Forum Replies Created
-
AuthorPosts
-
 AndyKeymaster
AndyKeymasterI think what is happening is that your iPhone is changing the plain text of the phone number into a clickable blue link, which on your blue background makes it look almost invisible.
It also looks like you have set the theme’s ‘Primary Color’ to a blue color (#0b1828) so the page links will be blue on blue background.
Not sure if the iOS/Safari phone link is blue because of the primary color setting or if Safari is defaulting links to blue color.
A couple of things to try
- explicitly change the color of the phone number text in the widget to white…
- …or if that doesn’t fix it, write the phone number with html markup to force it to display in white, see code below
<a href="tel:7754349967" style="color:#fff;">(775) 434-9967</a> AndyKeymaster
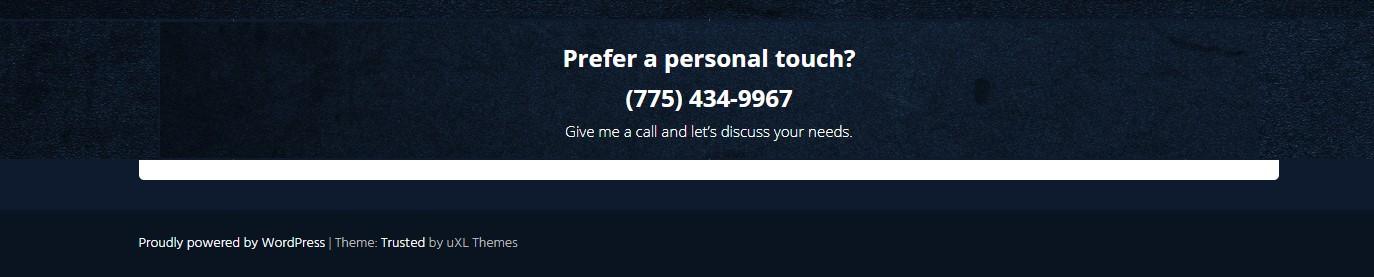
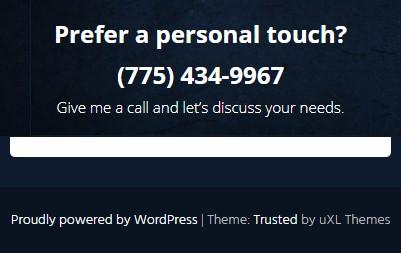
AndyKeymasterWhen I view your site on both dektop and mobile (android and iphone) I can see the phone number without any problems. See screenshots below.
Desktop

Mobile – phone number is still visible

The widget area on the main body of the page is not part of the Trusted theme, and I can see that you are using the Page Builder by SiteOrigin plugin and possibly also SiteOrigin Widgets Bundle for that content.
If you still cannot see the phone number, I would recommend that you ask the Page Builder by SiteOrigin support as they will be to help with issues with their plugin.
 AndyKeymaster
AndyKeymasterThere is nothing in the theme that would prevent numbers or numeric text from appearing in mobile view.
Is the widget a standard WordPress widget or a plugin widget (page builder widget for example)?
Is the widget area where you have placed the widget one of the widget areas of the Trusted theme or a widget area provided by a plugin?
The widget areas provide by the theme are ‘Blog Sidebar’, ‘Home Page Sidebar’, ‘Page Sidebar’, ‘Shop Sidebar’, ‘Top Bar’, ‘Footer Columns 1/2/3’ and ‘Middle Footer’.If it is a page builder widget for example, does the widget have settings for how it is displayed on mobile?
Would you be able to let me know the URL of your site and describe to me where the text that is not displayed correctly is located?
 AndyKeymaster
AndyKeymasterThe functionality you need cannot be provided by a theme and WordPress does not offer this “out-of-the-box”.
Password protecting a page (or post) is not the same as password protecting the whole site. I think you would need a membership plugin to accomplish what you want. There a quite a few available and I would suggest looking through the membership plugins, read the reviews and try one or more of them to see which one would be the most suitable for your needs.
 AndyKeymaster
AndyKeymasterHi Paul
Change the CSS you posted above to this:
.blog .entry-meta, .blog .entry-content, .blog .entry-footer .cat-links, .archive .entry-meta, .archive .entry-content, .archive .entry-footer .cat-links { display: none; }This will hide the categories in the entry footer (instead of hiding all of the entry footer) so the tags will still be displayed.
 AndyKeymaster
AndyKeymasterHi Matt
We have added this to the very latest version of Exoplanet (version 1.7.1) as it was previously missing from the ‘String translations’.
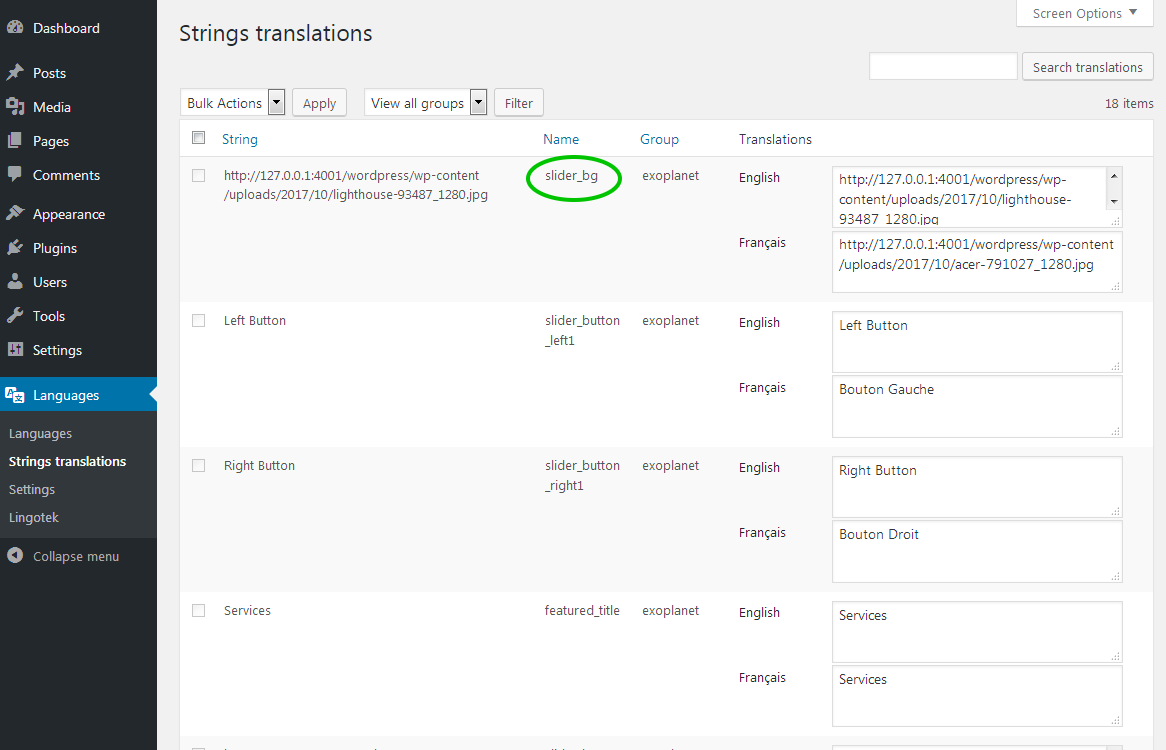
Please update to version 1.7.1 and then in the Polylang settings, ‘Languages’ > ‘String translations’ you will now see the ‘slider_bg’ string where you can add different image URLs for your extra languages.
See attached image which shows where to find and edit this:

