Forum Replies Created
-
AuthorPosts
-
April 26, 2019 at 9:03 pm in reply to: My icons appear really small on website, compared to when in customization mode. #7243
 AndyKeymaster
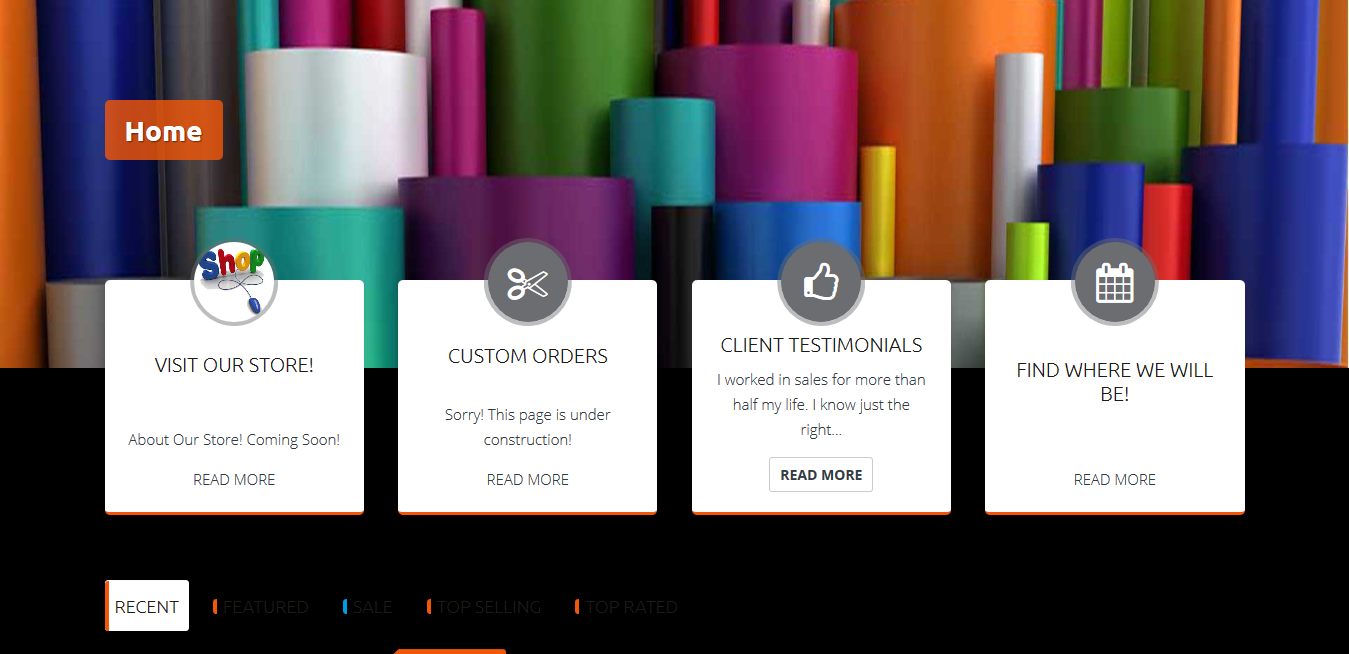
AndyKeymasterHmmm… that is strange as when I view your site the icons look the correct size. See attached screenshot.

This is with same browser – looks like you are using Firefox in your screenshot.
Have you tried clearing your browser cache and/or opening the site in a private window?
 AndyKeymaster
AndyKeymasterThe theme does not contain anything that will make an image description either appear or disappear.
When you say “descriptions of my images” are you referring to each images ‘Caption’?
Also when you say they “used to show”, what changes did you make from previous to now.
Did you change the theme?
Make changes to your permalinks?
Add/remove or update any plugins?
Any other changes?I notice that on the pages you posted, some images are being loaded internally from your site, and some are hosted on wp.com. Are you using wordpress.com hosting and/or Jetpack? If so, it would be worth asking the support of those services as I don’t think it is a theme issue.
 AndyKeymaster
AndyKeymasterThat’s great 🙂
Thank you for letting us know. AndyKeymaster
AndyKeymasterThis is due to your web host setting the maximum file upload size in PHP to a low value. It could be that it is set at a maximum of 2MB as the Trusted Pro theme is 2.1MB.
The first step is to ask your hosting company if this can be raised.
If you ask your web host and they say this cannot be done, please reply here and let us know and we’ll look into other ways to get around this limit. AndyKeymaster
AndyKeymasterYes I am aware that you are not talking about the header title but adding padding above and below the header title will create a larger area for the header image to fill.
I gave this answer because it has already been asked a few times on our support forum and this is the way we recommend to increase the height of the header image area as it also keeps the page title centered vertically.
Anyway, to apply it to the home page only use this instead:
.home .header-title { padding: 70px 0; }…or this if you prefer to set the height of the main header:
.home .main-header { height: 700px; } AndyKeymaster
AndyKeymasterAdding more top/bottom padding to the page title will increase the height of the header background image area.
This is the standard, change 70px to any value you require:
.header-title { padding: 70px 0; } AndyKeymaster
AndyKeymasterThis is possible in Trusted Pro without using Elementor, as the Pro version has a custom header section that accepts [shortcodes] such as the ‘Contact Form 7’ form you are using.
 AndyKeymaster
AndyKeymasterTrusted Pro 1.5.8 is now available with updated options for the homepage featured posts quantity, category and thumbnail.
 AndyKeymaster
AndyKeymasterYes, it should be possible to add that feature. We have an update to Trusted and Trusted Pro coming in the next couple of days so I will see if we can add this option also.
 AndyKeymaster
AndyKeymasterDo you mean the Featured Services section?
At a basic level this displays the latest 3 posts so as to show what this section looks like.
It is designed for you either select a page for each box or write your own content into the boxes (including changing the icons or uploading your own images in place of the icon).
When adding your own content, you can display up to 12 boxes and change how many per row, but if you want it to only display your latest posts it will only show the 3 latest posts.
 AndyKeymaster
AndyKeymasterThe posts per page setting can be found at ‘Settings’ > ‘Reading’ and change the ‘Blog pages show at most’ setting to 10.
This is a WordPress setting which is independent of the theme so it is the same in Trusted free version and Trusted Pro.
 AndyKeymaster
AndyKeymasterAdd the following CSS to ‘Customize’ > ‘Additional CSS’:
#footer-menu a[href*="facebook.com"]:before, .widget_nav_menu a[href*="facebook.com"]:before { content: ''; background: transparent; }This should stop the theme’s default facebook icon being displayed.
 AndyKeymaster
AndyKeymasterPlease let me know your site URL so I can take a look at the code/markup you are using, and then advise how to make this work. Thanks in advance.
 AndyKeymaster
AndyKeymasterAdd the following CSS to ‘Appearance’ > ‘Customize’ > ‘Additional CSS’:
.sale-flash { display: none; } AndyKeymaster
AndyKeymasterIt sounds like you are wanting the WooCommerce product filter widgets to display on your standard pages?
If so, these product filter widgets are powered by WooCommerce, so they will only display on WooCommerce pages such as the ‘Shop’ page, product categories/tags and product search results page.
They will not display on standard content pages as there are no WooCommerce generated products to filter.
-
AuthorPosts
