Forum Replies Created
-
AuthorPosts
-
 AndyKeymaster
AndyKeymasterThe excerpt of the ‘Shop’ page is now working in the latest version of the theme. Please update to Trusted 1.9
The newest version also adds new options allowing you to change the height of the header image area.
 AndyKeymaster
AndyKeymasterThank you for the information. I can see the issue now.
Please look out for a theme update in the next few days where this will be fixed.
 AndyKeymaster
AndyKeymasterClosing this topic as no response after 8 months.
 AndyKeymaster
AndyKeymasterClosing and marked as resolved, as no response after 8 months.
 AndyKeymaster
AndyKeymasterClosing and marking as resolved, as no response after 8 months.
 AndyKeymaster
AndyKeymasterClosing and marking as resolved, as no response after 7 months.
 AndyKeymaster
AndyKeymasterClosing and marking as resolved, as no response after 7 months.
 AndyKeymaster
AndyKeymasterClosing this topic as no response after 7 months.
 AndyKeymaster
AndyKeymasterClosing this topic as no reply after 4 months.
 AndyKeymaster
AndyKeymasterClosing this topic as no reply after 15 weeks.
 AndyKeymaster
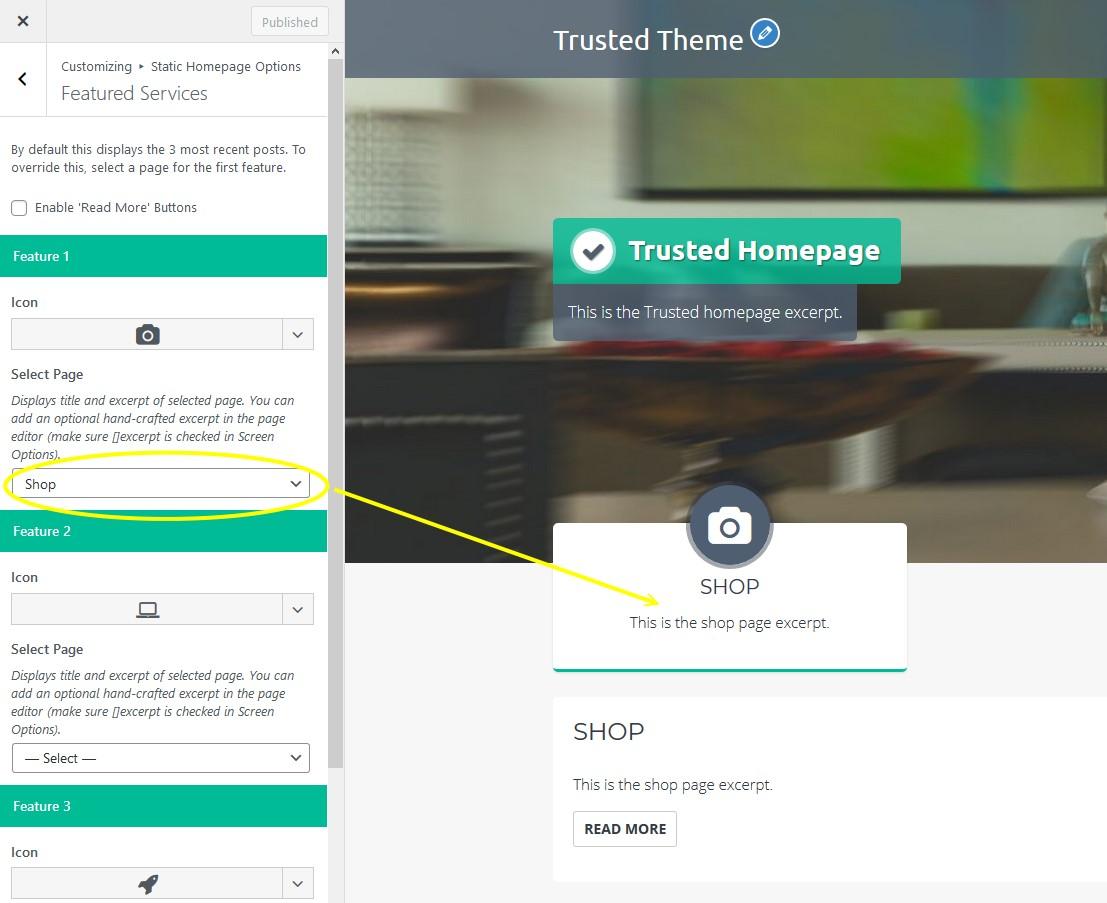
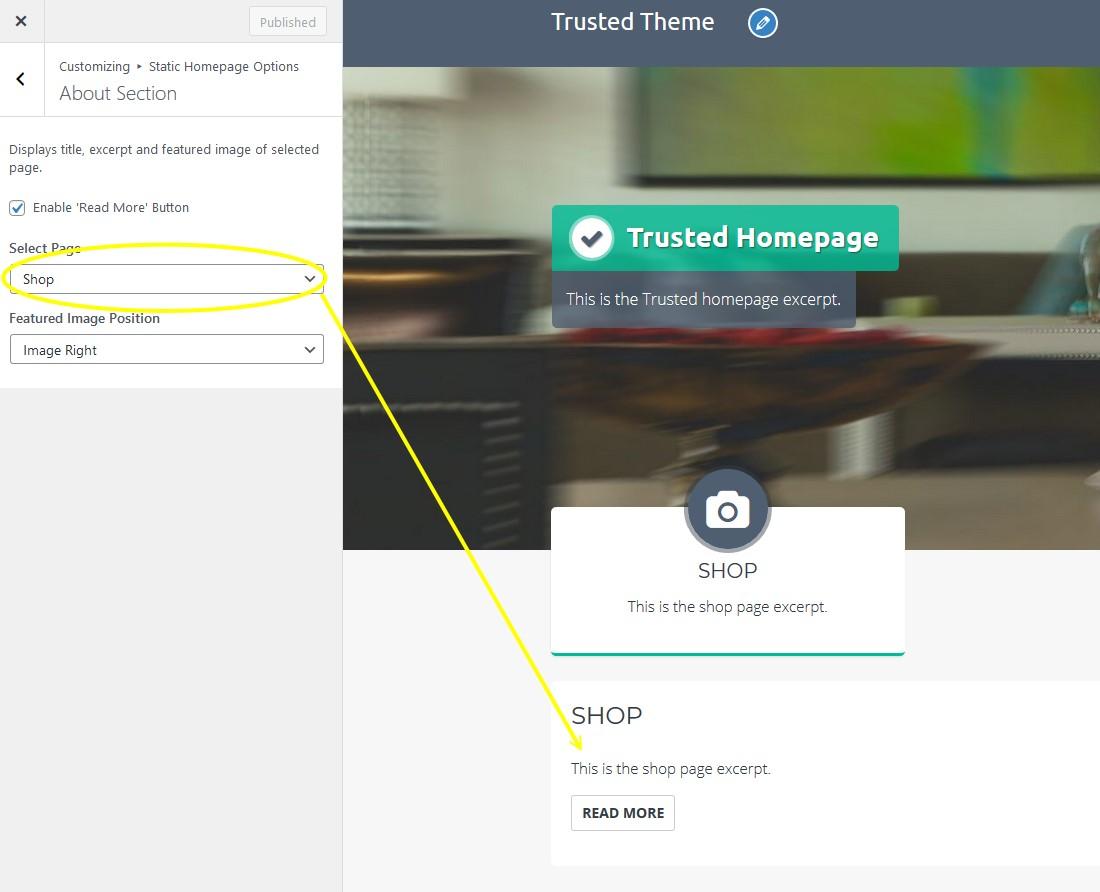
AndyKeymasterWhere on the homepage are you wanting the shop page excerpt to display?
Is it as one of the selected pages in the Featured Services section of the homepage?The Trusted theme will display the excerpt of any page (including your shop page) when the page is selected to be used as either one of the Featured Services or the About Section.
These two locations are the only places where the excerpt of the shop page (or any other page) can be displayed on the home page.
