Forum Replies Created
-
AuthorPosts
-
lisia
ParticipantHello Andy1
Thanks for your response. It is not so easy, to be everybodys darling, we say in German :-). I am even not sure, that I need the sidebar on the homepage any more, nevertheless it is a nice opinion.
And nevertheless I love Cordero Pro.
Best regards, lisia
lisia
ParticipantThank you Yazmin for your quick response.
The same problem is in Ibsen pro and was solved February 5, 2021 at 2:24 pm by Andy.
Hopefully regards, lisia
lisia
ParticipantIt is working perfectly, thanks a lot. Best regards, lisia
lisia
ParticipantThank you, andy. I guess, I have to replace lorina through cordero.
Kind regards, lisia
lisia
ParticipantHello Andy!
Very fine. This is working perfectly. Thank you very much. Best regards, lisia
lisia
ParticipantThank you for this good explanation. Best regards, lisia
lisia
Participantgood morning!
Oh yes. Sorry, I forgot to activate the license key. Thanks a lot, lisia
lisia
ParticipantFor completeness: In a new update I can change the text of the “Read More Text” in customizer/Blog Options.
Great!
lisia
ParticipantAfter sending my question I find a solution quite often.
In the content.php of my childtheme I changed the code like following:
if ( ‘post’ === get_post_type()) : ?>
” title=”<?php the_title_attribute(); ?>”><?php esc_html_e( ‘Weiterlesen’, ‘cordero’ ); ?>
<?php endif; ?>Best regards, lisia
lisia
ParticipantHello Andy!
Thank you for so many answers. This code
#masthead:not(.scrolled) {
background-image: none !important;
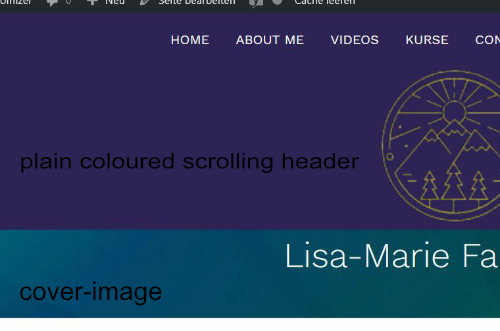
}doesn’t solve my problem. I want the header with the image everywhere, but I don’t want the plain coloured header in the transparent-header-template like the following picture (picture1) shows.
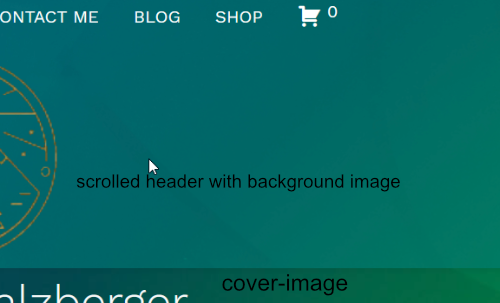
But it doesn’t matter – my solution is working (picture2).
Best regards, lisia


lisia
ParticipantThank you!
lisia
ParticipantBecause the overlay in the original code and also with your additional code is over the logo, I have decided, not to use any overlay at all. I prepare my images before I use them.
Thank you nevertheless for the code. Kind regards, lisia
lisia
ParticipantOh sorry, I just saw, I can do it in the page – I only have to take the block Headings.
Thank you.
lisia
ParticipantMaybe I have found the solution by myself:
In the additional code I set the url of the header
#masthead.scrolled{
background-image: url(http://……..jpg)
}Then I edited the page with the transparent header, the cover block – and there I could adjust the overlay.
Is my solution ok or is there a better way?
Best regards, lisia
-
AuthorPosts
