Forum Replies Created
-
AuthorPosts
-
Adri Oosterwijk
ParticipantHi Andy,
It is solved indeed, it wasn’t my browsers cache or something here. I suspect the site had to be propagated again to the CDN as I remembered using that feature at my hosting account. Is that possible? In that case I was to hasty to respond for which I apologize.
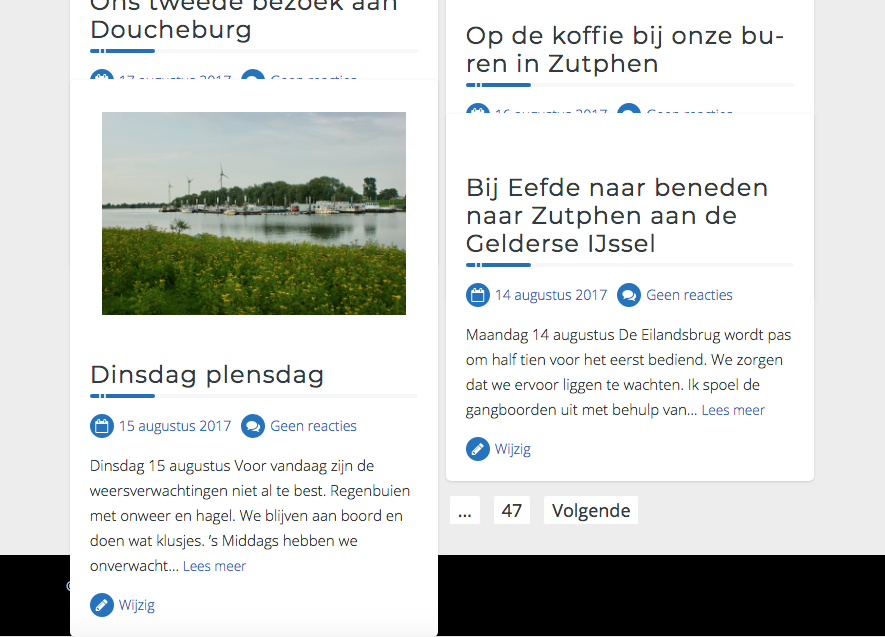
I checked all 47 pages of archive pages and no one fails.
