- This topic has 5 replies, 3 voices, and was last updated 8 years ago by
 Yazmin.
Yazmin.
-
AuthorPosts
-
January 8, 2018 at 11:43 pm #3402
Brian from PizzaSpotz
ParticipantHello,
I would like to be able to remove the images from the top of each post.
Everything else looks amazing.
Thank you,
Brian from Pizzaspotz (http://pizzaspotz.com) pJanuary 9, 2018 at 11:50 am #3409 YazminKeymaster
YazminKeymasterHi Brian
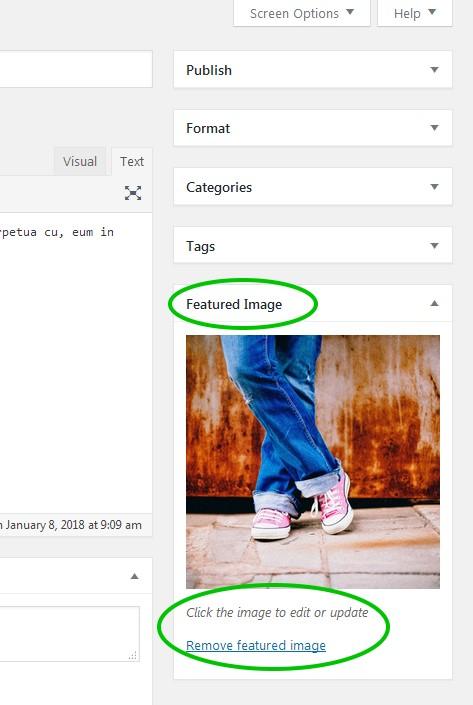
The image is the ‘Featured Image’ of the post.
It can be removed/edited/added as required in the post editor (Posts > Edit) ‘Featured Image’ section on the right hand side.
 January 10, 2018 at 1:51 am #3436
January 10, 2018 at 1:51 am #3436Brian from PizzaSpotz
ParticipantThank you Yazmin for the quick reply.
If I do as you suggest and I did try it.. my blog posts will have no images show up in their respective categories. For example, if you click on http://pizzaspotz.com, you will see all of my posts in a grid with images appearing for each. If I remove the featured image, there will then be no images on the page when someone visits my site.
I only want to remove the image that appears above the header.
On the following post http://www.pizzaspotz.com/even-dominos-dxp-delivery-vehicles-hit-road-soon/
the offending image seems to be coming from this area on the stylesheet.css
<div class=”title-wrapper” style=”background-image: url(‘http://www.pizzaspotz.com/wp-content/uploads/2016/05/Dominos-Delivery-Cars-1024×468.jpg’)”>
<h1 class=”entry-title”><i class=”latest-entry-icon”></i>Even More Dominos DXP Delivery Vehicles to Hit the Road Soon</h1> </div>Thank you,
BrianJanuary 10, 2018 at 12:03 pm #3441 YazminKeymaster
YazminKeymasterIt is the design of the theme that the featured image is displayed both on post archives (blog, categories, search results etc) and also on the single post view.
So to make single posts with an image look similar to posts without an image, please paste this CSS into Appearance > Customize > Additional CSS:
.entry-header.singular.with-image .title-wrapper { margin-top: 0; height: auto; background-image: none !important; } .entry-header.singular.with-image .entry-title { position: relative; background: transparent; color: #2d3139; }January 10, 2018 at 2:21 pm #3447Brian from PizzaSpotz
ParticipantGood morning Yazmin,
That worked. The image is now gone / transparent.
However…. the space the image was inside is still there. So now there is my title of the post and then an extremely large blank white space, what looks like 700 px of vertical white space. I assume this was the container which held the image.
Can you please tell me if there is CSS that will get rid of that container / white space?
Thank you and I am sorry for so many questions.
Brian
January 10, 2018 at 3:06 pm #3448 YazminKeymaster
YazminKeymasterAh yes, I missed one line sorry about that. Full code should be:
.entry-header.singular.with-image .title-wrapper { margin-top: 0; height: auto; padding-bottom: 0; background-image: none !important; } .entry-header.singular.with-image .entry-title { position: relative; background: transparent; color: #2d3139; } -
AuthorPosts
- The topic ‘Removing images at top of posts’ is closed to new replies.
