Forum Replies Created
-
AuthorPosts
-
August 21, 2020 at 12:36 pm in reply to: Post title doesn’t display on the transparent header mode #11907
 AndyKeymaster
AndyKeymasterPlease ignore my previous reply.
We can see the content is jumping behind the header when your first start scrolling.
We have a fix for this, and will put it in the next theme update.
August 21, 2020 at 11:57 am in reply to: Post title doesn’t display on the transparent header mode #11906 AndyKeymaster
AndyKeymasterThe fixed header was improved in the latest version (1.1.2) of the theme.
Are you still using an older version of the theme? If so, please update to the latest version and see if that makes a difference to how the header drops into view when you scroll down the page.
If not, please let me know your site URL and what browser you are using and I’ll take a look.
 AndyKeymaster
AndyKeymasterThe header image is a background image, so if you use a header image the menu will always display like this over the top of the header image as it is part of the header section.
To move it out of the header area would require a lot of custom PHP coding and testing in a bespoke child theme.
Can I suggest giving the menu a background color, with some code added to ‘Customize’ > ‘Additonal CSS’:
#site-navigation { background-color: #fff; }or a partial transparent color:
#site-navigation { background-color: rgba(255,255,255,0.8); } AndyKeymaster
AndyKeymasterThese are some of the different options to change the homepage section titles;
option 1/ change the PHP code for the section titles using a custom child theme.
option 2/ use a plugin such as Say What to change the text strings.
option 3/ upgrade to Azuma Pro, where you can write your own titles for the homepage sections in the theme customizer.
August 19, 2020 at 1:51 pm in reply to: Post title doesn’t display on the transparent header mode #11893 AndyKeymaster
AndyKeymasterThe transparent header template is designed to be used with a block that has a background image or a solid color (e.g. a cover block), so that the image or color will show through behind the transparent header.