See the screenshots below which shows how this works.


 AndyKeymaster
AndyKeymasterCould you please provide more information.
Where on the homepage are you wanting the shop page excerpt to display?
Is it as one of the selected pages in the Featured Services section of the homepage? AndyKeymaster
AndyKeymasterThe theme header contains the beginning of the container wrapper like this:
<div id="content" class="site-content clearfix"> <div class="container clearfix">But you are using Elementor plugin to completely overwrite the theme’s header, so this HTML with the
containeris missing.You could try this custom CSS (Customize > Additional CSS) to make the main page area behave like the missing container:
.content-area { max-width: 1140px; margin-left: auto; margin-right: auto; } AndyKeymaster
AndyKeymasterI would recommend using the Customizer Export/Import plugin. With this you can export your Theme Mods (customizer settings) from your dev site, and then import into the other site.
 AndyKeymaster
AndyKeymasterThere isn’t a “best size” as it depends on many factors such as;
- the size of your original images
- how many products per row
- the page width – the default container width is 1400px so if you change it to wider, then each column (products per row) will be wider than normal on larger screens
- the WooCommerce Product Image size that you have selected in the customizer
Have you looked at the WooCommerce Product Image thumbnail width in the customizer? The standard width is 300px unless you change it. You can try making this wider e.g. 350px or 400px and see if that works better.
-
AuthorPosts
