKeymaster
AndyKeymasterCan you update to 1.2 and try it please and let me know if you have any issues.
There is a small issue in the customizer live preview, where if you select a color for the current or hover and then ‘clear’ the color it will still preview with the previously selected color and not the default theme color, but in the live site it will default correctly to the theme color.
February 27, 2018 at 4:18 pm #3962AMTSO
ParticipantAarg! So close – menus now working perfectly, however all the links in page bodies have reverted to the default pale green colour (#00bc96). Seems to affect only links, not things like the page title backgrounds.
February 27, 2018 at 4:54 pm #3964 AndyKeymaster
AndyKeymasterThat’s very strange as we have only made changes to the main navigation colors.
I’ll test again and see if I can recreate this issue and get back to you.
March 2, 2018 at 6:59 am #4019Adri Oosterwijk
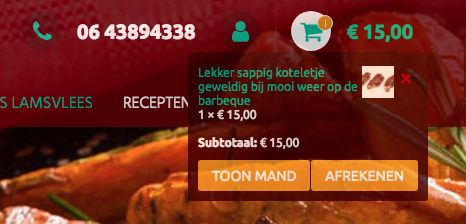
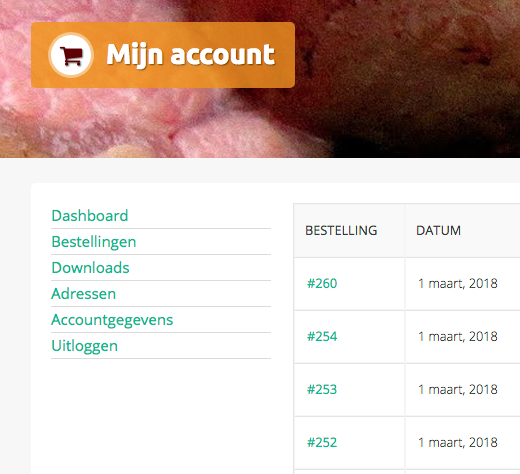
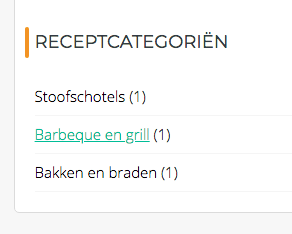
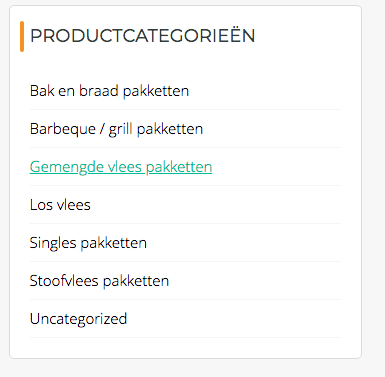
ParticipantSimilar (although slightly different) here. The default green color is applied to the icons and the drop down links. It also applies to links on the “My Account” pages and in widgets as well. Have the 1.2 version installed. I just noticed it yesterday. Tried to fixed it with the customizer to no avail. Also some button text appears to be in lower case. See screenshots.





-
This reply was modified 7 years, 11 months ago by
Adri Oosterwijk.
March 2, 2018 at 11:13 am #4024 AndyKeymaster
AndyKeymasterThe issue raised in this topic are now fixed in latest release.
Please update to version 1.2.1 and all should be working correctly.
March 2, 2018 at 1:01 pm #4025Adri Oosterwijk
ParticipantIt looks like ti’s fixed indeed. Great, your greatness 🙂
March 2, 2018 at 1:14 pm #4026AMTSO
ParticipantLooks perfect to me too, many thanks Andy
-
This reply was modified 7 years, 11 months ago by
-
AuthorPosts
- The topic ‘Menu hover colour not applied to sub-menu items’ is closed to new replies.
