Forum Replies Created
-
AuthorPosts
-
 YazminKeymaster
YazminKeymasterSorry, the free version does not have these options.
The Pro version of the Trusted theme has option to directly add a link or leave the link empty if you want. There is also the option to write any length of text directly into the featured services, without using the title and excerpt generated from a selected page.
 YazminKeymaster
YazminKeymasterIn your dashboard go to Appearance > Customize > Additional CSS, and add this custom CSS to make the products background transparent:
.woocommerce ul.products li.product, .woocommerce-page ul.products li.product { background: transparent; }With this transparent, the main body background will show through.
 YazminKeymaster
YazminKeymasterThe header is already fixed in one position at the top of the browser window, so you don’t need to do anything to make this possible.
 YazminKeymaster
YazminKeymasterSorry, the theme does not have the capability to have a slider in the header, only a background image.
October 11, 2020 at 11:01 am in reply to: How to change ‘This is the hand crafted excerpt for the blog index page’ #12373 YazminKeymaster
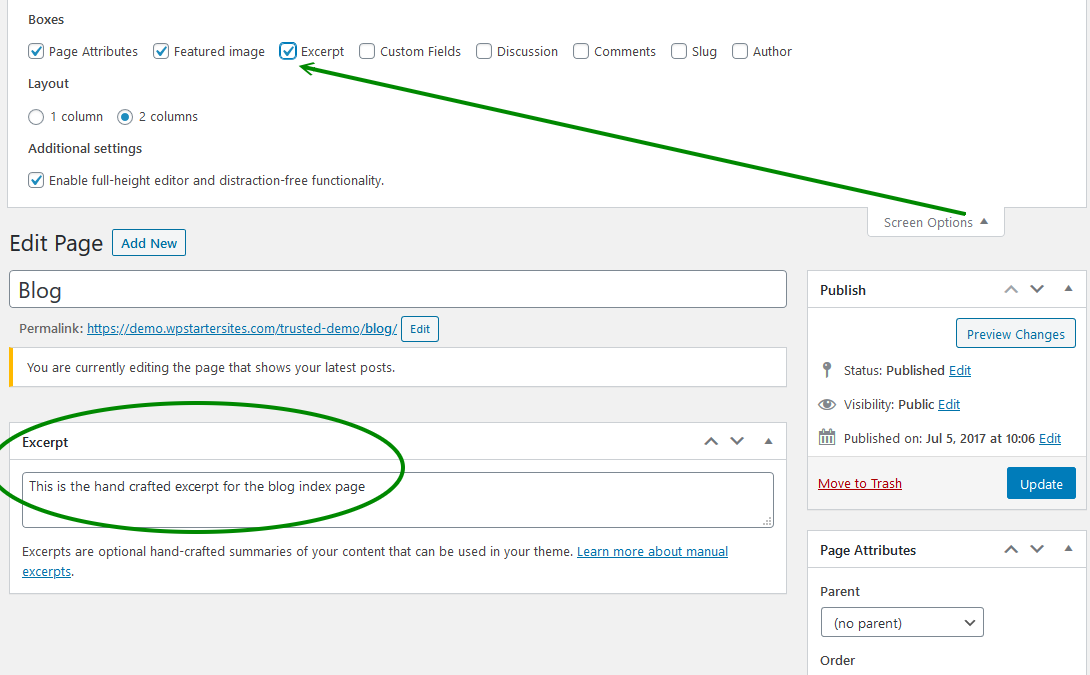
YazminKeymasterThe excerpt can be edited in the “Excerpt” text area.
