Forum Replies Created
-
AuthorPosts
-
 AndyKeymaster
AndyKeymasterHello, it is not an issue as such, because this is the design of the theme.
However, to display the sidebar above the main content on mobile, copy the following CSS code to Appearance > Customize > Additional CSS:
@media screen and (max-width: 768px){ #content .container { display: grid; } #primary { grid-row: 2; } #secondary { grid-row: 1; } }September 11, 2018 at 11:18 am in reply to: Feature Request: Replace top Image with slider (with buttons) #5674 AndyKeymaster
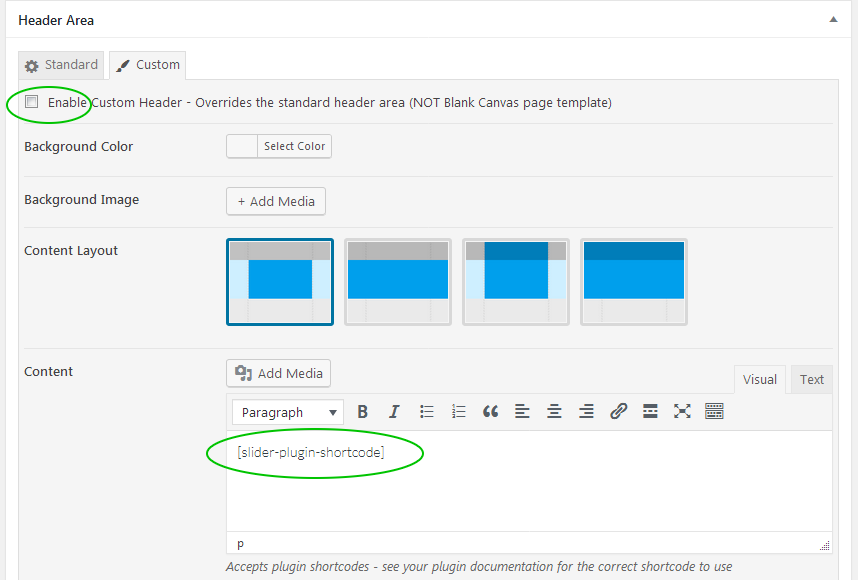
AndyKeymasterHi Thomas, you can already add a slider to the header area. In the page/post editor, in the ‘Header Area’ section select the ‘Custom’ tab and add the relevant slider plugin shortcode in the content textarea. See image below.

Thanks for the suggestion regarding the featured services section. I really like the effect of the background images that you have achieved on your site and I’ll see if we can add this in a future release.
 AndyKeymaster
AndyKeymasterNo, that’s nothing to worry about. It is because the Additional CSS ‘helper’ expects a value for min-height such as 100px or 20% etc. but we need to use auto !important to make it override the Trusted theme’s javascript that usually adjusts the height of the header area.
You could try
min-height: 0 !importantinstead although I have not tested this. AndyKeymaster
AndyKeymasterThe mini cart is already on the product page. It is visisble on every page.
The blue box?? are you referring to the product variations selection area?
If so, the size of the box is determined by how many different types of variations the product has.
For example, you have Colors (Cores in Portuguese). If you also had variation options such as Sizes or Weights then the box would be bigger to accomodate these options.I hope I have understood your questions correctly. Please let me know if not.
 AndyKeymaster
AndyKeymasterAdd this CSS to either Customize > Additional CSS or to a child theme stylesheet:
.home .main-header { background-color: transparent; background-image: none; min-height: auto !important; } .home .header-title { display: none; }In case you are interested, Trusted Pro has additional options to change/remove the background image and the title (e.g. you can have a different display title than the actual page title, or remove it altogether) on a per-page basis.
September 9, 2018 at 10:10 am in reply to: No more Google Fonts to make theme faster and more DSGVO-compatible #5665 AndyKeymaster
AndyKeymasterTo load your own font that is located on your website, you would load the font in the child theme’s style.css.