Again a big thumbs up for your outstanding support.
Adri Oosterwijk
ParticipantHi Andy,
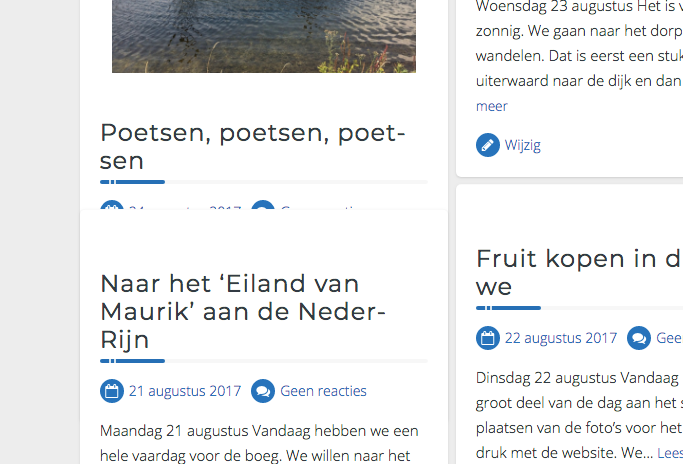
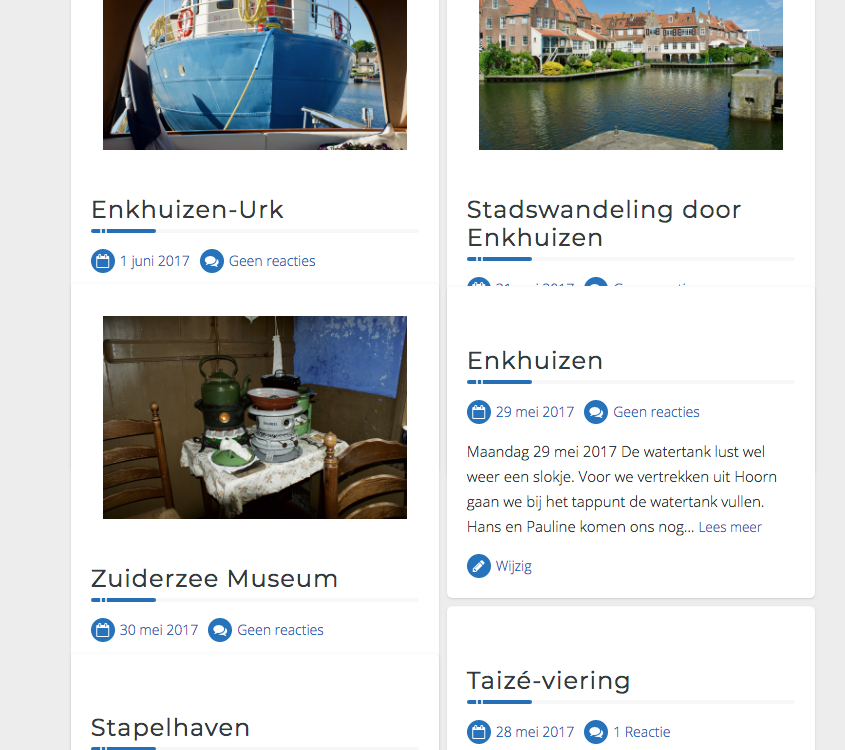
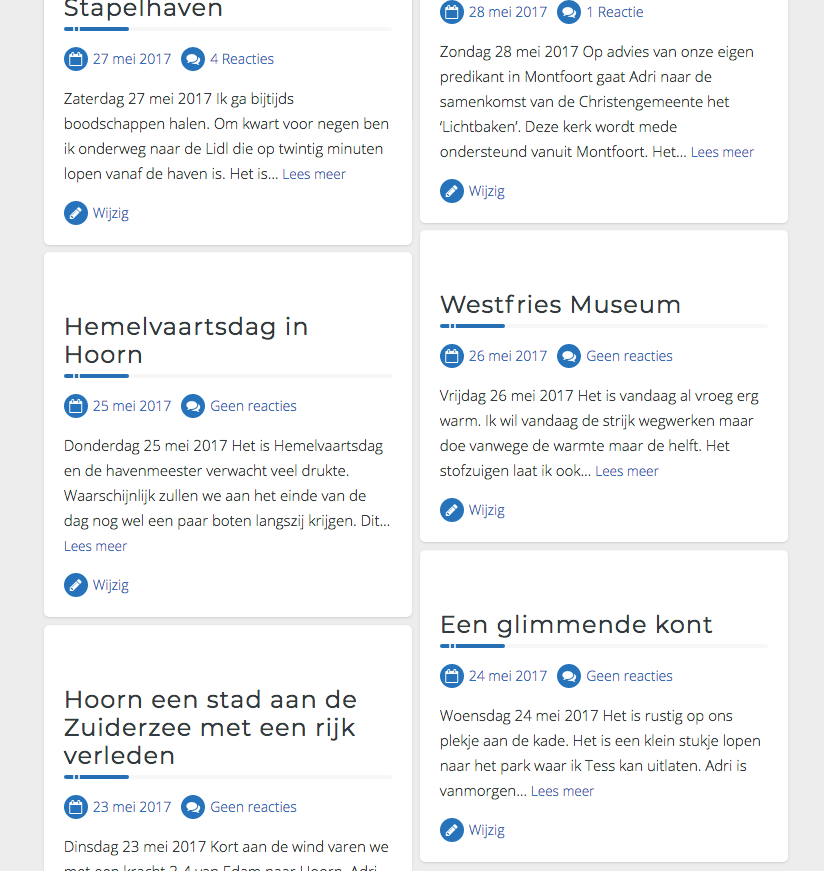
I updated Trusted-Pro to 1.2.2 and I’m sorry to say the masonry issue still excists. see screenshot

Adri Oosterwijk
ParticipantHi Andy,
I tried your suggestions but nothing changed. Not on bot my macs with different browsers.
However suddenly something hits me.
