Forum Replies Created
-
AuthorPosts
-
 AndyKeymaster
AndyKeymasterFor the vertical bars, as there is no default widget title with block widgets, the vertical bars are not displayed by default.
You can add the CSS class
widget-titlein the Heading block settings panel under Advanced > Additional CSS Class.The Heading block will then display similar to the old style widget title with the vertical bars.
 AndyKeymaster
AndyKeymasterIn your screenshot it looks like it is not a “classic widget” but a block widget?
The differences are that in the older classic widgets, the widget title would be translated into Dutch automatically by WordPress if you left the widget title empty. The default widget title would be displayed if empty, e.g. “Recent Comments” would have been the default widget title if left empty, and this would display in the language of your website.
However with the newer block widgets there is no default widget title to translate. Instead you write your own title by adding a Heading block, and then you write the title in the Heading block in whatever language you want.
 AndyKeymaster
AndyKeymasterCould you please let me know the website URL?
If you don’t want to share it here, you can send it privately via the contact page.
 AndyKeymaster
AndyKeymasterThe Featured products can now be displayed in random order in the latest version (1.9.7) of the theme.
Please update the theme to see the additional options.As well as the featured products tab, the Sale products tab also has the ordering options.
The list of ordering options is:- Default
- Title: A to Z
- Title: Z to A
- Date: New to Old
- Date: Old to New
- Price: High to Low
- Price: Low to High
- Top Selling
- Top Rated
- Random
There is also a new Custom Shop Tab which can be toggled on/off in addition to the Recent, Featured, Sale, Top Selling and Top Rated products.
 AndyKeymaster
AndyKeymasterThere is currently no built-in way to randomize the display order of the featured products.
I will see if this can be implemented in the theme, and get back to you as soon as possible.
December 29, 2022 at 6:16 pm in reply to: No Full Screen Slider Video playing on Firefox/Chrome #16095 AndyKeymaster
AndyKeymasterThe Full Screen Slider/Hero Section does not support video files, only images.
When selecting an image from your media library you should only be able to select images and not other types of files such as video files.
 AndyKeymaster
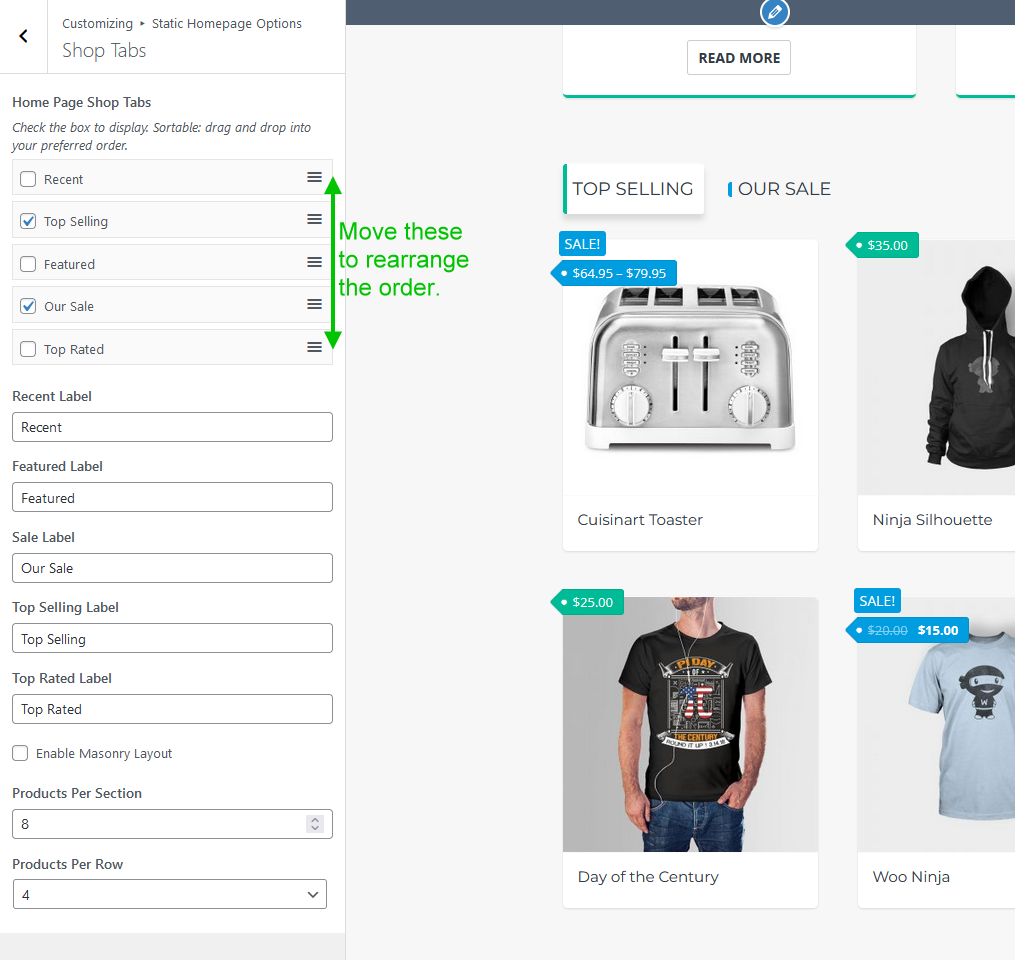
AndyKeymasterThe product tabs on the homepage can be rearranged at ‘Appearance’ > ‘Customize’ > ‘Static Homepage Options’ > ‘Shop Tabs’.
Here you can activate/deactivate each of the Recent, Featured, Sale, Top Selling, and Top Rated tabs, and also drag-and-drop them into any order you want.
