- This topic has 3 replies, 3 voices, and was last updated 3 years, 5 months ago by .
Viewing 4 posts - 1 through 4 (of 4 total)
Viewing 4 posts - 1 through 4 (of 4 total)
- The topic ‘Customizing the ‘verse’ block.’ is closed to new replies.
Home › Forums › Lorina Pro › Customizing the ‘verse’ block.
I’m looking for code to customize a ‘verse’ block on a post.
I would like to change the background color and the font size. Thank you!
Hi,
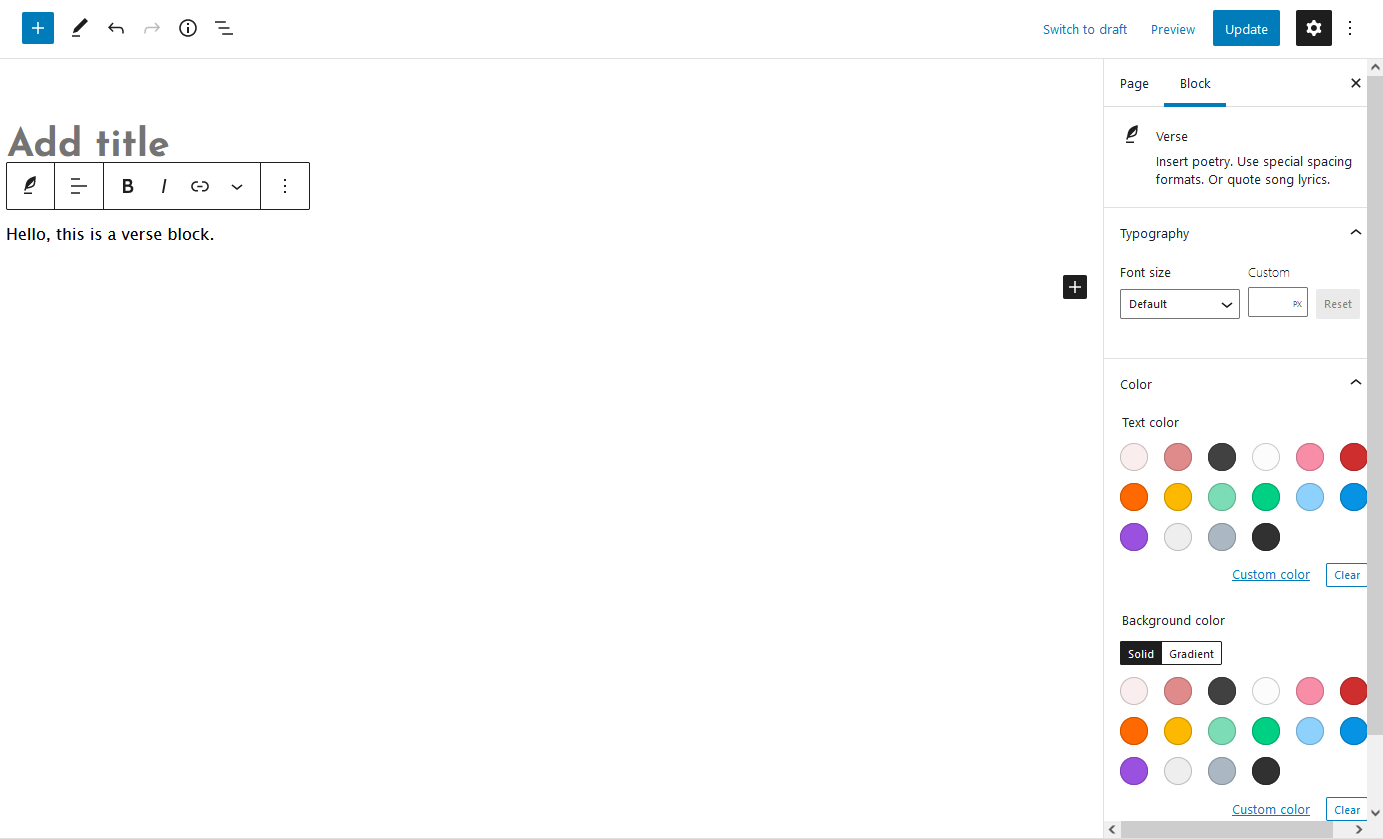
There is no code needed. In the block sidebar on the post/page editor, there are controls to change the font size, text color and background color.
See image below:

Hope this helps.
Well I feel silly! So sorry for taking your time for that. Thank you.
One more question. I’m attempting my own CSS on the edit post page (in the advanced section below the color options). I’m assuming I’m not using the right formatting because it’s not working. I’m trying to change the padding AND round the corners of the box.
Would you know the code for that?
In the Advanced section of the block, write a class name you want to use in the box where it says Additional CSS class(es), for example my-class-name.
This will insert class="my-class-name" into the HTML markup of that block, that can be targeted with CSS.
Then go to the Customizer > Additional CSS and add your CSS code to target your new class name, for example:
.my-class-name {
border-radius: 10px;
padding: 2em;
}