Because of this, it does not display the post title because otherwise the post title would be displayed behind the logo/menu header.
You can write the post title as the text/heading in the cover block or as a separate heading block.
When you add a heading block it will be a H2 heading by default but you can change it to a H1 heading, and also standard paragraph text can be changed to a H1 heading if you prefer.
 AndyKeymaster
AndyKeymasterHello, this is not a theme issue, you should check the WooCommerce documentation or support for help with this.
August 19, 2020 at 9:32 am in reply to: Footer sections displaying differently on PC vs cell phone #11887 AndyKeymaster
AndyKeymasterFurther update: there is a small error where on some phone sizes the footer sections are not going to full width as they should.
If you need to keep the responsive footer layout for phones but correct this issue, please use this ‘Additional CSS’ instead of the code I wrote earlier:
@media only screen and (max-width: 480px) { .footer { width: auto !important; } }August 19, 2020 at 9:05 am in reply to: Homepage settings – latest post – that cancel the transparent header mode #11882 AndyKeymaster
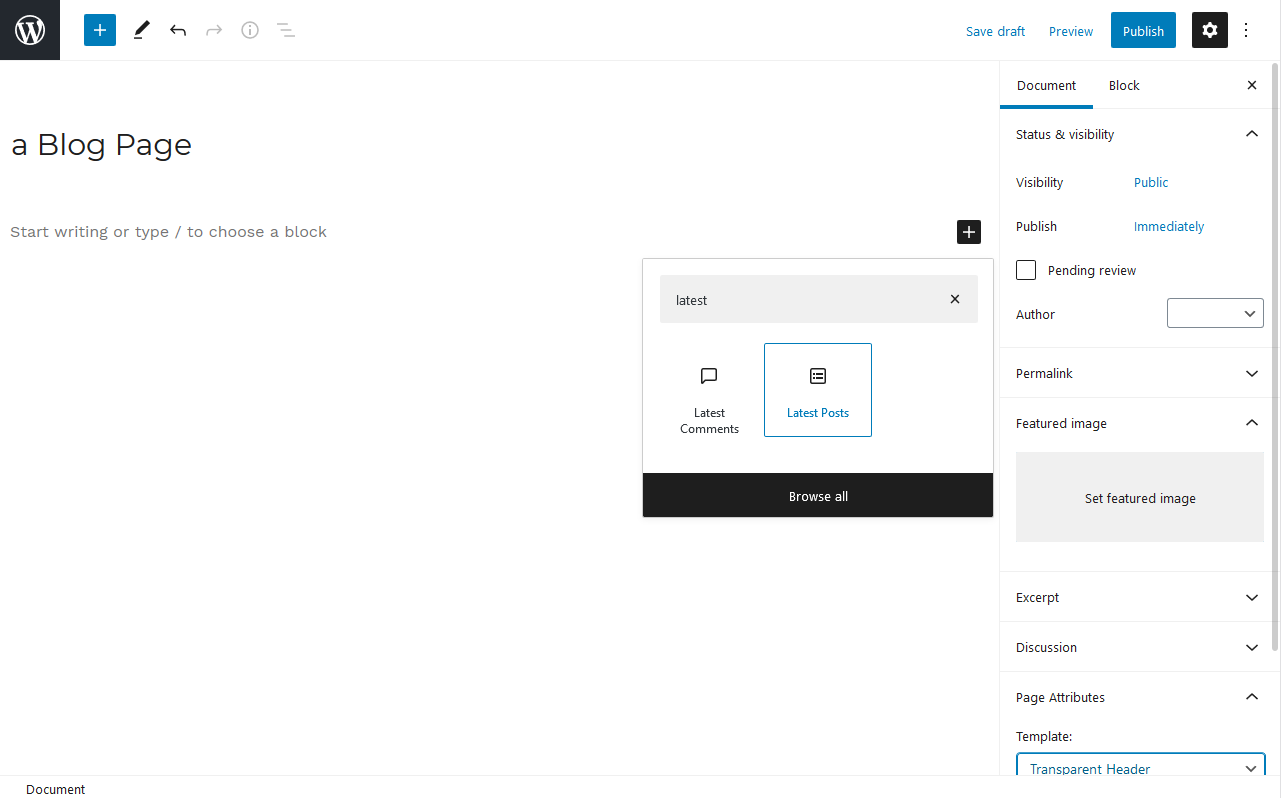
AndyKeymasterAdding the “Latest Posts” block to a page:

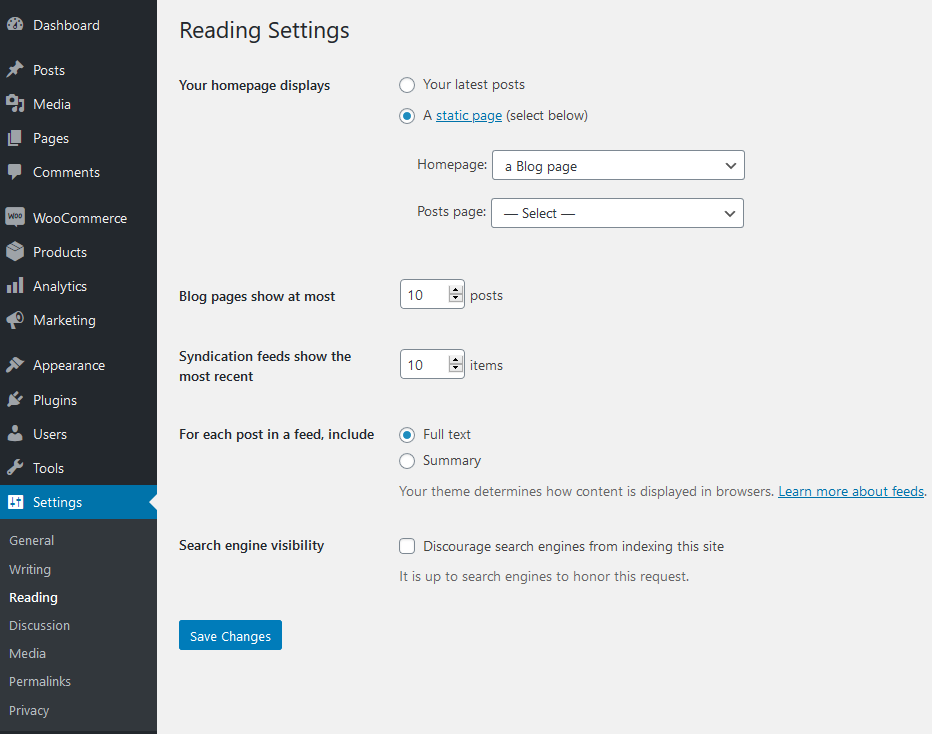
Setting the front page to display the page with the latest posts block:
 August 19, 2020 at 9:02 am in reply to: Homepage settings – latest post – that cancel the transparent header mode #11881
August 19, 2020 at 9:02 am in reply to: Homepage settings – latest post – that cancel the transparent header mode #11881 AndyKeymaster
AndyKeymasterYou want the front page of your website to display the latest posts, so you have two choices;
Option 1/ In ‘Settings’ > ‘Reading’, set the ‘Your homepage displays’ option to ‘Your latest posts’
With this setting, your front page will only display your latest posts, and nothing else, and the transparent header page template will not work.