See the image below where I have highlighted this with the green arrow showing how to do this.

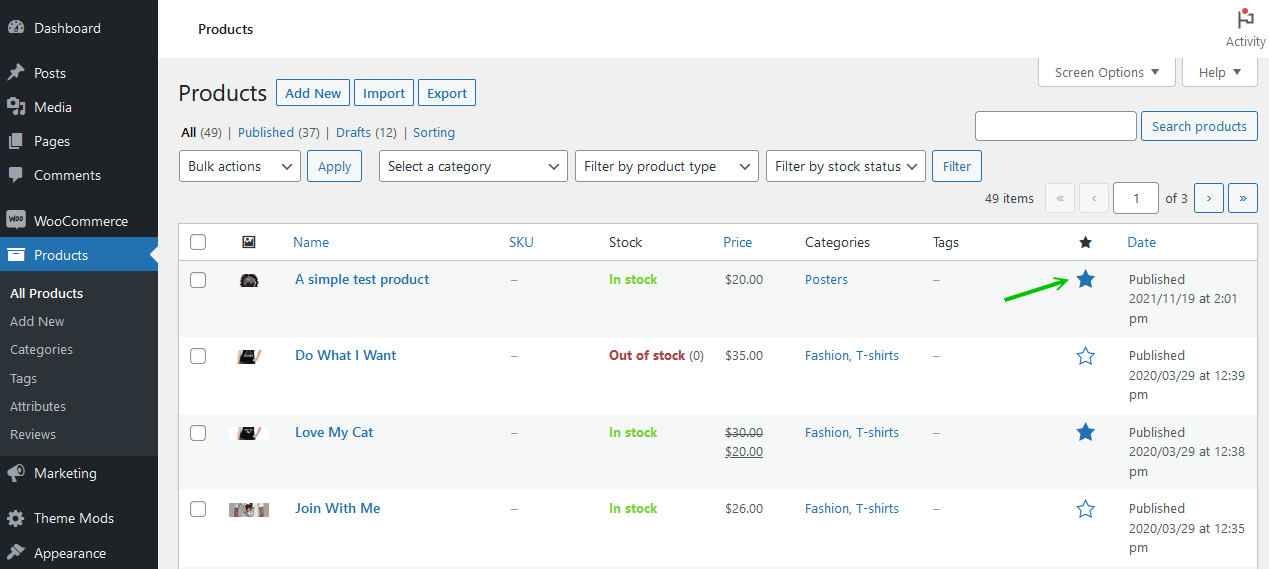
To tag a product as featured, in your dashboard go to Products and in the list of your products you should see the star column. Click the star of any product you want to tag as featured. Click it again to remove the featured tag.
Please see the image below with the green arrow showing how to click the star to tag a product as featured.

 AndyKeymaster
AndyKeymasterIn your site dashboard go to ‘Appearance‘ > ‘Widgets‘ and you will see various widget areas.
One of these widget areas is named “Footer Site Info“. You can add any content to this widget area and it will override the theme information.
You may want to add your own copyright information. This can be done by writing your own text, or if you just want to remove the theme information you can simply add an empty paragraph.
December 13, 2022 at 9:59 am in reply to: Blogs printing on home page – not correctly linked to or displayed properly #16042 AndyKeymaster
AndyKeymasterAre you referring to the featured posts section on the homepage?
Where each featured post has a transparent background, which then changes to a solid background color when you hover over the post?If I have understood correctly and you want the featured posts to not be transparent, so you don’t see the page background behind them, please add this custom CSS to ‘Appearance’ > ‘Customize’ > ‘Additional CSS’:
.featured-post { background: #f9f9f9; }I don’t really understand what you mean when you say “selected by the right side bar or via any other method on the home page”. Could you please provide more information about what you want to achieve here?
 AndyKeymaster
AndyKeymasterWith some custom CSS you can try varying the widths of the inner header parts.
For example:
#masthead > .container { grid-template-columns: auto auto auto; }Or to give the site title area (the first column) a definitive width, try something like this:
#masthead > .container { grid-template-columns: 600px auto auto; }Let me know how it goes or if you need more help please ask.
 AndyKeymaster
AndyKeymasterIf you add a new button and set the alignment to center, does it align correctly?
 AndyKeymaster
AndyKeymasterOn your site it looks like some of the core WordPress blocks CSS is missing on the front end, inlcuding the CSS for such things as alignments.
I’m not sure why this is missing, as the theme is not removing it and the theme does not remove any of the core blocks CSS.
This custom CSS will help with the buttons alignment but it is only a quick fix, as there is some issue with your WordPress installation that is causing some of the core WordPress blocks CSS to be missing.
body .is-layout-flex { display: flex; flex-wrap: wrap; align-items: center; } AndyKeymaster
AndyKeymasterHi, yes the ‘All Themes – Lifetime License’ bundle does include lifetime support and theme updates.
Sorry, we do not offer individual themes with a lifetime license at this moment.
September 13, 2022 at 6:59 pm in reply to: How can you change the font size of post Author and post date above each post #15853 AndyKeymaster
AndyKeymasterYou can change this with some custom CSS added to Appearance > Customize > Additional CSS.
This will change the font size of both author and post date:
.single .entry-meta { font-size: 16px; }If you want to make author and post date different sizes, use the following CSS instead.
For the author name:
.single .entry-meta .byline { font-size: 18px; }For the post date:
.single .entry-meta .posted-on { font-size: 16px; } AndyKeymaster
AndyKeymasterAdd this custom CSS at ‘Appearance’ > ‘Customize’ > ‘Additional CSS’:
.main-excerpt { display: none; } -
AuthorPosts