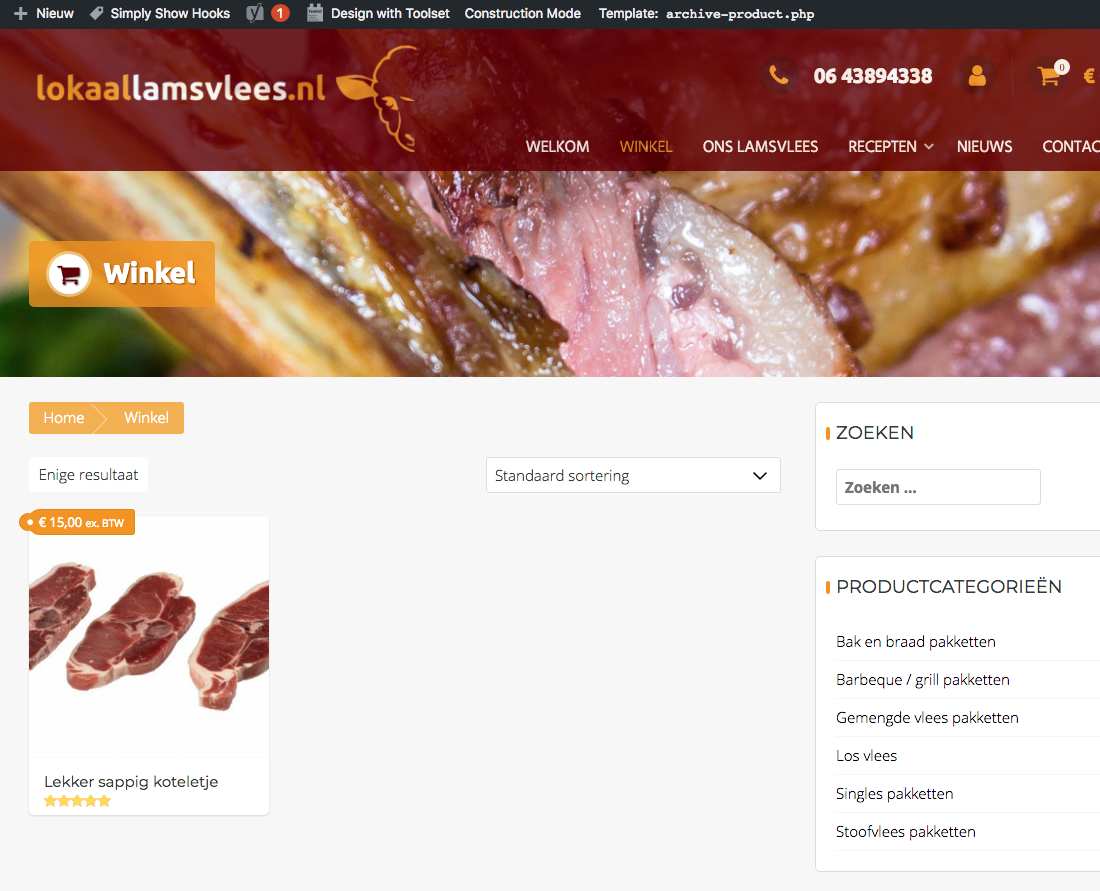
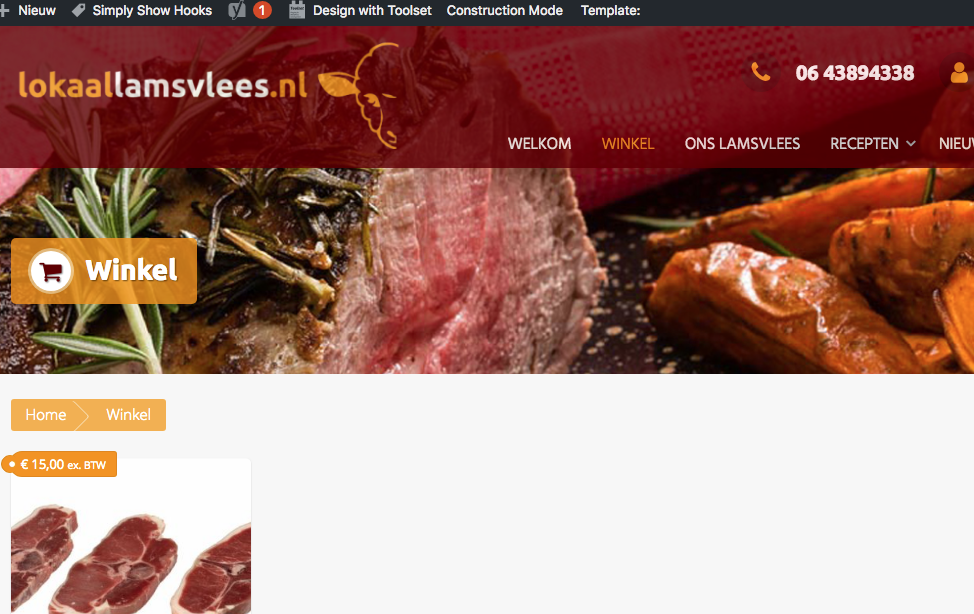
It only occurs when a featured image is involved. When no featured image is set (and therefor no image is displayed on the archive page) the items behave perfect.Could it have something to do with loading times of the images? As we live a mobile life we often have not a very fast connection to the internet. See screenshots. The first is the top of the page were images are used, the second one is near the bottom of the page and here are no images used.


