Forum Replies Created
-
AuthorPosts
-
 YazminKeymaster
YazminKeymasterPlease add the following to Additional CSS
#masthead.scrolled { position: relative; transition: none !important; }That will stop the header from being fixed in position when scrolling down the page.
July 20, 2020 at 10:12 am in reply to: Homepage Slider creating extra space below on initial page load #11474 YazminKeymaster
YazminKeymasterJust a bit more info; I think it probably is Jetpack image lazy loading.
Instead of deactivating it, you can add the CSS class
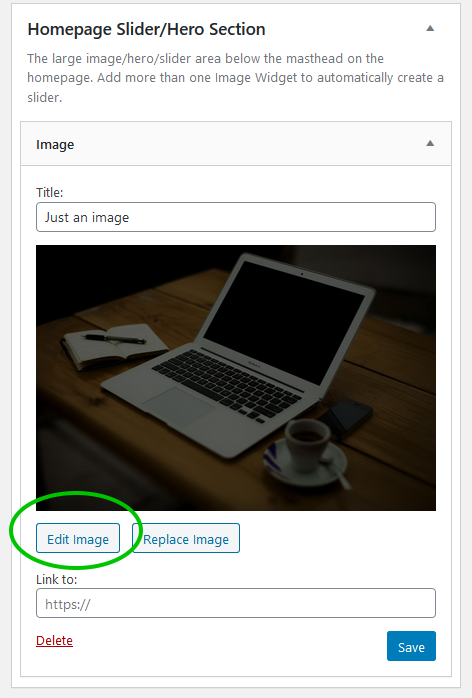
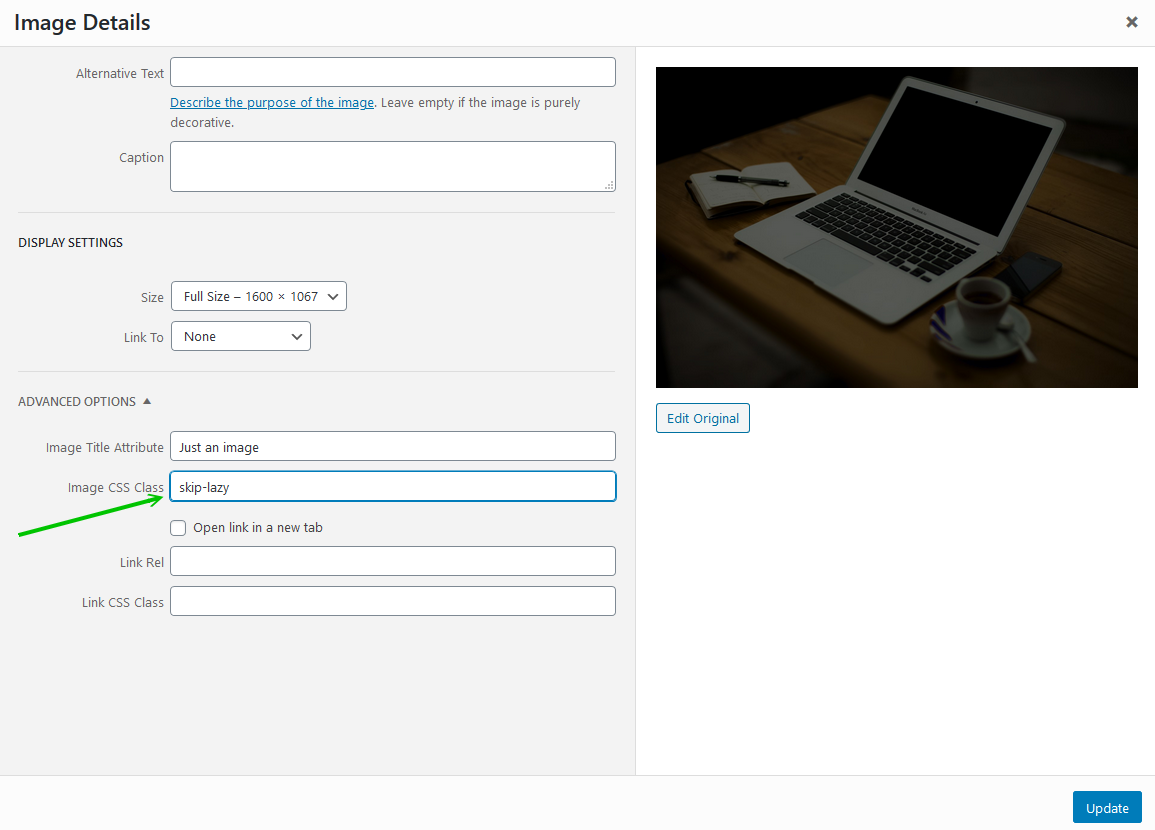
skip-lazyto the images.Screenshots attached, showing how to add a CSS class to the images.

