Home › Forums › Trusted Pro › Remove/Hide $page_title_icon from all pages
Tagged: child, hide, Page_icon, trusted pro
- This topic has 6 replies, 4 voices, and was last updated 7 years, 3 months ago by
FJM.
-
AuthorPosts
-
January 6, 2018 at 10:01 pm #3331
professorpascal
ParticipantHello,
I want to remove all $page_title_icon from all pages that goes over the header image..
In the screen shot https://prnt.sc/hwzsjv it’s the text in White over the Orange-brown rectangle “welcome to trusted pro”, that I would like to hide.
before I got the Pro theme.. I just went in the theme/trusted/functions/extra.php file,
Commented lines 593
/* the_title( ‘<h2 class=”main-title fadeInDown”><i class=”‘ . $page_title_icon . ‘”></i>’, ‘</h2>’ );*/
and lines 578, two below, 593 and 636 …>
Question 1) Is there a setting somewhere to get all these hidden without toying in the code like that?
Question 2) I’m using the Child of the Pro version.. how do I do that change the right way?Thanks,
PascalJanuary 7, 2018 at 12:29 pm #3342 YazminKeymaster
YazminKeymasterHello Pascal
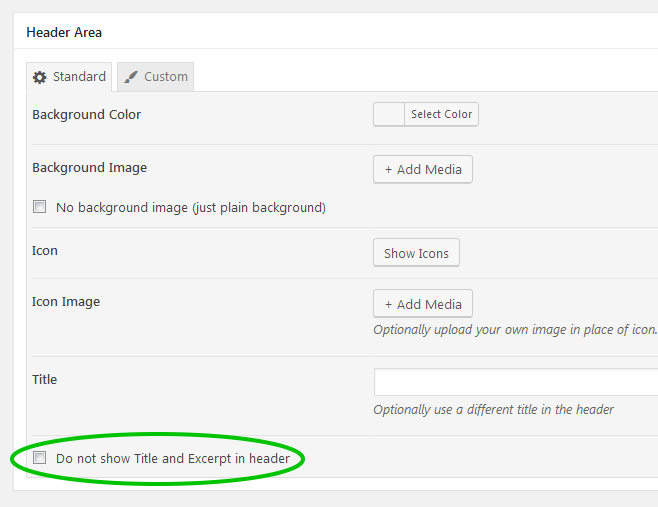
there is a setting for this in the page editor, make sure to check the box next to ‘Do not show Title and Excerpt in header’
 January 7, 2018 at 9:18 pm #3355
January 7, 2018 at 9:18 pm #3355professorpascal
ParticipantWorked! Super! That Pro version really has loads of features! 🙂
April 9, 2018 at 4:57 pm #4403FJM
ParticipantHi,
I made the title icons invisible on all pages:
customizer > theme options > page title icon > none
It worked perfectly. The icons have disappeared on all pages. On the contact page, however, I suddenly see this icon (since today)
<svg class="svg-inline–fa fa-not-a-real-icon fa-w-16″ aria-hidden="true" data-prefix="fa" data-icon="not-a-real-icon" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512″ data-fa-i2svg="">By making the icon transparent, it is invisible.
svg.svg-inline--fa.fa-not-a-real-icon.fa-w-16 { color: #ffffff00; }
But this is not the right method.
I like to hear how I can solve this in the right way
April 9, 2018 at 5:05 pm #4408 AndyKeymaster
AndyKeymasterThe
<svg class="svg-inline–facode is not part of our theme. Could you let me know your site URL please? I should then be able to take a look and see if it is something else (e.g. a third-party plugin) that is adding this code & icon. Thanks in advance.April 9, 2018 at 5:12 pm #4409 AndyKeymaster
AndyKeymasterInstead of changing the color of the icon, you could try setting it to not display by adding the following to ‘Additional CSS’ in the customizer
`svg.svg-inline–fa.fa-not-a-real-icon.fa-w-16 {
display: none;
}April 9, 2018 at 5:55 pm #4410FJM
ParticipantHi Andy,
Thank you so much! This is the right way:
svg.svg-inline–fa.fa-not-a-real-icon.fa-w-16 {
display: none;
} -
AuthorPosts
- The topic ‘Remove/Hide $page_title_icon from all pages’ is closed to new replies.