Option 2/ Create a page, name the page whatever you like. On that page add the “Latest Posts” block, select “Grid View” and choose the options (excerpt, display date, featured image, sorting, number of items, columns etc) for that block. Add any other content blocks you want to the page. Set the ‘Template’ for that page to transparent header.
Then in ‘Settings’ > ‘Reading’, set the ‘Your homepage displays’ option to ‘A static page’, and for the ‘Homepage’ option select the page you have just created. You can leave the ‘Posts page’ option empty as you won’t be needing it.
Now, with this setting, your front page will display your latest posts, and also any other content you have added to the page, and the transparent header page template will work.
August 17, 2020 at 10:14 am in reply to: Footer sections displaying differently on PC vs cell phone #11859 AndyKeymaster
AndyKeymasterWith 3 columns on larger screens, the footer sections will display in 2 columns on smaller screens such as tablets, and then 1 column on phones as they don’t have the same width so will look really squished if still in 3 columns and if each column has a lot of content.
If you want to change this, add this Additional CSS to make the mobile display keep the same layout as larger screens:
.footer-112 .footer { width: 22% !important; } .footer-112 .footer:nth-child(3) { width: 47% !important; clear: none !important; } AndyKeymaster
AndyKeymasterYes, copy this code to Customize > Additional CSS:
.entry-header.with-image:before, .archive-header.with-image:before { opacity: 0; }August 16, 2020 at 2:38 pm in reply to: Full Width Cover Block isn’ t behind the menu and site name #11850 AndyKeymaster
AndyKeymasterIs it a standard page?
If so, the cover block should be behind the header when the page is set to use the transparent header template, so long as the cover block is the first block on the page, and there are no other blocks before it.Or is it the blog home page (the page set to display the latest posts) as described in your previous question?
August 16, 2020 at 2:29 pm in reply to: Homepage settings – latest post – that cancel the transparent header mode #11849 AndyKeymaster
AndyKeymasterHi Marc,
The issue is that when you set any page as the blog page to display the latest posts, that page then becomes a special archive, and stops being a page like other pages, so the page template has no effect.
This is just how WordPress works, I’ll see if it is possible to make the choice of page template work with the blog archive, but it may take us a few days to look into this.
What you could do is unset your blog/latest posts page, and then set the page to be the homepage, then on the page insert the “Latest Posts” block. The page will then look like the blog archive, but it will behave like a normal page, allowing you to use the transparent header page template.
 AndyKeymaster
AndyKeymasterYou can make the image have a maximum height or width, with some custom CSS code.
maximum height:
@media only screen and (max-width: 768px) { img.custom-logo { max-height: 100px; width: auto; } }or use maximum width if you prefer:
@media only screen and (max-width: 768px) { img.custom-logo { max-width: 150px; } }The custom CSS should be added to ‘Customize’ > ‘Additional CSS’.
Change the max-height or max-width size to your own preference. AndyKeymaster
AndyKeymasterThe customizations will not automatically carry over, but you can copy/import the customizations from Lorina to Lorina Pro.
When you activate the Pro version, there is a new menu “Theme Mods” item in your dashboard.
- In your website’s WordPress Dashboard, go to ‘Theme Mods‘.
- Click the ‘Import From Lorina‘ button.
That’s it, now your theme customizations from the free version are copied across to the pro version.
-
AuthorPosts