 July 20, 2020 at 9:08 am in reply to: Homepage Slider creating extra space below on initial page load #11473
July 20, 2020 at 9:08 am in reply to: Homepage Slider creating extra space below on initial page load #11473 YazminKeymaster
YazminKeymasterCan you please deactivate Jetpack lazy loading for images option, and see if that fixes the issue.
 YazminKeymaster
YazminKeymasterCopy this code to ‘Appearance’ > ‘Customize’ > ‘Additional CSS’:
.related-posts { display: none; }This will prevent the related posts being displayed.
I’ll see if we can add an option to completely remove this section in the next theme update.
 YazminKeymaster
YazminKeymasterCopy this code to ‘Appearance’ > ‘Customize’ > ‘Additional CSS’:
.single-excerpt { display: none; } YazminKeymaster
YazminKeymasterHello!
We’re pleased to say that our new plugin is now available from WP Starter Sites.
Download and install the plugin, and in your site dashboard go to ‘Appearance‘ > ‘Starter Sites‘.
There you will see the demo for the Retail theme is available to import to your website.
 YazminKeymaster
YazminKeymasterHello!
We’re pleased to say that our new plugin is now available from WP Starter Sites.
Download and install the plugin, and in your site dashboard go to ‘Appearance‘ > ‘Starter Sites‘.
There you will see the demo for the Trusted theme is available to import to your website.
 YazminKeymaster
YazminKeymasterCheck out one of the many WooCommerce catalog plugins to give you the option of turning add-to-cart into something like you describe.
 YazminKeymaster
YazminKeymasterIt is a good thing to have on your e-commerce site.
If your site is not e-commerce, disabling the WooCommerce plugin will remove the login and the cart.
If for some reason you are running WooCommerce but want to hide these, add this CSS in ‘Appearance’ >> ‘Customize’ >> ‘Additional CSS’
.top-login, .top-cart { display: none; }March 7, 2020 at 9:19 am in reply to: Front page, Shop page & single product pages not set correctly. #9504 YazminKeymaster
YazminKeymasterThis sounds like you have made quite a lot of changes or added your own php coding in your child theme’s php files?
Sorry, custom coding on this level is outside the scope of support for the theme – minor CSS modifications and help with the theme options/functionality.
We would effectively be developing a new bespoke child theme for yourself which would would require custom coding and testing, and an option would to maybe find a reputable freelance WordPress developer on Upwork for this kind of custom service.
March 7, 2020 at 9:06 am in reply to: White space showing between footer and the bottom of the page. #9503 YazminKeymaster
YazminKeymasterHi Neha,
Is this on pages with only a small amount of content that doesn’t go all the way to the bottom of the browser window?
This is normal but the theme has a ‘Sticky Footer’ option which will make the footer appear at the bottom of the screen.
This option can be found at ‘Appearance’ > ‘Customize’ > ‘Layout Options’ > ‘Enable Sticky Footer’ YazminKeymaster
YazminKeymasterSorry this is not possible in Azuma as it would require a complete rewrite of the php coding.
Azmua Pro does have the option to add more rows and change the number of features per row as well as many other extra options.
 YazminKeymaster
YazminKeymasterThe height of the header image can be changed by adding a small snippet of CSS code at ‘Appearance‘ > ‘Customize‘ > ‘Additional CSS‘:
.entry-header.with-image, .archive-header.with-image { min-height: 30rem; }change the 30rem value for something else. As a guide, 30rem is equal to 480px, but you can use a px value instead if you prefer, for example:
.entry-header.with-image, .archive-header.with-image { min-height: 300px; }December 7, 2019 at 8:58 pm in reply to: How to remove top slider and featured pages links completely #8568 YazminKeymaster
YazminKeymasterThe primary navigation is the main menu in the header. Is this what you want to remove?
You mention “top slider” and “featured page links” also, so assuming you mean the large image that contains the page/post title, this can be changed to a more traditional layout without the large image. For this setting go to Appearance > Customize > Layout Options and in the ‘Page Title Layout‘ setting there are two options to choose from. So, you would need to select the 2nd option.
For the featured page links, this is not enabled by default, so you will already have enabled this. To remove it simply toggle it off in the setting at Appearance > Customize > Homepage Sections and uncheck the ‘Featured Services‘ option.
 YazminKeymaster
YazminKeymasterThank you.
I cannot see anything wrong.
The image that you are using is 4096px x 2890px but it is slightly blurry in the original image size.
Maybe you could resize the original image to something like 2048px x 1445px? and it would still be large enough but it wouldn’t look blurry -
AuthorPosts