 AndyKeymaster
AndyKeymasterHello
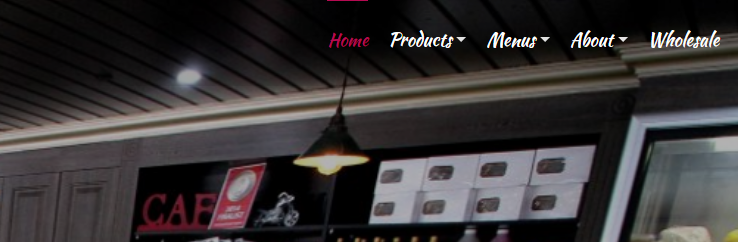
When I look at your site, I can see the navigation menu on both dekstop and mobile. See screenshot images below.
Desktop view

Mobile view

You’re saying the menu is not there on desktop? Please let me know if I have misunderstood the issue.
 AndyKeymaster
AndyKeymasterYes the CDN thing sounds entirely plausible. Glad to hear no issues with the masonry layout and thank you for letting us know that it is all working properly now.
 AndyKeymaster
AndyKeymasterThe update makes sure to only add the masonry positioning after the images have loaded, so it should eliminate this issue.
Have you made sure to logout from your WP admin and clear your browser cache?
 AndyKeymaster
AndyKeymasterHi Adri,
Please update to 1.2.2 and hopefully the masonry layout issues should now be fixed.
 AndyKeymaster
AndyKeymasterThank you for providing the information.
When I view your site on Mac or Windows and with differant browsers, the masonry looks OK and does not overlap.
Could you temporarily disable the FAQ plugin to see if it is conflicting?
Also in your child theme you are loading the parent stylesheets like so:
@import url("../trusted-pro/style.css"); @import url('../trusted-pro/css/header-1024.css');Could you remove or comment out these two lines and see if that makes any difference. You do not need to load the parent stylesheets like this, as they are already loaded by the fact that the parent theme is installed and your code is making them load twice.
 AndyKeymaster
AndyKeymasterHi Adri,
It all looks OK when I view your sites in various different browsers.
Could you please let me know what browser and OS you are using?
This may help us to narrow down the problem.
Many thanks. AndyKeymaster
AndyKeymasterInstead of changing the color of the icon, you could try setting it to not display by adding the following to ‘Additional CSS’ in the customizer
`svg.svg-inline–fa.fa-not-a-real-icon.fa-w-16 {
display: none;
} AndyKeymaster
AndyKeymasterThe
<svg class="svg-inline–facode is not part of our theme. Could you let me know your site URL please? I should then be able to take a look and see if it is something else (e.g. a third-party plugin) that is adding this code & icon. Thanks in advance. AndyKeymaster
AndyKeymasterCan you try it without the slide in animation effects activated and see if the articles still overlap.
-
AuthorPosts