I hope this input is useful.
Adri
Adri Oosterwijk
ParticipantHi Andy,
I’m working on a MacBook Pro.
It surfaces in Chrome, Safari, Firefox and Opera.
It also happens on a different macBook Pro.
Reloading solves it for that page but going to a next archive page brings the problem back.I can remember in the past when I was using de masonry scripts from DeSandro (https://masonry.desandro.com/) I had to load an eventie.js and an imagesLoaded.js script to get rid of this problem. I also do recall that you helped me before with a masonry issue for woocommerce: https://uxlthemes.com/forums/topic/masonry-sometimes-messed-up/
Can it be related?
On my iPad I don’t see it. Looks like it is macOs related or are you on a mac as well?
Adri
Adri Oosterwijk
ParticipantIt is happening to another site also.

Adri Oosterwijk
ParticipantHi Andy,
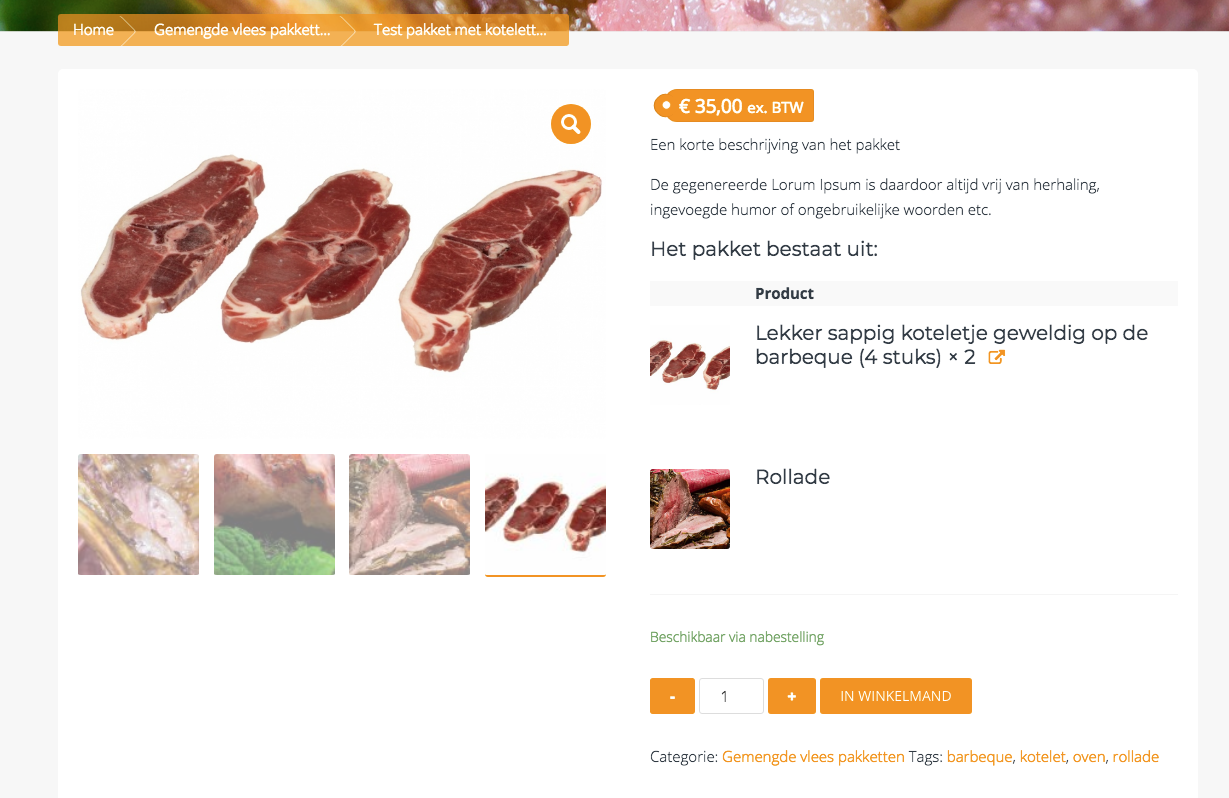
I tried it and it is still overlapping in some instances. See screenshot.
