Home › Forums › Trusted Pro › Single product page lay out problem, again…
- This topic has 2 replies, 2 voices, and was last updated 7 years, 10 months ago by
Adri Oosterwijk.
-
AuthorPosts
-
March 28, 2018 at 8:33 pm #4316
Adri Oosterwijk
ParticipantHi Andy,
You recently pointed me in the right direction concerning a layout issue of the Bundled Products plugin for WooCommerce. All was fine until the customer changed his opinion. I had moved the product description tabs into the gap underneath the product image. I used the woocommerc_product_thumbnail hook for it. So it was displayed in 48% width on the left side of the container and the product data was beuatifuly placed at the right side.
Now the customer wants to use the product image gallery feature as well. The thing is when using the gallery all other action hooked in to this hook are deleted, hidden or whatever and it appears to be very difficult to get it right now.
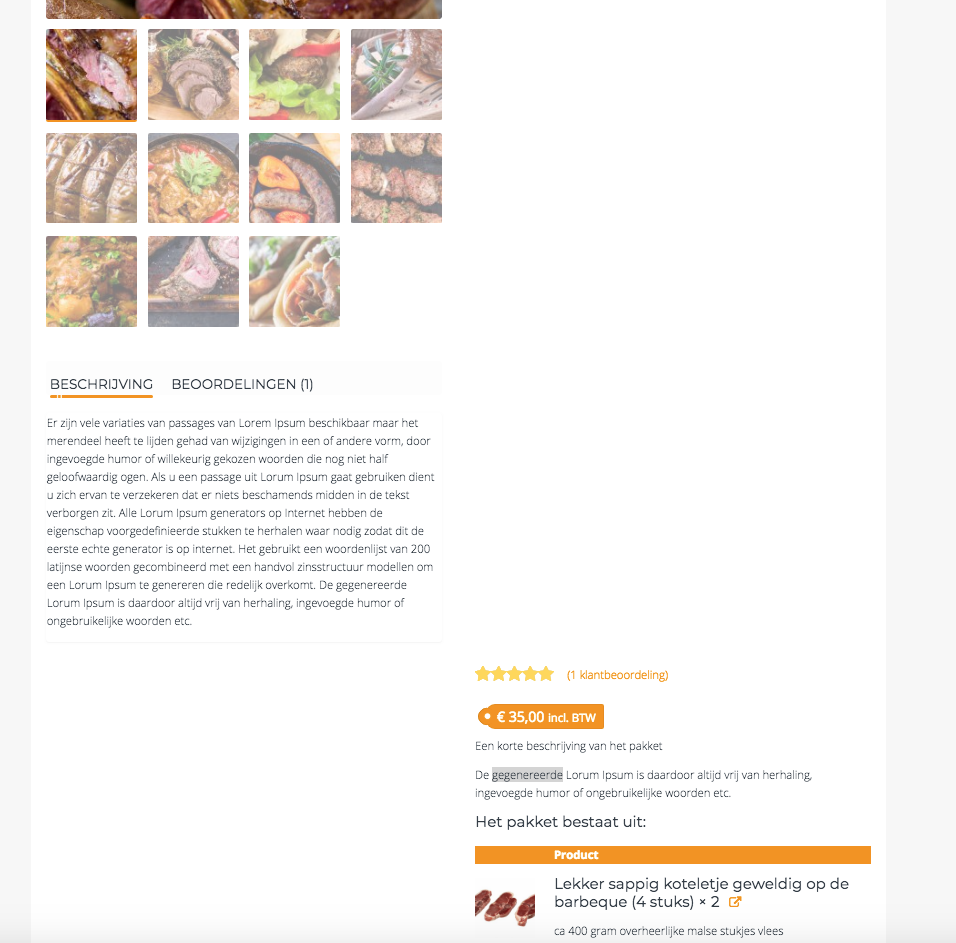
I managed again to put the description tabs under the image gallery, using the hook woocommerce_before_single_product_summary with a different priority. However, what ever i try I’m unable to shift the product data up again. When I change the priorities of those hooks I’m loosing a surrounding <div> tag so the data is displayed full width on top of the page. When I don’t change the prorities of those hooks the data is shift down. See image. I do hope you have some tricks up on you sleeves to help me out. It is much appreciated.

Thanks in advance.
Best wishes,
Adri
-
This topic was modified 7 years, 10 months ago by
Adri Oosterwijk.
March 29, 2018 at 9:03 am #4318 AndyKeymaster
AndyKeymasterThese are the standard widths in the WooCommerce stylesheet:
.woocommerce #content div.product div.images, .woocommerce div.product div.images, .woocommerce-page #content div.product div.images, .woocommerce-page div.product div.images { width: 48%; } .woocommerce #content div.product div.summary, .woocommerce div.product div.summary, .woocommerce-page #content div.product div.summary, .woocommerce-page div.product div.summary { width: 48%; }So you can see that two 48% widths *should* fit side-by-side. As you have made a lot of custom modifications it may be that something else is forcing some extra margin between them?
Try adding the above code to Additional CSS but change the width(s) to a lower value (46% or lower etc.) and see if that will bring the product summary back up to where it should be.
March 30, 2018 at 10:44 am #4338Adri Oosterwijk
ParticipantHi Andy,
Thank you for your reply.
As it turned out it was not fixable by css anyway. It appears to be an issue in WooCommerce. The one side says it’s a bug WooCommerce says that this hook is especially for showing the gallery thumbs and should be left alone for anything else…. Weird, because WooCommerce is propagating the flexible layout option with their hooks.
None the less was someone over at stackoverflow.com very helpful to provide me with the solution. As a matter of fact the outputted data of the description tabs is not “lost” it is still in the DOM. Just a tiny piece of javascript makes it visible again. Someone at stackoverflow.com helped me out with it.
Anyway, as always, thank you for the effort to help me out.
-
This topic was modified 7 years, 10 months ago by
-
AuthorPosts
- The topic ‘Single product page lay out problem, again…’ is closed to new replies.