If you cannot see the excerpt, then click on ‘Screen Options’ and make sure the
[]Excerptoption is selected. Now the excerpt will be visible and you can edit it.Page excerpt in the classic editor:

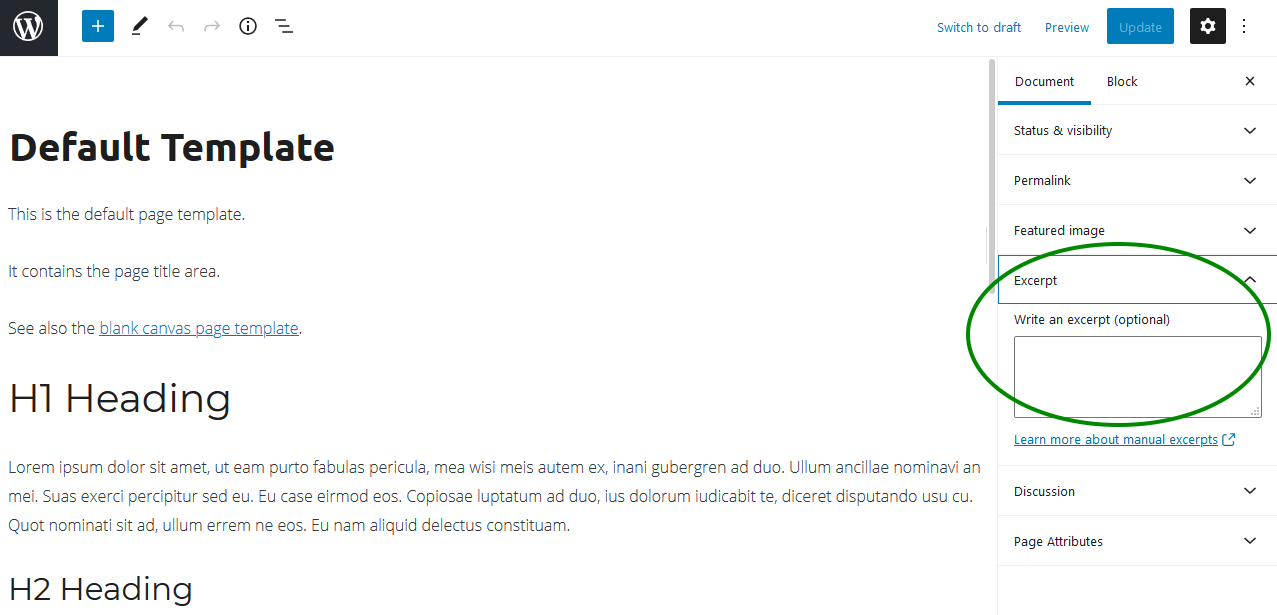
Page excerpt in the new block based page editor:

 YazminKeymaster
YazminKeymasterTo make the offer bar widget area appear on mobile, add either of these snippets of CSS to Customize > Additional CSS
To display all on one line similar to how it appears on desktop, use this:
@media (max-width:768px) { #site-usp, #site-usp .container { display: flex; } }or to display each item on separate lines, use this:
@media (max-width:768px) { #site-usp, #site-usp .container { display: block; } } YazminKeymaster
YazminKeymasterSorry, that is not possible. You can have the page content before or after the featured services section, but other content between the individual featured services is not possible.
 YazminKeymaster
YazminKeymasterFor a normal web page link you would write the URL like this:
https://www.example.com/To have the link be a clickable phone number, write the URL like this:
tel:12345678 YazminKeymaster
YazminKeymasterThe product image area and the product summary area are both half width of the product area. Strictly speaking they are 48% width with a 4% spacing in between.
Azuma Pro has an option to change this.
If you don’t want to upgrade to the pro version, you will need to use this “Additional CSS” (change the 48% widths as appropriate)
@media (min-width: 769px) { .woocommerce #content div.product div.images, .woocommerce div.product div.images, .woocommerce-page #content div.product div.images, .woocommerce-page div.product div.images { width: 48%; } .woocommerce #content div.product div.summary, .woocommerce div.product div.summary, .woocommerce-page #content div.product div.summary, .woocommerce-page div.product div.summary { width: 48%; } } YazminKeymaster
YazminKeymasterThis is a WooCommerce plugin setting.
Go to ‘Appearance’ > ‘Customize’ > ‘WooCommerce’ > ‘Product Images’, and you will see the “Main image width” setting.
It look like you have made this setting to be “300” which is not very large for the single product page image, so you may want to change this to something larger… maybe 900 or so.
 YazminKeymaster
YazminKeymasterYes the theme is compatible with PHP 7.4.
 YazminKeymaster
YazminKeymasterBy default, the tagline inherits the body text size. To change the size of only the tagline, copy this snippet of CSS into ‘Appearance‘ > ‘Customize‘ > ‘Additional CSS‘
.site-description { font-size: 16px; }16px is an example, you can change that to any size you want.
 YazminKeymaster
YazminKeymasterPlease see the solution here: https://uxlthemes.com/forums/topic/changing-header-image-height/
 YazminKeymaster
YazminKeymasterAdd this code to Customize > Additional CSS (change the standard white #ffffff color to any color you want)
.entry-header.with-image .entry-title, .archive-header.with-image .archive-title { color: #ffffff; }July 26, 2020 at 11:04 am in reply to: the shortcode doesn’t work properly. (categories sort) #11631 YazminKeymaster
YazminKeymasterYou will need to add an extra CSS class to the shortcode like so:
[featured_products columns="5" class="product-centered"]Now add this ‘Additional CSS’ to make only this product centered:
.product-centered ul.products li.product { float: none; margin-left: auto; margin-right: auto; } -
AuthorPosts