BTW I did noticed that I post this question in Trusted but in fact it has to be in Trusted Pro… sorry.

Adri Oosterwijk
ParticipantHi Andy,
Thank you for your reply.
As it turned out it was not fixable by css anyway. It appears to be an issue in WooCommerce. The one side says it’s a bug WooCommerce says that this hook is especially for showing the gallery thumbs and should be left alone for anything else…. Weird, because WooCommerce is propagating the flexible layout option with their hooks.
None the less was someone over at stackoverflow.com very helpful to provide me with the solution. As a matter of fact the outputted data of the description tabs is not “lost” it is still in the DOM. Just a tiny piece of javascript makes it visible again. Someone at stackoverflow.com helped me out with it.
Anyway, as always, thank you for the effort to help me out.
March 2, 2018 at 3:34 pm in reply to: Product page "messed up" when using WooCommerce Product Bundles plugin #4028Adri Oosterwijk
ParticipantHi Andy,
Thank you for helping me out (again). It did solve the overlap but it still was looking weird. You pointed me, however, in the right direction. I chose for a tabular display (at the bundle product page) and made some css tweaks (hiding + an – buttons and the quantity column. It looks like this right now and I’m happy with it.

All the best and have a nice weekend!
Adri
Adri Oosterwijk
ParticipantIt looks like ti’s fixed indeed. Great, your greatness 🙂
Adri Oosterwijk
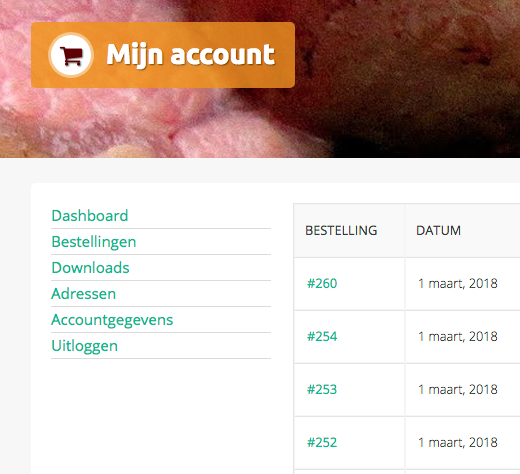
ParticipantSimilar (although slightly different) here. The default green color is applied to the icons and the drop down links. It also applies to links on the “My Account” pages and in widgets as well. Have the 1.2 version installed. I just noticed it yesterday. Tried to fixed it with the customizer to no avail. Also some button text appears to be in lower case. See screenshots.





-
This reply was modified 7 years, 10 months ago by
Adri Oosterwijk.
March 2, 2018 at 5:35 am in reply to: Product page "messed up" when using WooCommerce Product Bundles plugin #4018Adri Oosterwijk
ParticipantHi Andy,
The site is not live yet. I’m developing it on my local machine. If needed I can provide you with a Duplicator package.Just send me an email so I can send you the link to the package for download.
Adri Oosterwijk
ParticipantThis works like a charm. Thank you very much. You rock! I will mark it solved now.
