- This topic has 3 replies, 2 voices, and was last updated 4 years, 10 months ago by .
Viewing 4 posts - 1 through 4 (of 4 total)
Viewing 4 posts - 1 through 4 (of 4 total)
- The topic ‘reducing image product size’ is closed to new replies.
Hello, how we keep the original size of the image products?
this is my site:
https://sportnutrition.com.ec/producto/arginina/
thank you
This is a WooCommerce plugin setting.
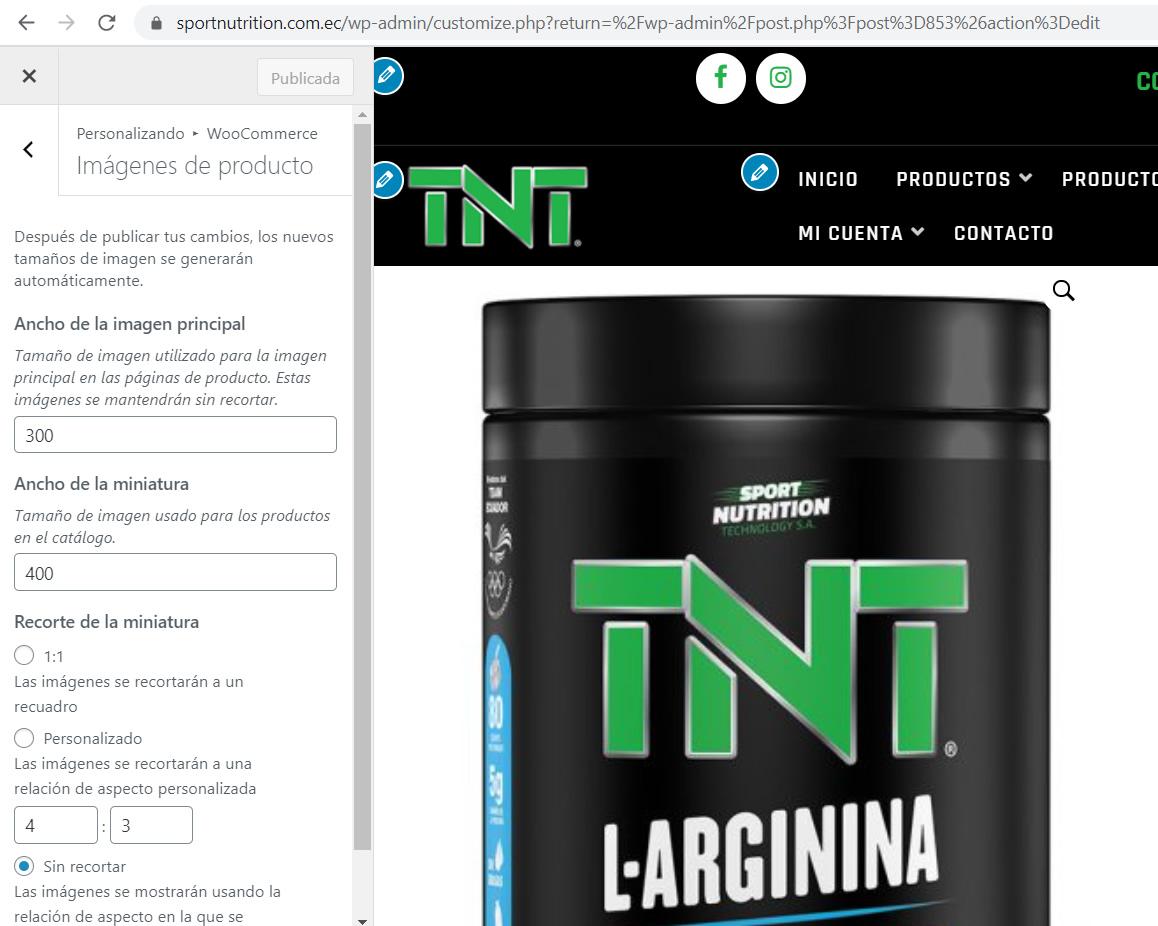
Go to ‘Appearance’ > ‘Customize’ > ‘WooCommerce’ > ‘Product Images’, and you will see the “Main image width” setting.
It look like you have made this setting to be “300” which is not very large for the single product page image, so you may want to change this to something larger… maybe 900 or so.
OK, but the image is enlarged than the settings as you can see, we want to keep it smaller:

The product image area and the product summary area are both half width of the product area. Strictly speaking they are 48% width with a 4% spacing in between.
Azuma Pro has an option to change this.
If you don’t want to upgrade to the pro version, you will need to use this “Additional CSS” (change the 48% widths as appropriate)
@media (min-width: 769px) {
.woocommerce #content div.product div.images,
.woocommerce div.product div.images,
.woocommerce-page #content div.product div.images,
.woocommerce-page div.product div.images {
width: 48%;
}
.woocommerce #content div.product div.summary,
.woocommerce div.product div.summary,
.woocommerce-page #content div.product div.summary,
.woocommerce-page div.product div.summary {
width: 48%;
}
}