Forum Replies Created
-
AuthorPosts
-
 AndyKeymaster
AndyKeymasterIt looks like there is some incorrect HTML in the HTML you have added.
Please let me know your website URL and I’ll be able to take a look and advise you better.
 AndyKeymaster
AndyKeymasterIn your code, you have the font-family applied to the body tag, so yes of course it will be applied to the entire page, because the whole page is wrapped in
<body></body>tags.There are two different ways to correctly apply the “Rock Salt” font to only a specific element.
Option 1, add the styling inline in your HTML like so:
<p style="font-family:'Rock Salt';font-size:49px;color:#F8B509;text-align:center;">Explore Your Truth</p>or Option 2, add CSS with a unique class name (“my-class-name” in this example):
<style> .my-class-name { font-family:'Rock Salt'; font-size:49px; color:#F8B509; text-align:center; } </style>and then add the class name to your HTML like so:
<p class="my-class-name">Explore Your Truth</p> AndyKeymaster
AndyKeymasterThe correct way to add your paragraph in the HTML block would be like this:
<p style="font-family:'Rock Salt';font-size:49px;color:#F8B509;text-align:center;">Explore Your Truth</p>But you don’t need to use the HTML block, as the standard paragraph block has options to change the font size, color, and also to align the text centered.
The theme does not at the moment have the option to change the font family on a block-by-block basis, but you could use a plugin such as the Google Fonts Typography plugin that puts font family selection into the page editor.
 AndyKeymaster
AndyKeymasterOkay I’m re-reading your original post, and it seems that the code you posted is the actual code that you have added in the HTML block. Please correct me if I have got this wrong.
If so, this is incorrect HTML. You are adding extra
<html>,<head>, and<body>tags, which is the wrong way to do this. There should only be one of each of these on a web page, and these tags are already part of the rendered web page’s HTML markup. So, additionally adding these within the page will indeed “affect all other areas” as you say, and result in incorrect HTML markup. AndyKeymaster
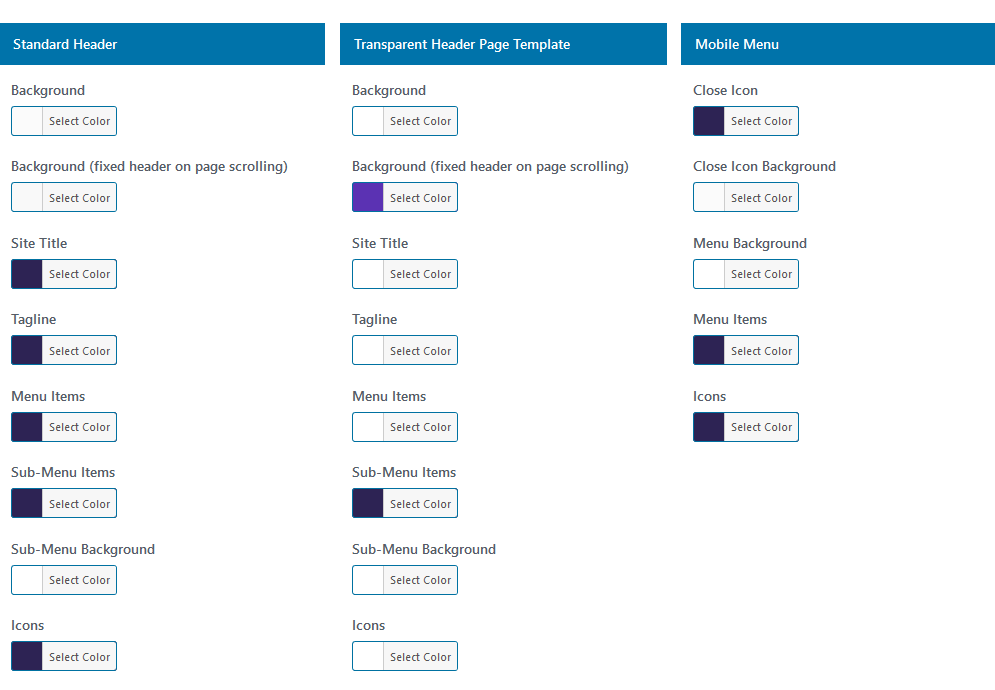
AndyKeymasterCordero Pro has various color options for different aspects of the menu including standard menu, menu on transparent header page template, mobile menu, sub-menu etc. See screenshot of the customizer below.

If you don’t want to upgrade, you can change the menu color on a basic level by adding this CSS to ‘Customize’ > ‘Additional CSS’ (change the color to the actual color you want):
#site-navigation a { color: #2d2354; } AndyKeymaster
AndyKeymasterIf you are adding a paragraph of text, you don’t need to use the HTML block, you can just use the standard paragraph block.
In your code above, the content you have added is rendered immediately after the opening
<body>tag. The theme does not do it like this, so I can’t quite understand how this is happening.Please let me know the URL of your website, and I’ll be able to take a look and advise you better.
 AndyKeymaster
AndyKeymasterYes, the theme is responsive.
You can see how by viewing the demo and resizing your browser window through different widths to simulate mobile, tablet, laptop, desktop. You will see how the theme responds and adapts to varying browser window sizes.
October 19, 2020 at 11:31 am in reply to: How do I make the subtitle text in the homepage slider bigger? #12407 AndyKeymaster
AndyKeymaster#home-hero-section p { font-size: 200px; } AndyKeymaster
AndyKeymasterYou could use a plugin such as Widget Options.
With this plugin you can select widgets to display only on certain pages, so you would add your widget(s) to the page sidebar, then set the widget to display only on the pages you want.
Then on other pages, the widget will not be displayed, and the theme will see the sidebar as being empty, and not show the sidebar.
 AndyKeymaster
AndyKeymasterHi Jill,
You can add widgets with images (or any content) to the Top Bar, as this is part of the masthead.
The top bar widget area is located at ‘Appearance’ > ‘Widgets’ > ‘Top Bar’.
The top bar is not displayed by default when the page is scrolling, but you can make it so by adding this custom CSS to ‘Appearance’ > ‘Customize’ > ‘Additional CSS’:
#masthead.scrolled #top-bar { opacity: 1; max-height: unset; transform: none; } AndyKeymaster
AndyKeymasterPlease ask one question per topic. This helps others who may be looking for the same/similar answers.
If you have a new question, please start a new topic, as your question about a sliding effect of contact information is not related to this topic. Thanks.
 AndyKeymaster
AndyKeymasterFor the other issue, please try this ‘Additional CSS’:
.main-header.below { margin-top: 164px; } AndyKeymaster
AndyKeymasterThe header image is a background image, so it fills the header area.
The reason why the image appears bigger on the accessories category is because this category has a description, and the defense category does not. The category title and description use more space than just a title, so the background image has a bigger area to fill.
This is how the background image works. If it was a fixed size it would not fill the header area, and would not look right.
 AndyKeymaster
AndyKeymasterThe featured image of a page is not displayed on the page in the Trusted theme.
There is a site-wide header image option (is this what you are asking about?), and this is displayed on every page so it should be the same size on all pages as it will be the same image.
 AndyKeymaster
AndyKeymasterAdd this CSS to ‘Customize’ > ‘Additional CSS’:
@media (max-width:480px) { .woocommerce ul.products[class*="columns-"] li.product, .woocommerce-page ul.products[class*="columns-"] li.product { width: 48% !important; float: left !important; } } -
AuthorPosts