Best regards,
Adri
Adri Oosterwijk
ParticipantHi Andy,
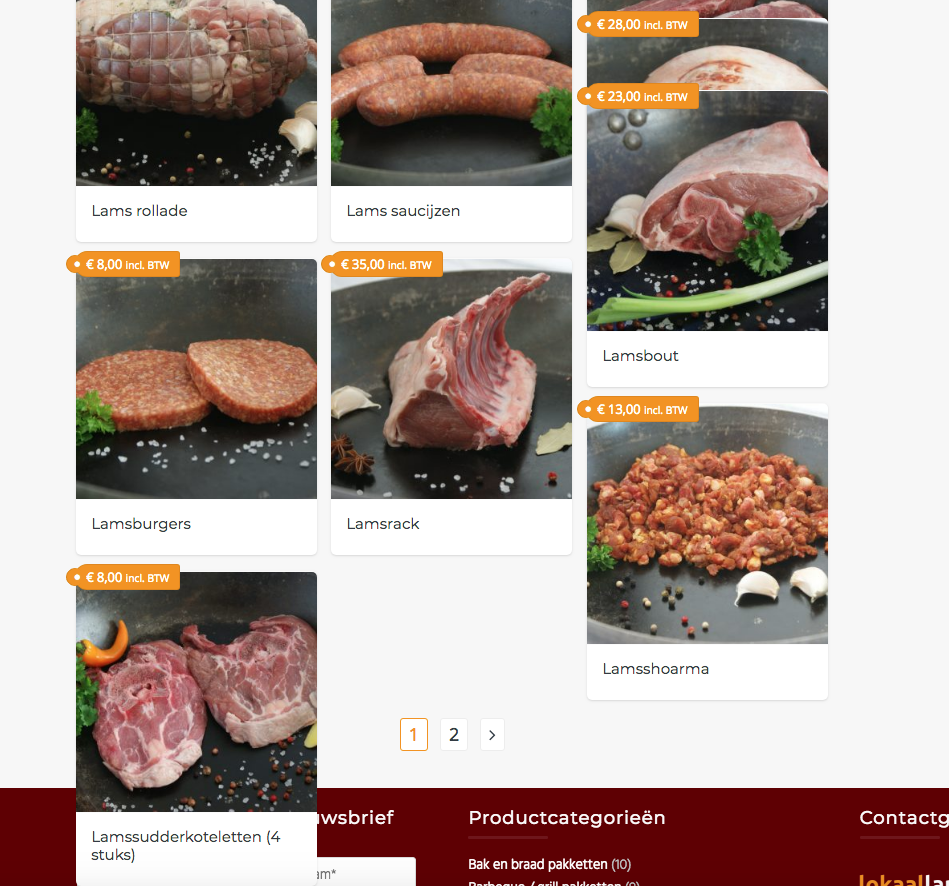
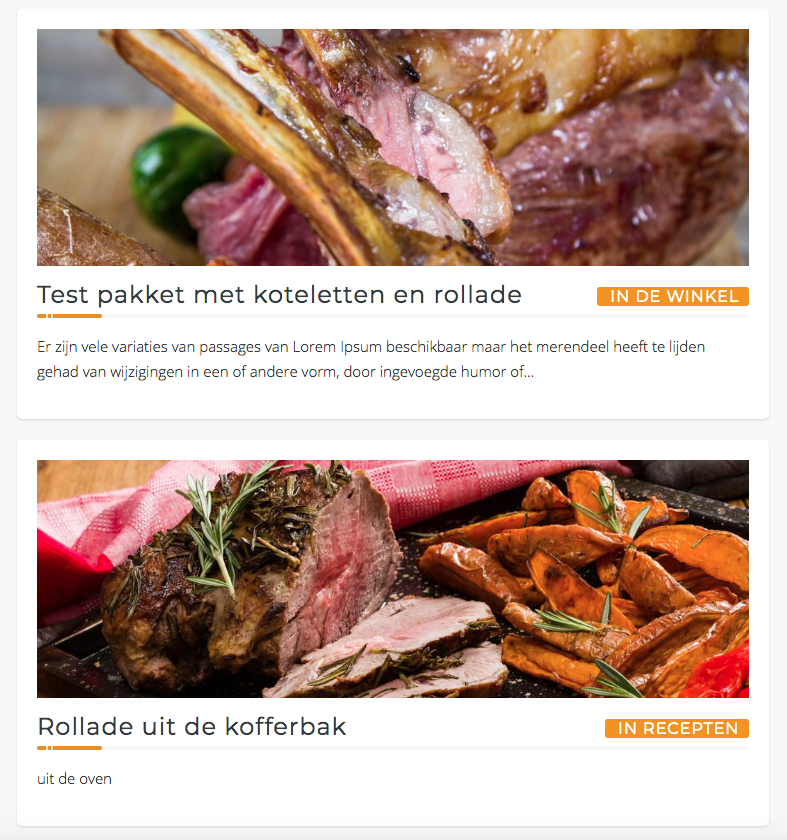
I have almost accomplished what I what I need. In the image below you can see that the titles are labelled with the post type it belongs to. (“In de winkel” for Products, “In recepten” for recipes and so on)

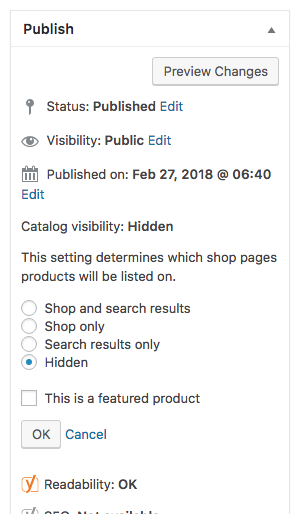
The issue I’m facing and I’m looking for a couple of days now is that sometimes a product has to be omitted from the search results. This is when the option “Hidden” is checked for Catalog visibility. See image below.