This is an example using the Roboto font from Google (Google fonts can also be downloaded for offline or ‘local’ usage)
@font-face { font-family: 'Roboto'; src: url('../fonts/roboto.eot'); src: url('../fonts/roboto.woff2') format('woff2'), url('../fonts/roboto.woff') format('woff'), url('../fonts/roboto.ttf') format('truetype'); }In the example above, we’ll assume the font comes in 4 different file formats (.eot, .woff2, .woff and .ttf) and you have uploaded the font files to a folder named ‘fonts’ on your website.
Next you need to specify which elements are to use this font. Again in the style.css an example would be something like this:
body, button, input, select, textarea { font-family: 'Roboto'; }or this:
h1, h2, h3, h4, h5, h6 { font-family: 'Roboto'; } AndyKeymaster
AndyKeymasterWe don’t have this issue on our demo site so could you please let me know your site URL for us to take a look at and see why this happens on your site.
Thanks in advance.
September 2, 2018 at 7:10 pm in reply to: No more Google Fonts to make theme faster and more DSGVO-compatible #5635 AndyKeymaster
AndyKeymasterHi,
Add the following php code to the functions.php file of a child theme:
function trusted_fonts_url() { return NULL; }This will stop the loading of fonts from Google, and the various elements of the theme will fallback to the next available font in the stylesheet.
For example, because the ‘Open Sans’ Google font is now not available, the ‘body’ element will use the next font in the list that the users browser has available… Helvetica, Arial or Verdana
body, button, input, select, textarea{ font-family: 'Open Sans', Helvetica, Arial, Verdana, sans-serif; } AndyKeymaster
AndyKeymasterFor the top bar, the easiest way to do this is to add your widget to the Top Bar widget area, but then add another widget such as a text widget before it (drag and drop to reorder widgets) but leave this first widget empty.
Now the empty first widget will be in the top left and your widget with the content will be in the top right.
The phone number cannot be replaced with something else, but you can leave the phone number empty if it’s not needed, and then check the box for the ‘Enable right of phone number’ option to add extra text in place of the WooCommerce account & cart area.
August 23, 2018 at 2:50 pm in reply to: Removing the search bar from the top left corner – Retail Theme #5571 AndyKeymaster
AndyKeymasterUpdate: as of version 1.0.7, Retail now has the option to remove the search bar in the customizer options.
Please see the documentation for more details.
August 21, 2018 at 9:05 pm in reply to: Remove the Footer: Powered by WordPress | Theme: Retail by UXL Themes #5553 AndyKeymaster
AndyKeymasterYou can hide it from view in the free theme like so:
.site-info{ display: none; }However, Retail Pro has the option to replace the text and also switch position with the footer menu, as in the demo.
August 21, 2018 at 8:25 am in reply to: Removing the search bar from the top left corner – Retail Theme #5529 AndyKeymaster
AndyKeymasterHi,
Copy this to Appearance > Additional CSS:
#masthead .top-search { display: none; } AndyKeymaster
AndyKeymasterHi,
Copy this to Appearance > Additional CSS:
.site-info, #footer-menu ul { float: none; width: 100%; text-align: center; } AndyKeymaster
AndyKeymasterHi, the code from the other support query is for removing the post’s featured image which is displayed as background image behind the post title, like this post in our demo.
In the ‘Latest’ theme the featured image is only displayed as the title background if the image width is greater than it’s height (landscape ratio).
In your linked post however, the featured image is higher than it is wide (portrait ratio), so to remove the featured image in this case, add the following to Customize > Additional CSS:
.single-post .featured-image { display: none; } AndyKeymaster
AndyKeymasterThis will make the background darker so the white text can be seen.
Add this to Customize > Additional CSS:.post-wrapper { background: #000; }or this to make it slightly transparent:
.post-wrapper { background: rgba(0,0,0,.7); }I can’t see any table layout in the search results so I hope this is what you are looking for.
-
AuthorPosts
