Forum Replies Created
-
AuthorPosts
-
 AndyKeymaster
AndyKeymasterIs it possible that you may have previously added some custom css which is overriding the theme stylesheet?
It looks like you have license activated on a local dev so cannot check the live site from my end.
 AndyKeymaster
AndyKeymasterVersion 1.1 now has masonry layout option for WooCommerce product archives.
The setting can be turned on or off in the ‘Shop Settings’ section of the customizer.
 AndyKeymaster
AndyKeymasterI have sent you an email about this issue.
 AndyKeymaster
AndyKeymasterYou really need to deactivate all the plugins otherwise we’re still guessing at what is causing the issue.
There is no need to worry about losing any of the work you have already done. Deactivating a plugin does not delete anything, all the data will still be there when you re-activate the plugin later.
 AndyKeymaster
AndyKeymasterWhich plugin was causing the issue?
I ask as it may help others with the same issue or we may be able to make the theme more compatible with the plugin.
 AndyKeymaster
AndyKeymasterThe new update is due to be released tomorrow which has the option of a custom header area.
The optional custom header area will have a WYSIWYG editor similar to the main content area in the page/post editor, so you will be able to add any content including logo or image.
 AndyKeymaster
AndyKeymasterFirst thing is to rule out whether it is a plugin that is causing the issue.
- Deactivate all your active plugins.
- See if you can access the customizer.
- If you can access the customizer, reactivate plugins one at a time until the problem reappears.
This will tell us which plugin (if any) is causing the issue.
 AndyKeymaster
AndyKeymasterThe new update is due to be released tomorrow which has the option of a custom header area.
It will accept plugin shortcodes, so in the page/post editor you will be able to add the Smart Slider shortcode into the header.
 AndyKeymaster
AndyKeymasterFirst thing is to rule out whether it is a plugin that is causing the issue.
- Deactivate all your active plugins.
- See if the Add Media button is now there.
- If it is, reactivate plugins one at a time until the problem reappears.
This will tell us which plugin (if any) is causing the issue.
 AndyKeymaster
AndyKeymasterOK, sent you the config file. Please put in the theme folder and that should let the WPML plugin know which customizable text strings are available for translation.
 AndyKeymaster
AndyKeymasterJust some extra information if you want to use an icon anywhere including the header, enter the text like this
<i class="fa fa-facebook"></i>fa-facebook will display the Facebook icon, and a full list of all the available icons can be found at the FontAwesome website.
 AndyKeymaster
AndyKeymasterAs I understand it, the domain admin_texts_theme_mods_trusted-pro-child should have been added but I am not an expert with WPML. I hope that you will be able to post a support ticket over at WPML as they are sure to have much more knowledge of their plugin than I do.
If I email you a WPML configuration file, do you have the ability to upload it to your site in this location:
.../wp-content/themes/trusted-pro-child/? AndyKeymaster
AndyKeymasterHi, did you resolve this?
there should be a button to add/upload an image
 November 9, 2017 at 10:33 am in reply to: How to restrict the number of slides to one and suppressing the controls #2681
November 9, 2017 at 10:33 am in reply to: How to restrict the number of slides to one and suppressing the controls #2681 AndyKeymaster
AndyKeymasterTo put the footer area at the bottom of page even when there little content above, add this to ‘Additional CSS’
html, body{ height: 100%; } #page{ position: relative; height: auto !important; min-height: 100%; padding-bottom: 5em; } #colophon{ position: absolute; width: 100%; bottom: 0; }Please note that if in future you add a lot of vertical content in the footer area, this won’t be needed and will make the footer area overlap the page content.
 AndyKeymaster
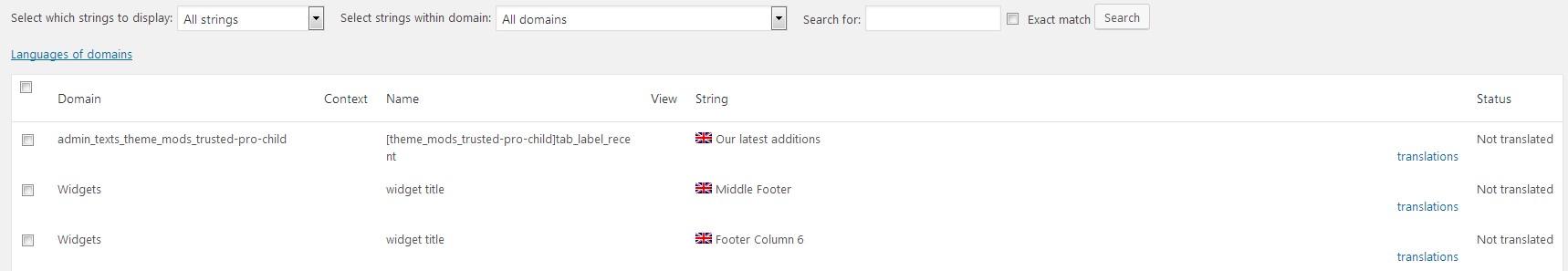
AndyKeymasterI tested the steps exactly the same as you did and the string is there right at the top (I think because it is the newest added) ready to be translated. See screenshot.

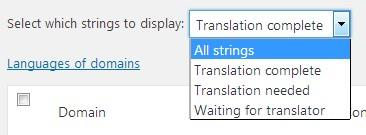
The only thing I can think of is the ‘select which strings to display’ filter, if you have ‘translation complete’ selected it won’t show in the list. I don’t know if this is applicable as I’m sure you would have thought of that.

-
AuthorPosts