The function you provided me (see above) works great, except for this little thingy.
Would you be so kind to help me out with it?
Thank you very much in advance.
Best regards,
Adri
February 20, 2018 at 4:18 pm in reply to: Incompatibility issue with Toolset and a FontAwesome question #3885Adri Oosterwijk
ParticipantSorry to say…… it is still not ok.
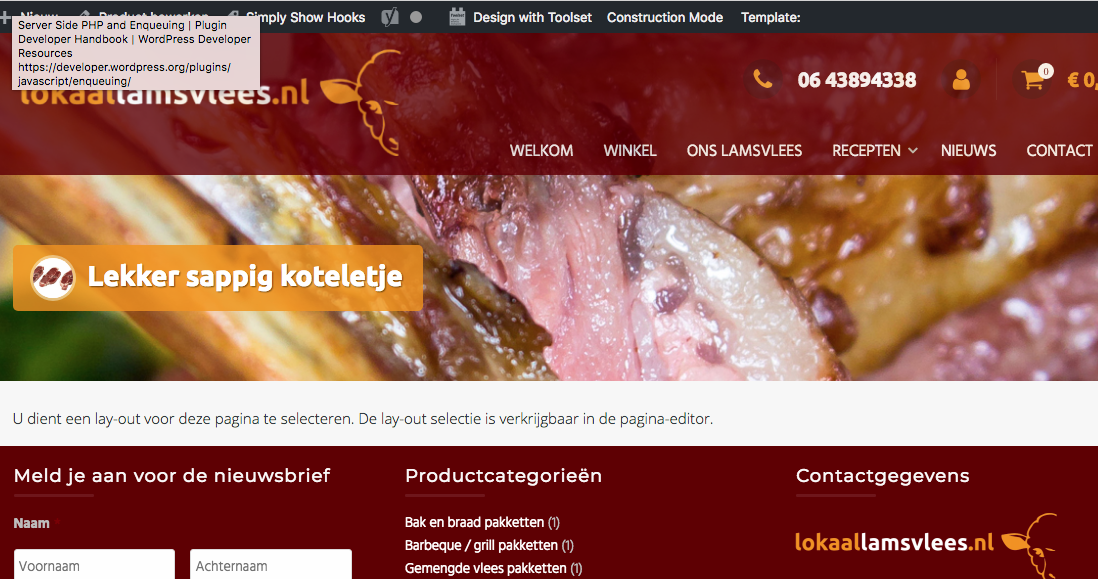
When the WooCommerce Views plugin is activated. There is no single product page. It is telling me to select a template. When deactivated all is ok.
