- This topic has 4 replies, 2 voices, and was last updated 4 years, 8 months ago by .
Viewing 5 posts - 1 through 5 (of 5 total)
Viewing 5 posts - 1 through 5 (of 5 total)
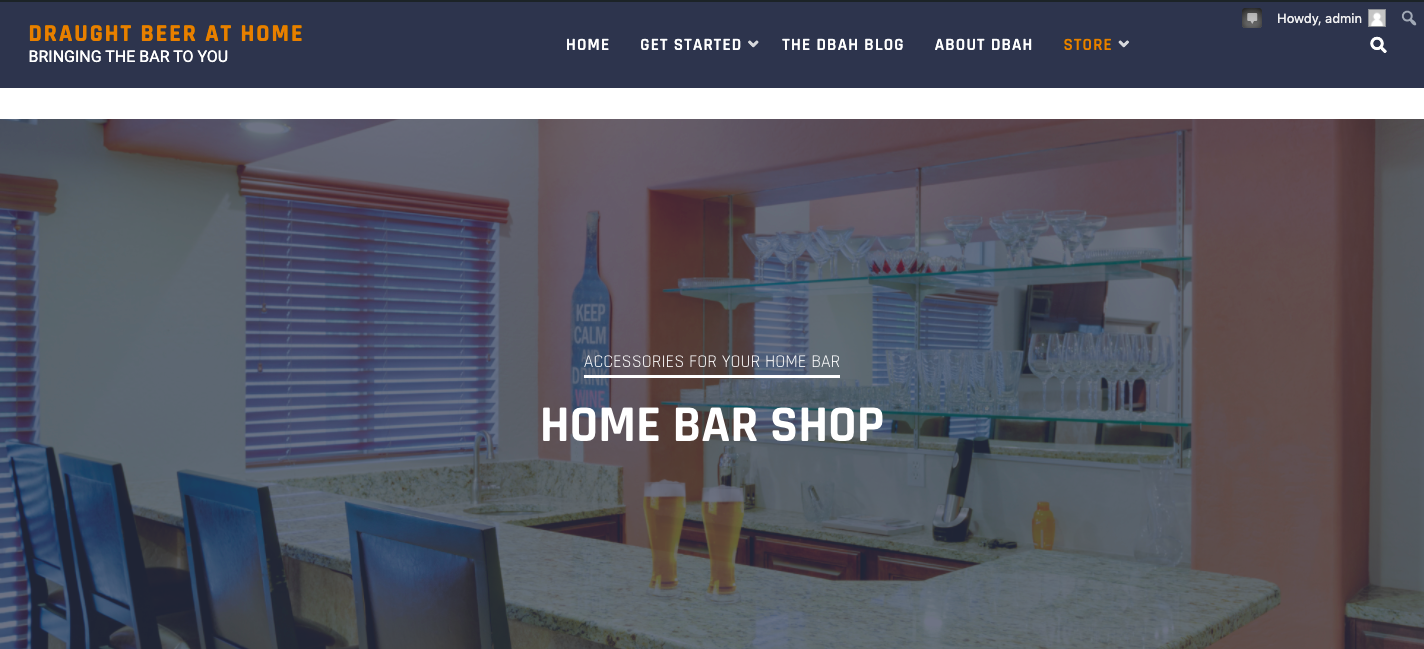
- The topic ‘Reducing gap between header and main page’ is closed to new replies.