- This topic has 3 replies, 2 voices, and was last updated 8 years, 2 months ago by .
Viewing 4 posts - 1 through 4 (of 4 total)
Viewing 4 posts - 1 through 4 (of 4 total)
- The topic ‘Social link icons in menus’ is closed to new replies.
Home › Forums › Trusted Pro › Social link icons in menus
I am having trouble making the social link icons (facebook, twitter, email, etc.) appear within my menu. When I first got the theme, there were icons (like on the demo site footer), and, when I made an adjustment to them, they disappeared.
Can you please add clarity to how they function? Thank you very much.
What adjustments did you make?
It works in the same way as the Exoplanet theme – see documentation here – so if the link contains a URL such as twitter.com or facebook.com it is automatically displayed as the appropriate icon.
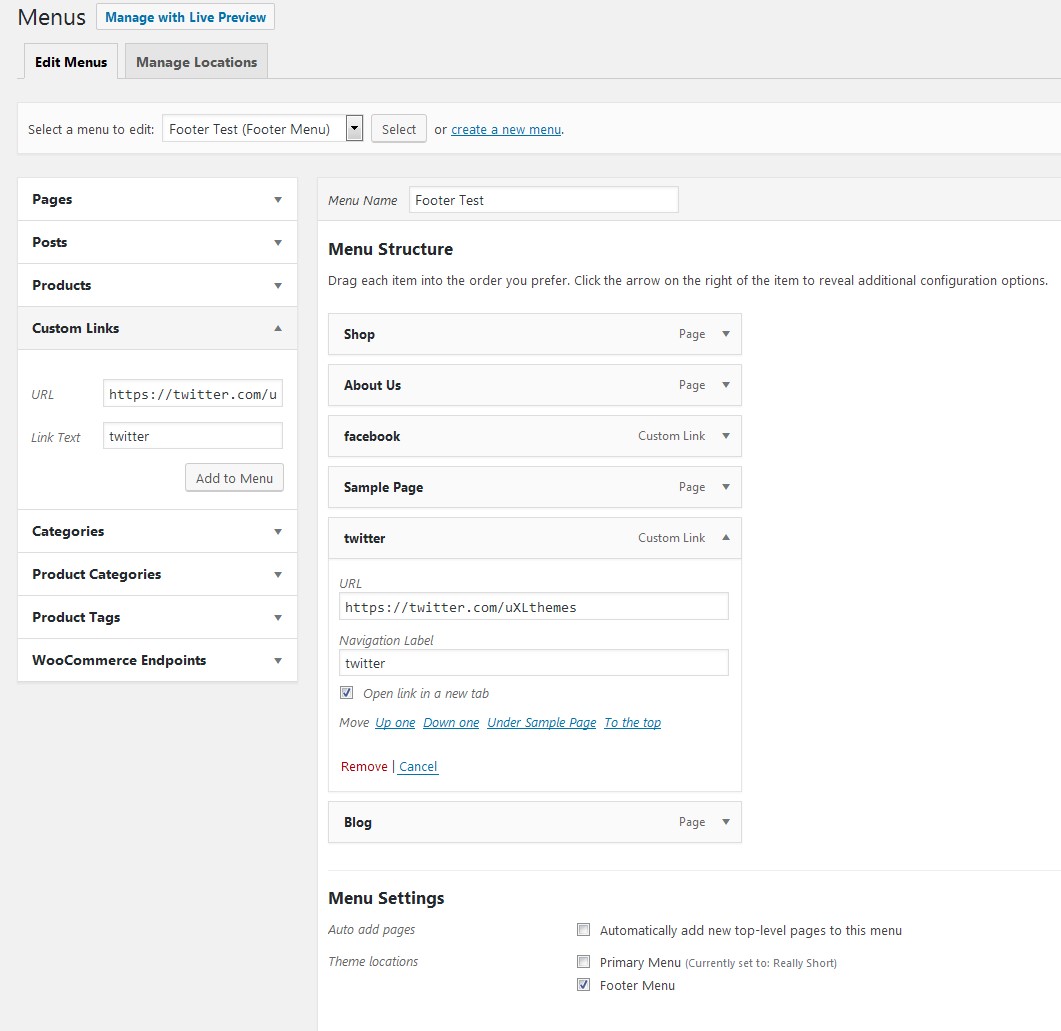
See the image below showing how to add your social media links

I tried to make it work in the header. I did not realize that it was a functionality of the footer. Either way, it works and looks great in the footer, so I will use the bottom icons.
Thank you for the info, and I figured it out with the documentation.
Just some extra information if you want to use an icon anywhere including the header, enter the text like this <i class="fa fa-facebook"></i>
fa-facebook will display the Facebook icon, and a full list of all the available icons can be found at the FontAwesome website.