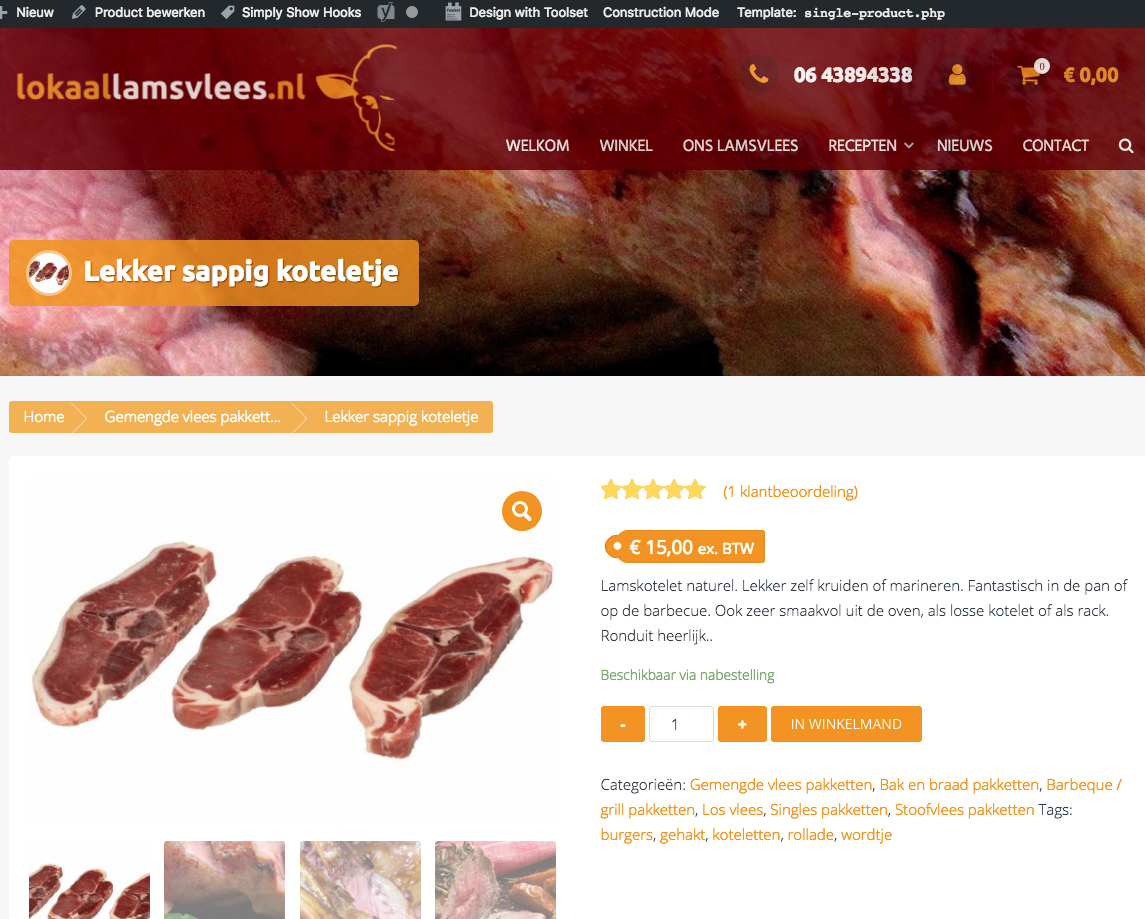
I have a 4 images 2 without the plugin activated and 2 when it is activated. Note that when it is activated in the black admin bar on top of the page it is empty after the word Template. When deactivated the template name is shown (like: Template: single-product.php).




Maybe it is caused in conjunction with the Toolset plugin, I don’t know.
I hope you will be able to solve it.
Best wishes,
Adri
February 19, 2018 at 4:05 pm in reply to: Incompatibility issue with Toolset and a FontAwesome question #3868Adri Oosterwijk
ParticipantI updated the theme and indeed it appears to be fixed.
Thank you very much for solving the issue this quick.
Adro
-
This reply was modified 7 years, 10 months ago by
-
AuthorPosts
