Forum Replies Created
-
AuthorPosts
-
 AndyKeymaster
AndyKeymasterThe theme has no control over the WooCommerce product prices and taxes.
I would recommend taking a look at the setting up taxes WooCommerce documentation.
In particular section 2a Prices Entered With Tax and section 2f Display Prices in the Shop. AndyKeymaster
AndyKeymasterThis should not happen. The displayed price – inclusive or exclusive of VAT – will be decided by the WooCommerce settings you have selected.
Looking at your site, I can see that the price is displayed the same on the homepage, category page and the single product page.
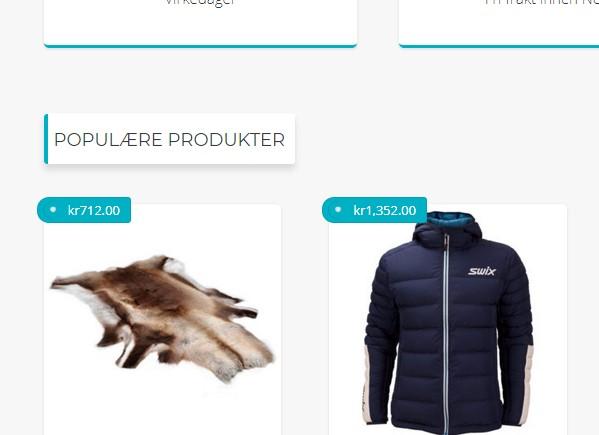
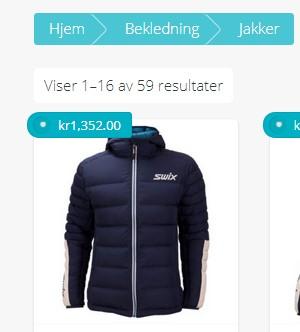
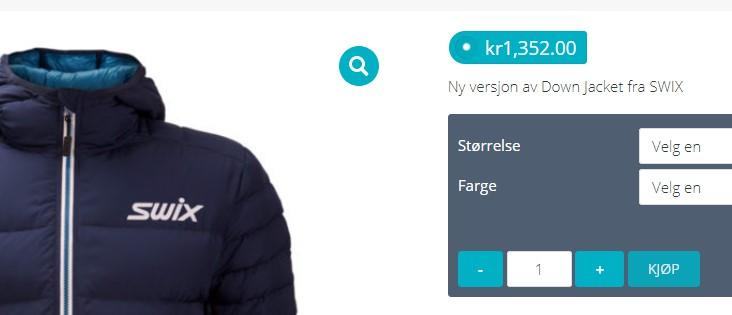
Taking the jacket priced at kr1,352.00 as an example, please see attached images where the price is the same.
Homepage

Category Page

Single Product Page

Have I correctly understood the issue?
Is there a price somewhere else that is not correct?
 AndyKeymaster
AndyKeymasterHi Dennis
The ‘use logo on WP login’ option is designed to be a quick and easy way to use your site logo in the wp login page.
If you need more advanced options for styling the wp login page, I would recommend Custom Login Page Customizer – Login Designer or one of the many WP Login Editor plugins to accomplish this.
 AndyKeymaster
AndyKeymasterThese are the standard widths in the WooCommerce stylesheet:
.woocommerce #content div.product div.images, .woocommerce div.product div.images, .woocommerce-page #content div.product div.images, .woocommerce-page div.product div.images { width: 48%; } .woocommerce #content div.product div.summary, .woocommerce div.product div.summary, .woocommerce-page #content div.product div.summary, .woocommerce-page div.product div.summary { width: 48%; }So you can see that two 48% widths *should* fit side-by-side. As you have made a lot of custom modifications it may be that something else is forcing some extra margin between them?
Try adding the above code to Additional CSS but change the width(s) to a lower value (46% or lower etc.) and see if that will bring the product summary back up to where it should be.
 AndyKeymaster
AndyKeymasterHi,
I have taken a quick look at this.
A possible solution would be to make the thumb buttons only appear when hovering over each article with this additional css:
.masonry-entry .likebtn_container{ display: none; } .masonry-entry:hover .likebtn_container{ display: block; position: absolute; top: 5px; left: 5px; }March 24, 2018 at 9:35 am in reply to: Trusted Pro – Header Image Height control on front page #4288 AndyKeymaster
AndyKeymasterIf you look at the source code of one of your posts, you should notice the body classes to be something similar to this
<body class="post-template-default single single-post postid-3176 single-format-standard">so to target all single posts you could use this CSS:
.single-post .main-header{ min-height: 300px !important; }or to target this specific post, use this CSS:
.postid-3176 .main-header{ min-height: 300px !important; } AndyKeymaster
AndyKeymasterThe standard header gives the featured services area a negative top margin to make it overlay the header.
You can do the same to the custom header with this css snippet added to Additional CSS in the customizer
.home #featured-post-section.custom-header { margin-top: -65px; }If you find it moves too far up, change -65px (minus 65 pixels) to a different value.
March 23, 2018 at 6:54 pm in reply to: Trusted Pro – Header Image Height control on front page #4282 AndyKeymaster
AndyKeymaster AndyKeymaster
AndyKeymasterGlad to hear you got it working with the Remove Query Strings plugin.
We’ve been testing some more with WP Rocket (and every combination of it’s settings) and we cannot get it to make the “featured services and headline go missing”.
We did however notice that the fontawesome icons didn’t display correctly when activating the ‘remove query strings’ setting. Will issue a fix for this in the next update.
 AndyKeymaster
AndyKeymasterAdd this line to stop the image repeating
background-repeat: no-repeat; AndyKeymaster
AndyKeymasterI think this should do it:
.extra-tel .fa:before { background-image: url('full-path-to-image'); background-position: center; background-size: 24px; color: transparent; }where full-path-to-image is the URL of an image in your media library.
 AndyKeymaster
AndyKeymasterIn Additional CSS you could write something like:
img.custom-logo { max-width: none; margin-bottom: -170px; } #masthead.scrolled img.custom-logo { margin-bottom: 0; }The second part is to stop the logo overlapping the page content when scrolling down the page.
Difficult to say exactly without knowing the dimensions and width/height ratio of your logo but you can always experiment with different values for margin-bottom and max-width if you find the logo is too large e.g.
max-width: 200px;Hope this helps.
 AndyKeymaster
AndyKeymasterAdd the following in ‘Customize’ > ‘Additional CSS’ to remove the price from single product page only
.woocommerce div.product p.price{ display: none; } AndyKeymaster
AndyKeymasterSorry I assumed you were using the Remove Query Strings plugin. Is it a feature of WProcket?
I am 100% certain that the issue is not with the theme as removing query strings will have no affect on how the theme works.
Look at the source code of your site, removing query strings simply changes the links of things like the stylesheets from this:
/wp-content/themes/trusted-pro/style.css?ver=4.9.4
to this:
/wp-content/themes/trusted-pro/style.cssThis will have no affect on the theme displaying things like the featured services and headline etc.
 AndyKeymaster
AndyKeymasterTry this instead:
.home .main-header{ min-height: 300px !important; } -
AuthorPosts
